效果展示:

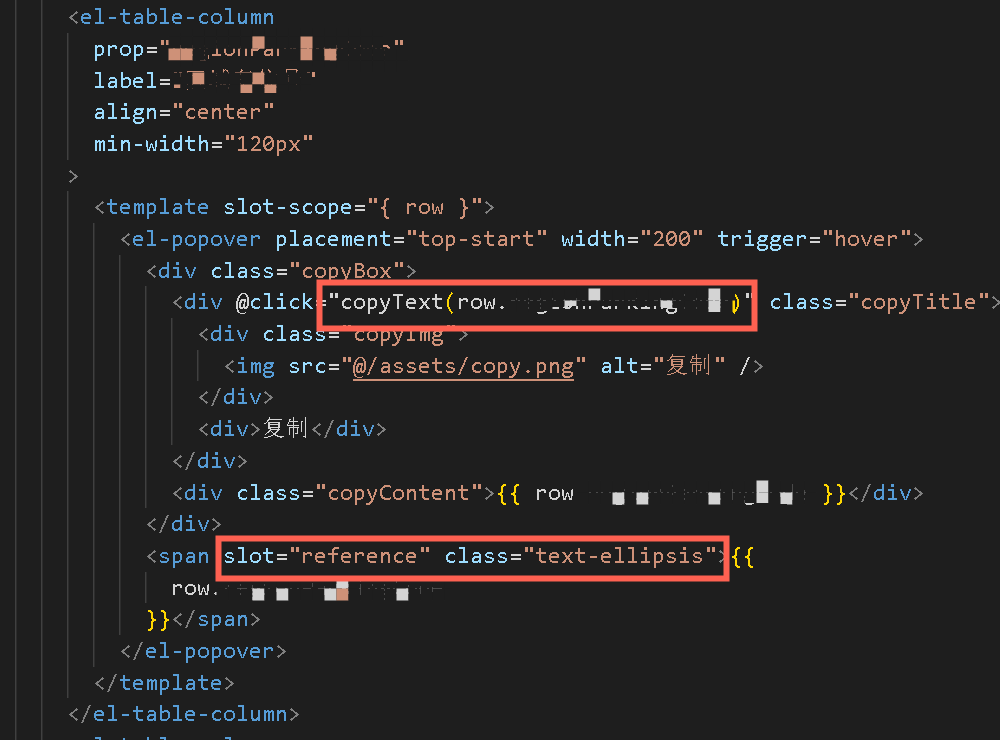
代码:



代码
copyText(text) {
navigator.clipboard
.writeText(text)
.then(() => {
this.$message.success("文本复制成功");
})
.catch(() => {
this.$message.error("文本复制失败");
});
},
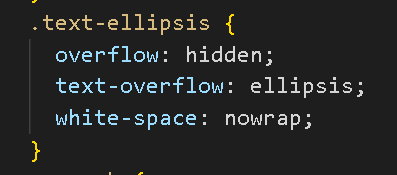
.text-ellipsis {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}