原文链接:https://blog.csdn.net/weixin_41192489/article/details/120004315
大屏自适应
的核心目标有:-
字体大小随屏幕尺寸自适应变化
详见下文 -
自动撑满全屏
设置如下
.bg{
background: url("~@/assets/images/主背景.png");
position:fixed;
top: 0;
left: 0;
width:100%;
height:100%;
min-width: 1000px;
z-index:-10;
zoom: 1;
background-color: #fff;
background-repeat: no-repeat;
background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
background-position: center 0;
}
- 弹性布局(使用 css 的flex布局)
如下
重要提示:电脑开发大屏时,要使用浏览器全屏(按F11)查看最终效果!
使用flexible.js + rem实现字体自适应
flexible.js用于根据屏幕尺寸变化动态调整根元素的字体大小。
rem(font size of the root element)则是相对于根元素的字体大小单位。
具体用法如下:
1.新建flexible.js
// 来自 https://github.com/amfe/lib-flexible/blob/2.0/index.js
(function flexible(window, document) {
var docEl = document.documentElement;
// 获取当前显示设备的物理像素分辨率与CSS像素分辨率之比;
var dpr = window.devicePixelRatio || 1;
//根据分辨率调整全局字体大小
function setBodyFontSize() {
// html已完成加载,则立即调整字体大小,否则等待html加载完成再调整字体大小
if (document.body) {
document.body.style.fontSize = 12 * dpr + "px";
} else {
// 监听DOMContentLoaded 事件——当初始的 HTML 文档被完全加载和解析完成之后触发,无需等待样式表
document.addEventListener("DOMContentLoaded", setBodyFontSize);
}
}
setBodyFontSize();
// 根据屏幕宽度,重置1rem的长度为当前屏幕宽度的1/10
function setRemUnit() {
var rem = docEl.clientWidth / 10;
// 1rem的值永远为根元素的字体大小,所以此处通过调整全局字体大小来重置rem
docEl.style.fontSize = rem + "px";
}
setRemUnit();
// 监听resize事件——屏幕大小发生变化时触发
window.addEventListener("resize", setRemUnit);
// 监听pageshow事件——显示页面时触发
window.addEventListener("pageshow", function(e) {
// 若是浏览器中点击后退时显示页面,则重置rem
if (e.persisted) {
setRemUnit();
}
});
// 检测是否支持0.5px
if (dpr >= 2) {
var fakeBody = document.createElement("body");
var testElement = document.createElement("div");
testElement.style.border = ".5px solid transparent";
fakeBody.appendChild(testElement);
docEl.appendChild(fakeBody);
if (testElement.offsetHeight === 1) {
docEl.classList.add("hairlines");
}
docEl.removeChild(fakeBody);
}
})(window, document);
2.引入flexible.js
src\pages\index.vueimport "./utils/flexible.js";
1
3.将px转换为rem
转换规则:rem值 = px值10/设计图宽度
1
举例:设计图的宽度为3840px,当前div元素的宽度384px
则转换为rem后为 38410/3840 = 1rem
所以转换后页面中css的效果如下:
.mapBox {
position: absolute;
top: 0.963542rem /* 370/384 */;
height: 3.125rem /* 1200/384 */;
width: 5.208333rem /* 2000/384 */;
left: 50%;
transform: translate(-50%, 0);
}
如此复杂的计算,当然有神器相助!
vscode中px2rem插件自动计算rem
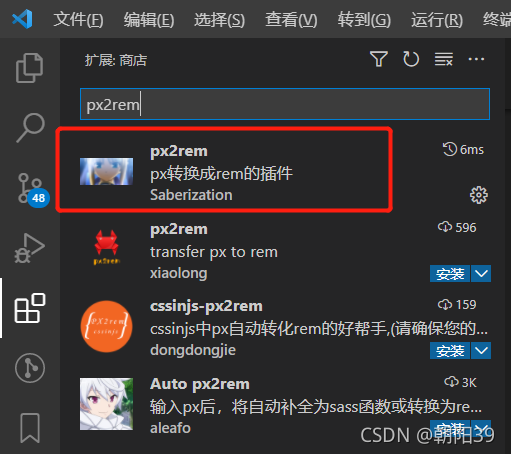
1.下载安装px2rem插件
2.设置px2rem插件的转换系数

3.重启vscode
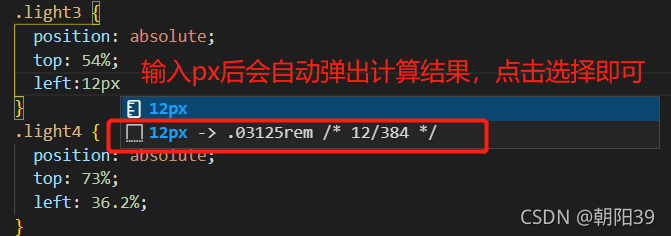
4.使用px2rem插件
在大屏页面中,输入px时,会自动帮你计算对应的rem值 
echarts自适配
rem如此强大,但echarts默认使用的px为单位,且不能在echarts配置中携带rem单位,怎么办?其实很简单
1. 添加fontSize函数
在图表配置的页面添加下方的转换函数,其中3840为设计稿的宽度,记得根据实际情况修改!function fontSize(res) {
let docEl = document.documentElement,
clientWidth =
window.innerWidth ||
document.documentElement.clientWidth ||
document.body.clientWidth;
if (!clientWidth) return;
// 此处的3840 为设计稿的宽度,记得修改!
let fontSize = clientWidth / 3840;
return res * fontSize;
}
2. 使用fontSize函数实现转换
所有图表配置中涉及尺寸的数据,都要用fontSize进行转换,包括定位、字体大小、宽度、内外边距…… 此时无需任何计算,只需用fontSize()包裹原数据即可,fontSize函数会帮你完成适配! legend: [
{
data: ["人数"],
top: fontSize(10),
right: fontSize(320),
itemWidth: fontSize(14),
textStyle: {
color: "#fff",
fontSize: fontSize(20),
},
},
yAxis: [
{
name: "万次",
nameLocation: "end", //坐标位置,支持start,end,middle
nameTextStyle: {
color: "#fff",
fontSize: fontSize(26),
padding: [0, 0, fontSize(30), -fontSize(80)], //距离坐标位置的距离
},
3. 记得监听屏幕尺寸变化事件,及时重绘图表
import echarts from "echarts";
let option = {…… 图表配置 ……}
let chart = echarts.init(this.$refs.myChart);
chart.setOption(option);
// 添加窗口大小改变监听事件,当窗口大小改变时,图表会重新绘制,自适应窗口大小
window.addEventListener("resize", function() {
chart.resize();
});