在开发中,通常会把一些静态资源放在assets文件夹下,但是assets目录下的内容是需要vite编译打包的,所以如果只是引用assets目录下的资源时,使用绝对路径、相对路径均可。
但是,在开发中,我们经常会引用一些不被打包的资源,此时该资源是放在 public 目录下的,那么在引用时,路径的写法如下:
不管是在组件中使用,还是在index.html中使用,路径直接从public中的下一级开始即可,比如,我将某个静态资源放在public/resource/filename.xx中,调用时,直接使用“/resource/filename.xx”即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" href="/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="format-detection" content="telephone=yes"/>
<meta name="full-screen" content="yes">
<meta name="x5-fullscreen" content="true">
<meta http-equiv="expires" content="0">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="pragma" content="no-cache">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<title>ccc</title>
<script type="text/javascript" src="/config.js"></script>
</head>
<body>
<div id="app" style="height:100vh;"></div>
<script type="module" src="/src/main.ts"></script>
</body>
</html>

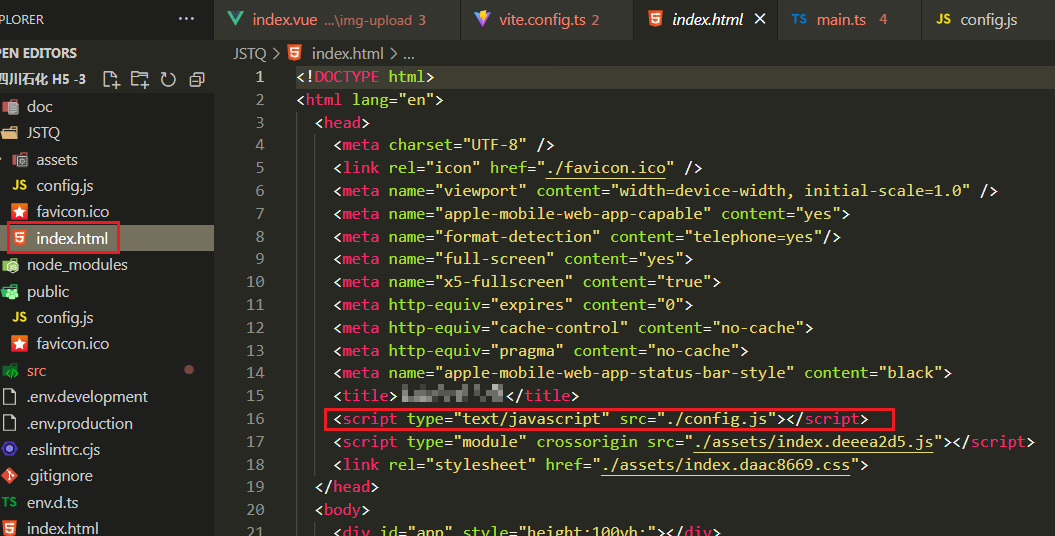
打包后的文件