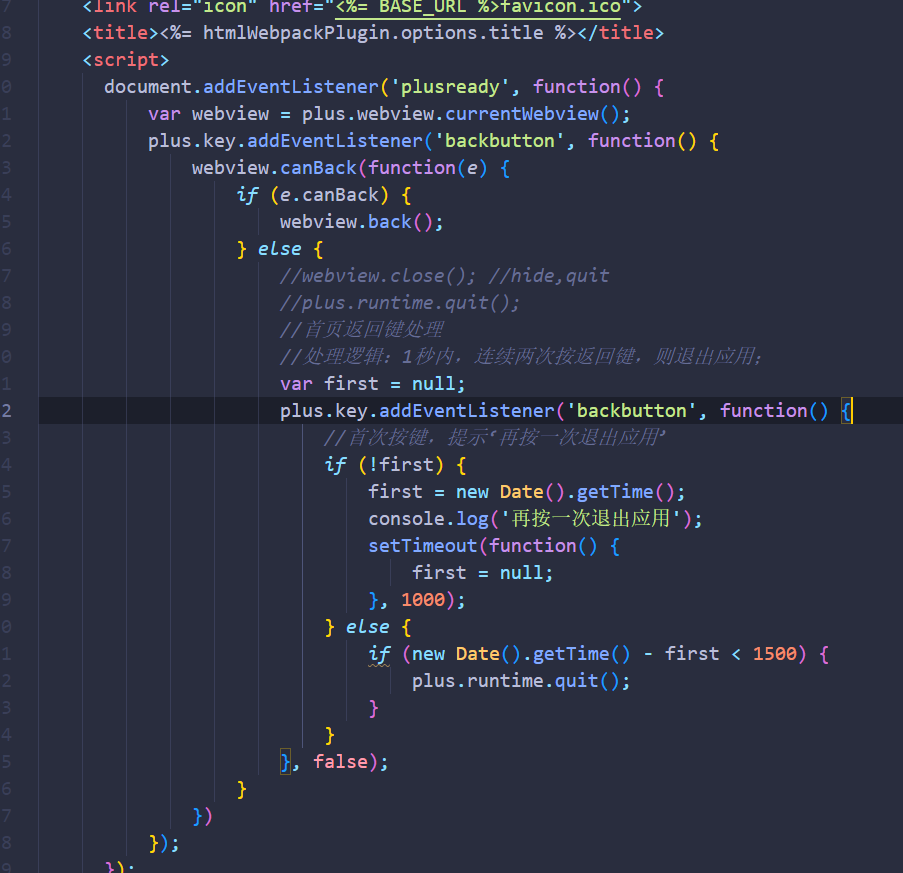
解决方法是在项目 index.html文件中写入


<script>document.addEventListener('plusready', function() {var webview = plus.webview.currentWebview();plus.key.addEventListener('backbutton', function() {webview.canBack(function(e) {if (e.canBack) {webview.back();} else {//webview.close(); //hide,quit//plus.runtime.quit();//首页返回键处理//处理逻辑:1秒内,连续两次按返回键,则退出应用;var first = null;plus.key.addEventListener('backbutton', function() {//首次按键,提示‘再按一次退出应用’if (!first) {first = new Date().getTime();console.log('再按一次退出应用');setTimeout(function() {first = null;}, 1000);} else {if (new Date().getTime() - first < 1500) {plus.runtime.quit();}}}, false);}})});});</script>
这样一来,我们使用物理返回按钮时,app会返回上一个页面,而点击两次物理返回按钮则会直接退出
参照 https://blog.csdn.net/Noctis99/article/details/126762391