//祖先组件 import Son from './Son' export default { components: { Son }, provide () { return { money: 1000000000 } } }
子孙组件
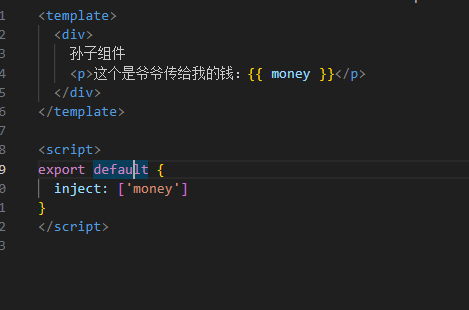
<template>
<div>
孙子组件
<p>这个是爷爷传给我的钱:{{ money }}</p>
</div>
</template>
<script>
export default {
inject: ['money']
}
</script>