在 define 函数和 calc 相对计算函数 中提到了 calc 相对计算函数,默认情况下,不指定 ref 属性,calc 以这个 g 标签作为基点计算值。
而一个图形下面(也就是一个 g 标签),会有很多其他子图形,例如,<ellipse>、<text>、<rect> 等。

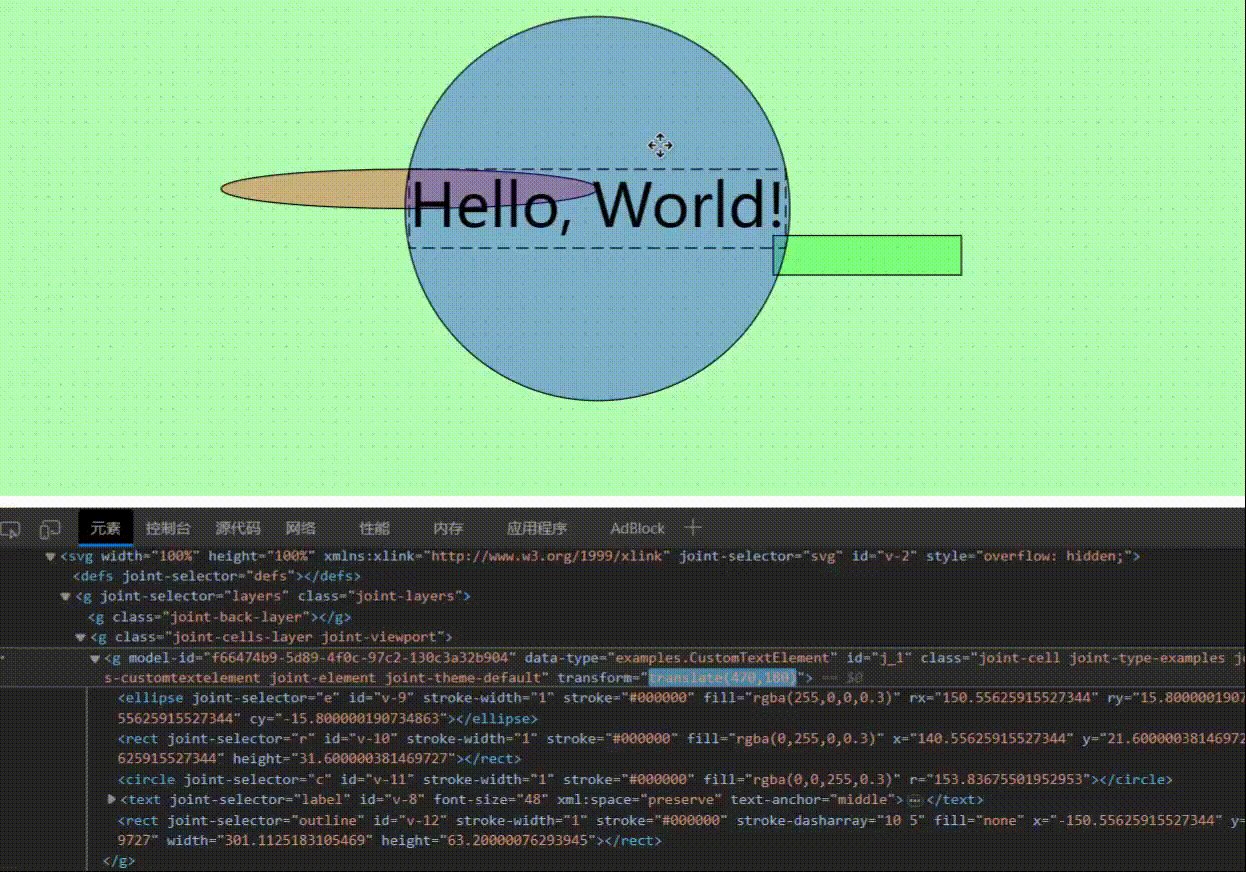
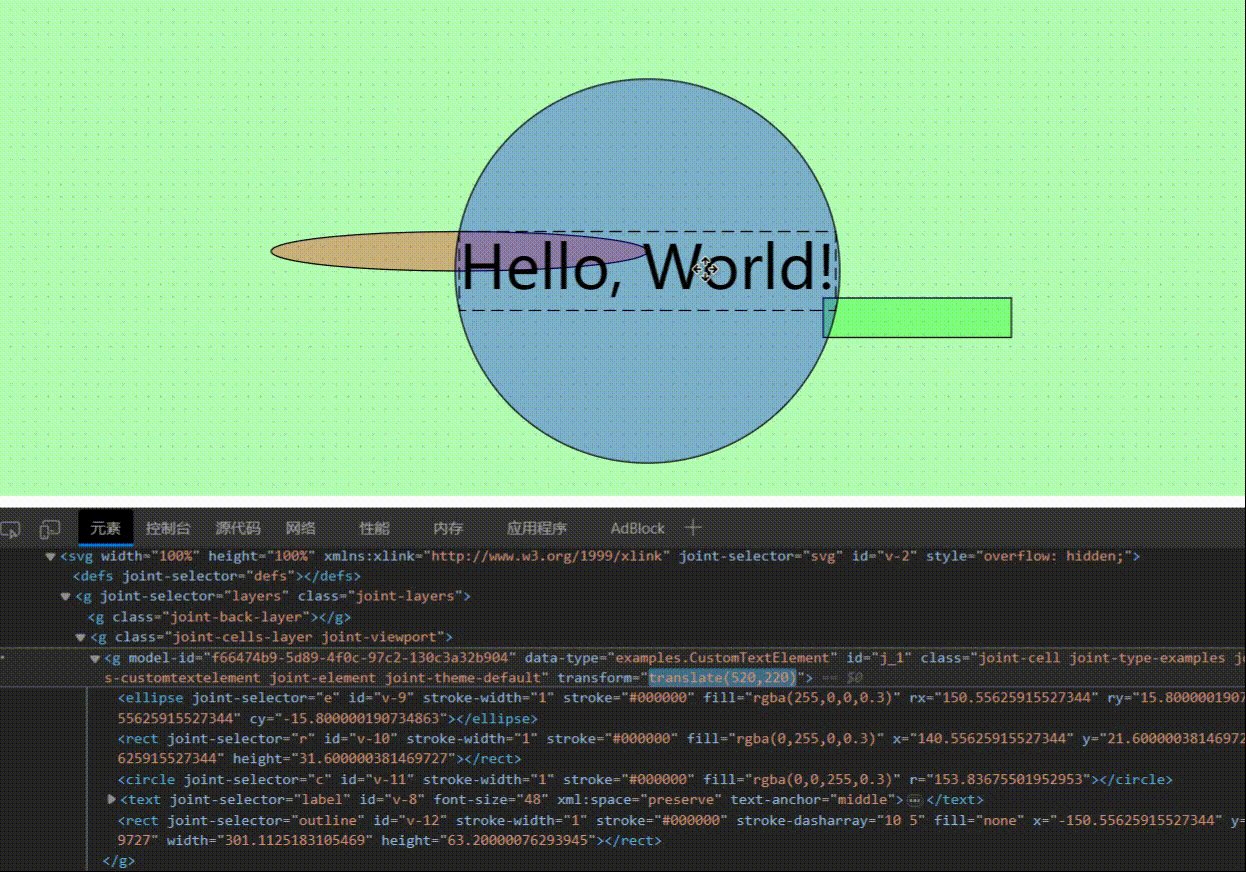
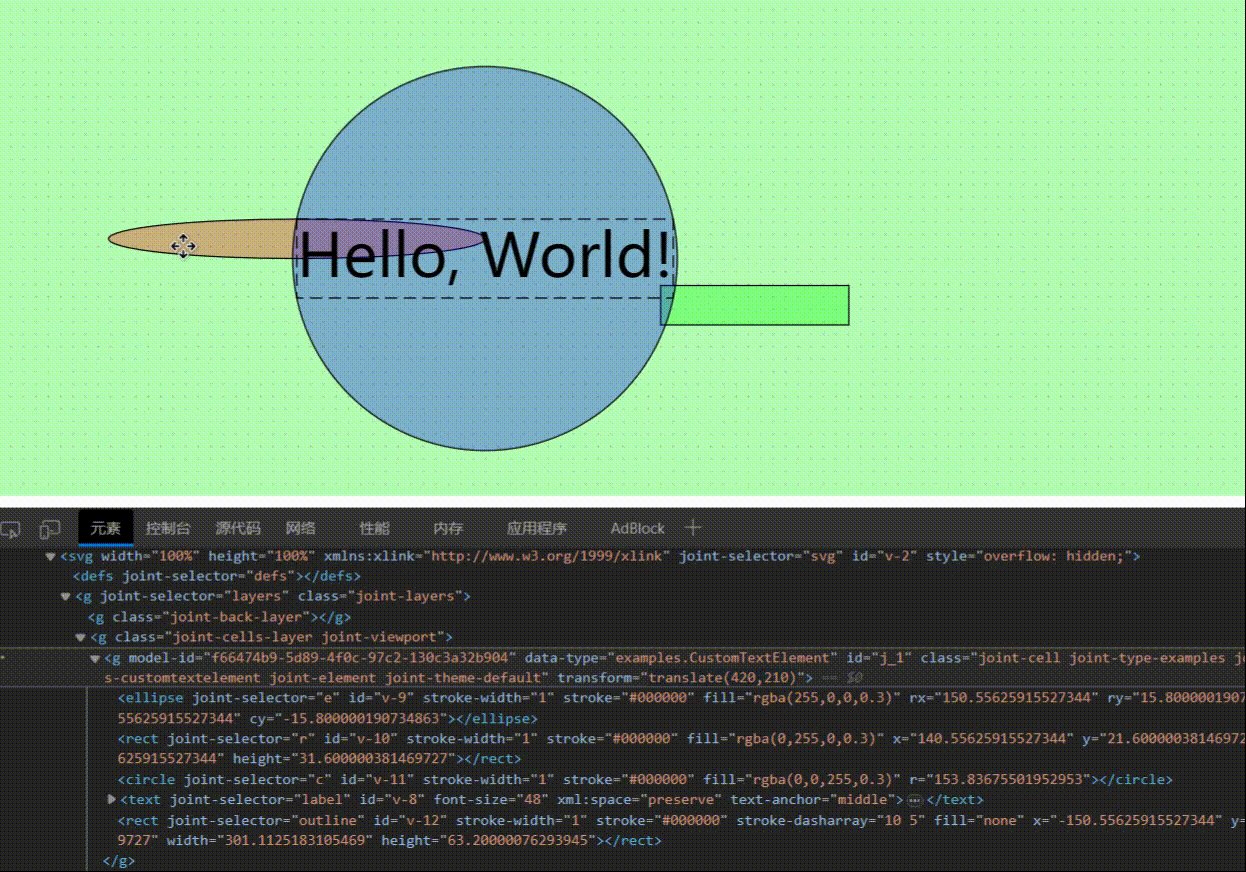
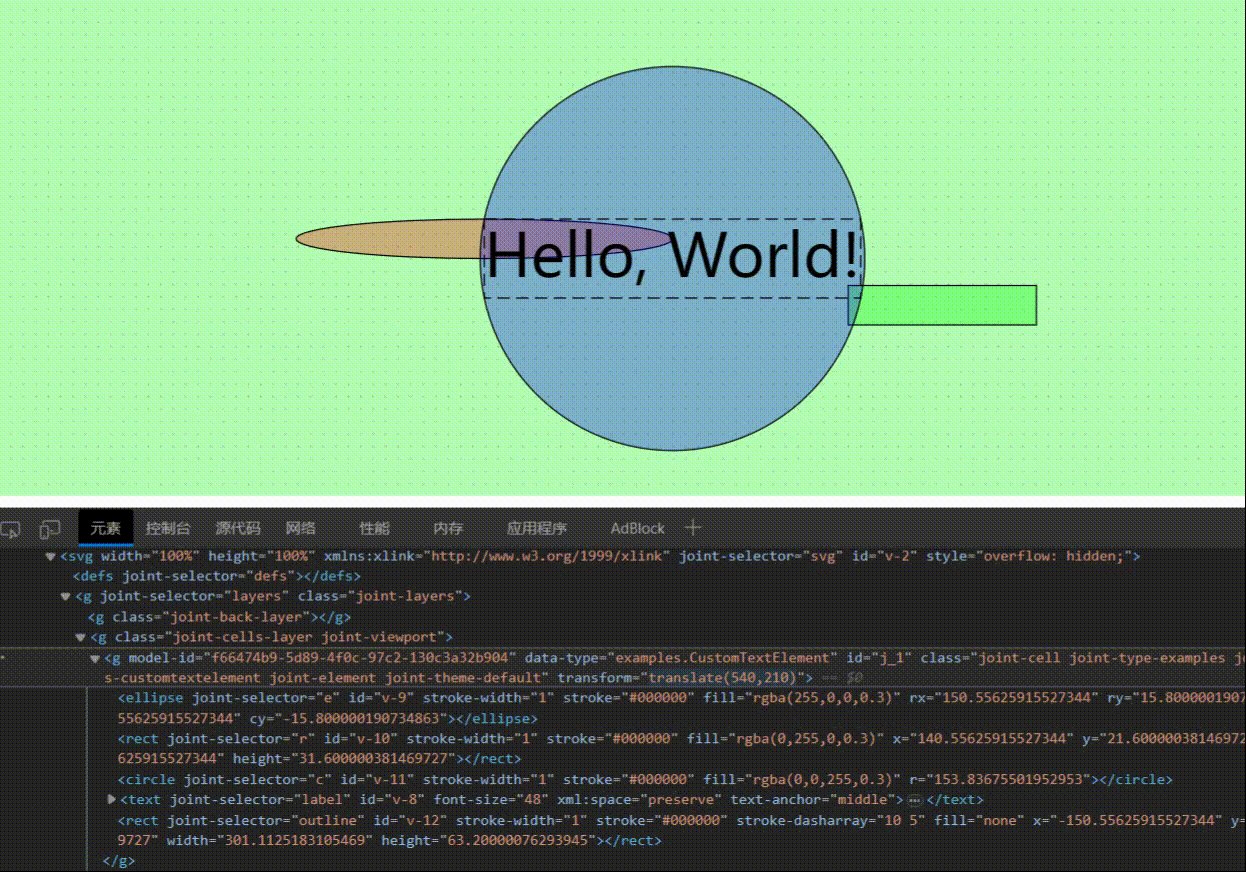
如上图所示,这是一个由 define 函数自定义的图形,其包含了五个子图形,分别是 text、rect、circle、outline、ellipse。这些图形的计算基点都是 text 子图形,而非 g 标签。
