1、前期工作
需要将代码块处理成要求的格式,即变量用$开头标记,每一个tab缩进用\t替换,代码中的双引号用转义字符\"替换,每一行放双引号中,行末加逗号。。。
具体操作及截图如下:
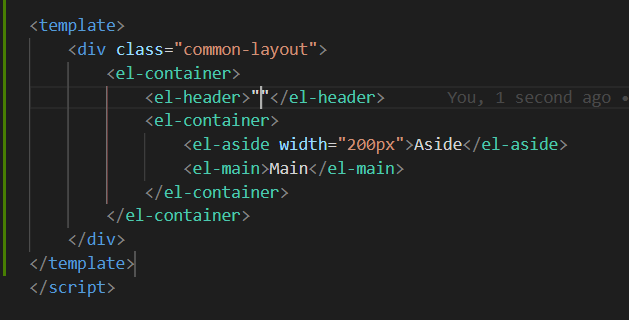
(1)、代码中的变量用“$1”,“$2”,“$3”....等替换
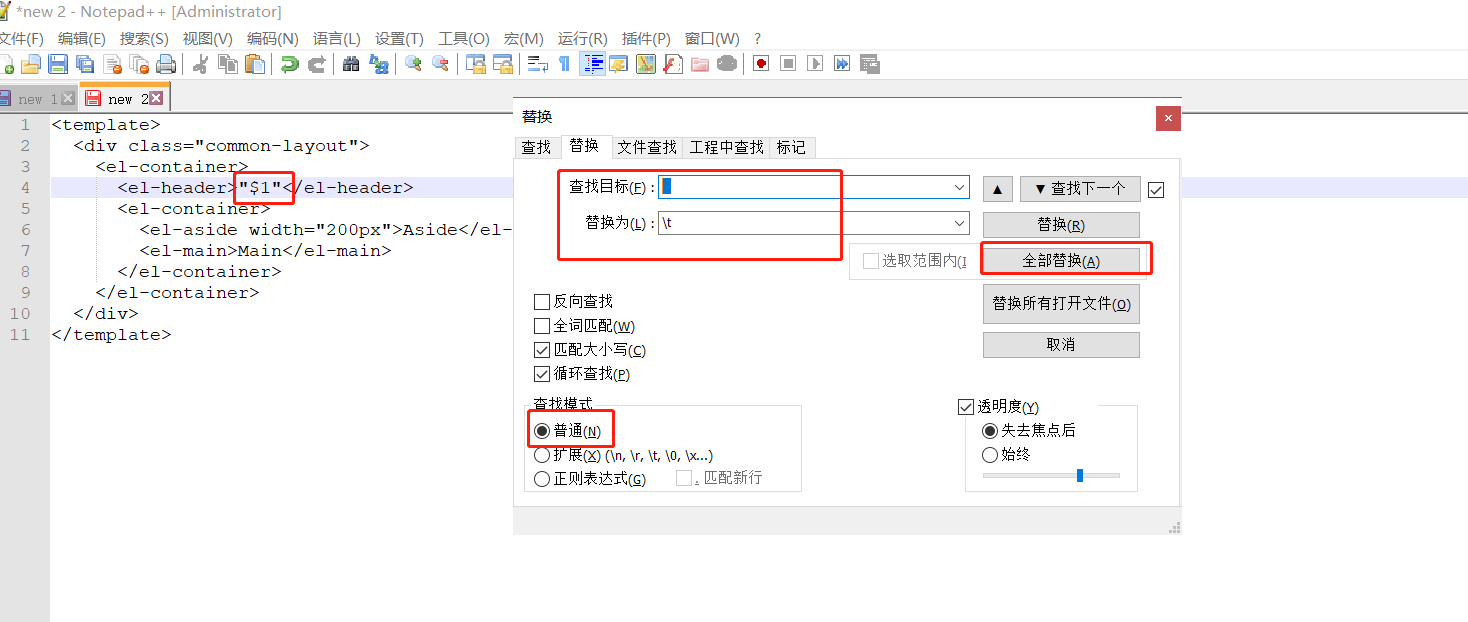
(2)、在文本编辑器或者vscode中将缩进用\t替换
(3)、将代码中的双引号用 \" 替换,