tip:[start]在 JointJS 中,我们可以把一个图形理解成一个 g 标签,或者说一个容器。容器下面许多的子图形,而我们 define 函数定义的就是一个容器,其下有许多的子图形。tip:[end]
var CustomTextElement = joint.dia.Element.define(
"examples.CustomTextElement",
{
attrs: {
label: {
textAnchor: "middle",
textVerticalAnchor: "middle",
fontSize: 48
},
e: {
strokeWidth: 1,
stroke: "#000000",
fill: "rgba(255,0,0,0.3)"
},
r: {
strokeWidth: 1,
stroke: "#000000",
fill: "rgba(0,255,0,0.3)"
},
c: {
strokeWidth: 1,
stroke: "#000000",
fill: "rgba(0,0,255,0.3)"
},
outline: {
ref: "label",
x: "-calc(0.5*w)",
y: "-calc(0.5*h)",
width: "calc(w)",
height: "calc(h)",
strokeWidth: 1,
stroke: "#000000",
// 表示一个由长度为10的实线和长度为5的虚线交替组成的虚线样式。
strokeDasharray: "10 5",
fill: "none"
}
}
},
{
markup: [
{
tagName: "ellipse",
selector: "e"
},
{
tagName: "rect",
selector: "r"
},
{
tagName: "circle",
selector: "c"
},
{
tagName: "text",
selector: "label"
},
{
tagName: "rect",
selector: "outline"
}
]
}
);
var element = new CustomTextElement();
element.position(400, 200);
element.attr({
label: {
text: "Hello, World!"
},
e: {
ref: "label",
// rx 属性用于定义水平轴向的圆角半径尺寸。<ellipse> 和 <rect> 两个基本图形使用了这个属性。
rx: "calc(0.5*w)",
ry: "calc(0.25*h)",
// cx 属性定义一个中心点的 x 轴坐标。
cx: "-calc(0.5*w)",
cy: "-calc(0.25*h)"
},
r: {
ref: "label",
x: "calc(0.5*w-10)",
y: "calc(0.5*h-10)",
width: "calc(0.5*w)",
height: "calc(0.5*h)"
},
c: {
ref: "label",
r: "calc(0.5*d)"
}
});
c、r、e 这三个 selector 下面都有一个 ref 属性,而且他们的值都是 label 这一个 selector,说明这三个图形是以图中文本为基点计算的相对值。