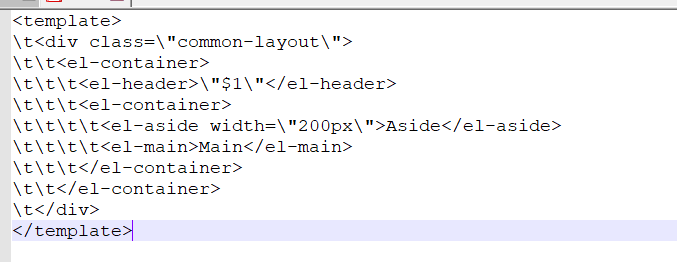
执行2和3后的截图

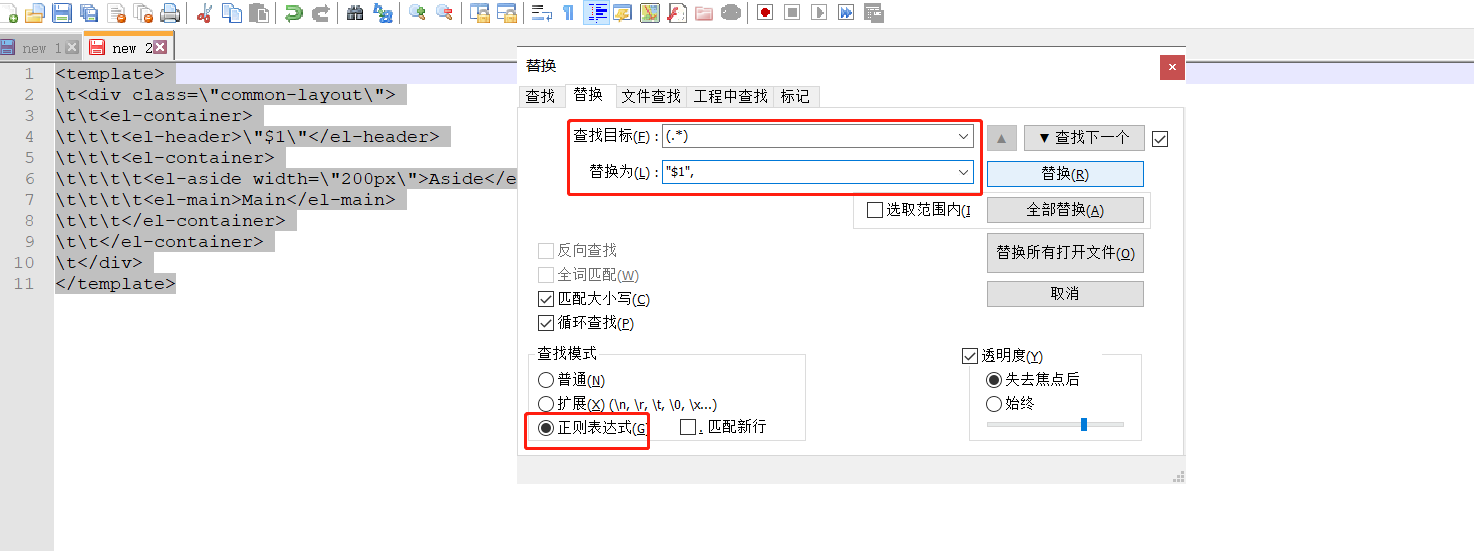
(4)、每一行用双引号包裹,行末加逗号。

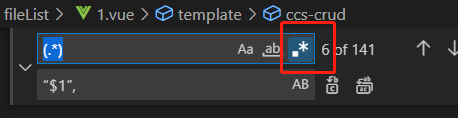
vscode中的正则替换

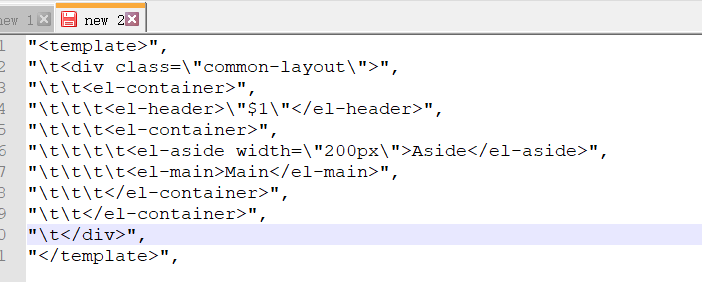
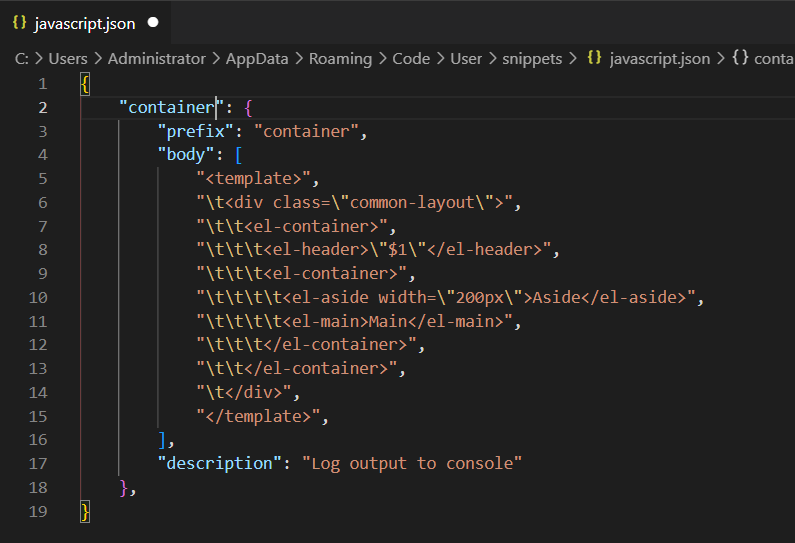
处理好后的代码截图

2 配置JavaScript.json
配置项说明:
{ "代码片段名": { "prefix": "前缀,即使用时输入的字段", "body": [ 生成的代码块 ], "description": "描述" }, }
处理步骤如下:
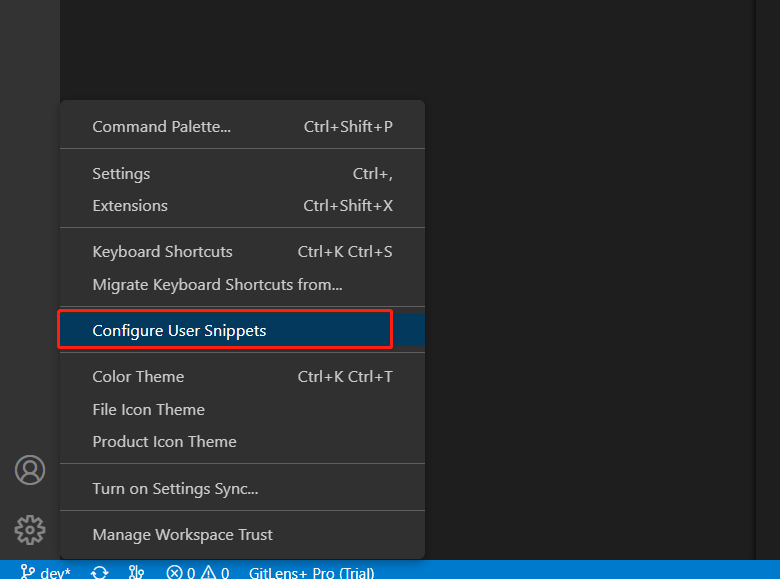
(1)、打开JavaScript.json文档

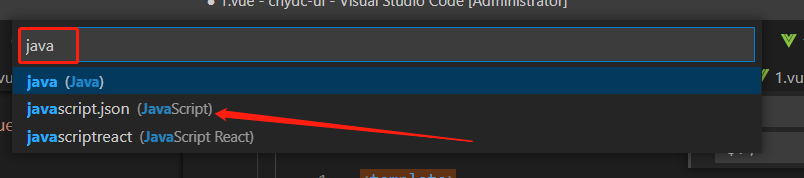
输入java,点击JavaScript.json即可

(2)配置

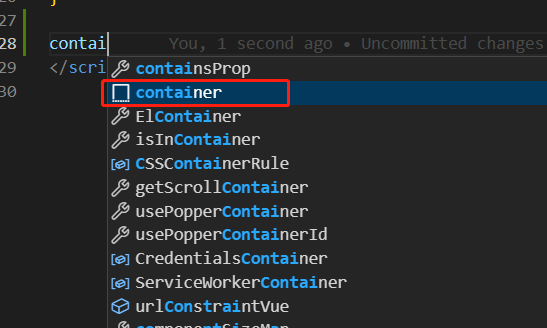
(3)在js、vue等文件中测试配置的代码块,输入前缀回车,即可自动生成配置的代码

自动生成的代码: