问题
vue2中在cesium上做倾斜摄影模型加载后页面会非常卡顿,排查模型加载代码后发现都没有问题。
但是在vue3框架搭建的项目中就没有问题。
具体表现为 CPU和内存爆满,内存持续不断大幅度上涨。页面表现为卡顿异常
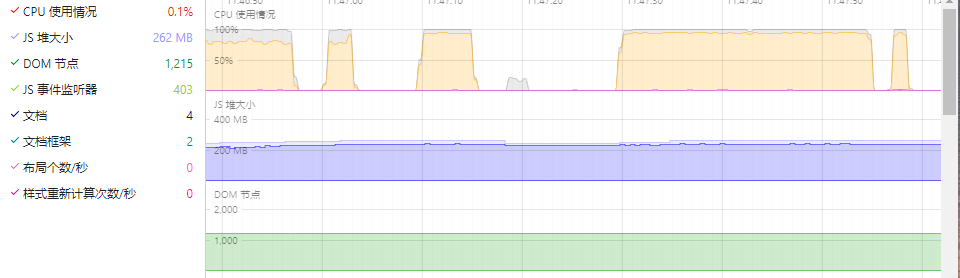
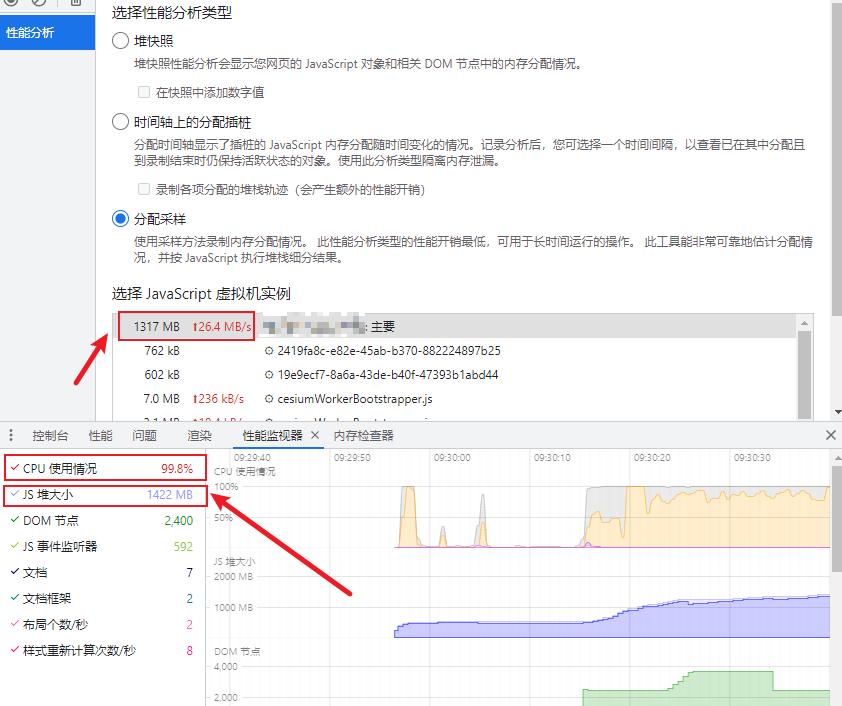
vue2开发的运行情况(异常情况):

vue3开发的运行情况(正常情况):

PS:如果文档图片显示不出来,可能是cdn加速出现问题,请开启梯子后再试
过程
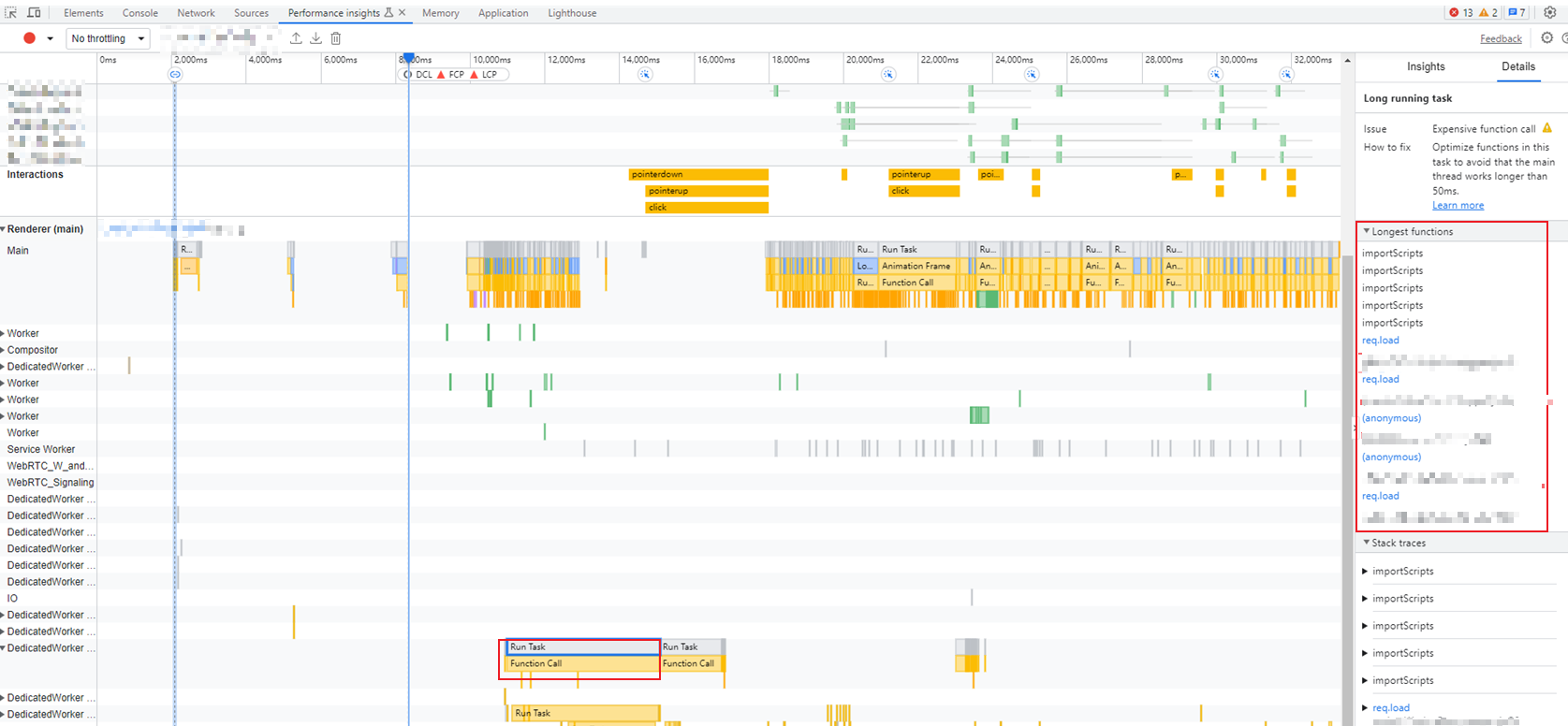
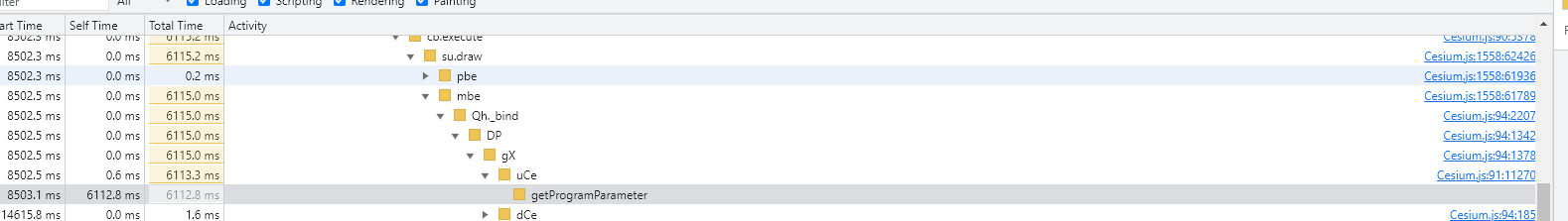
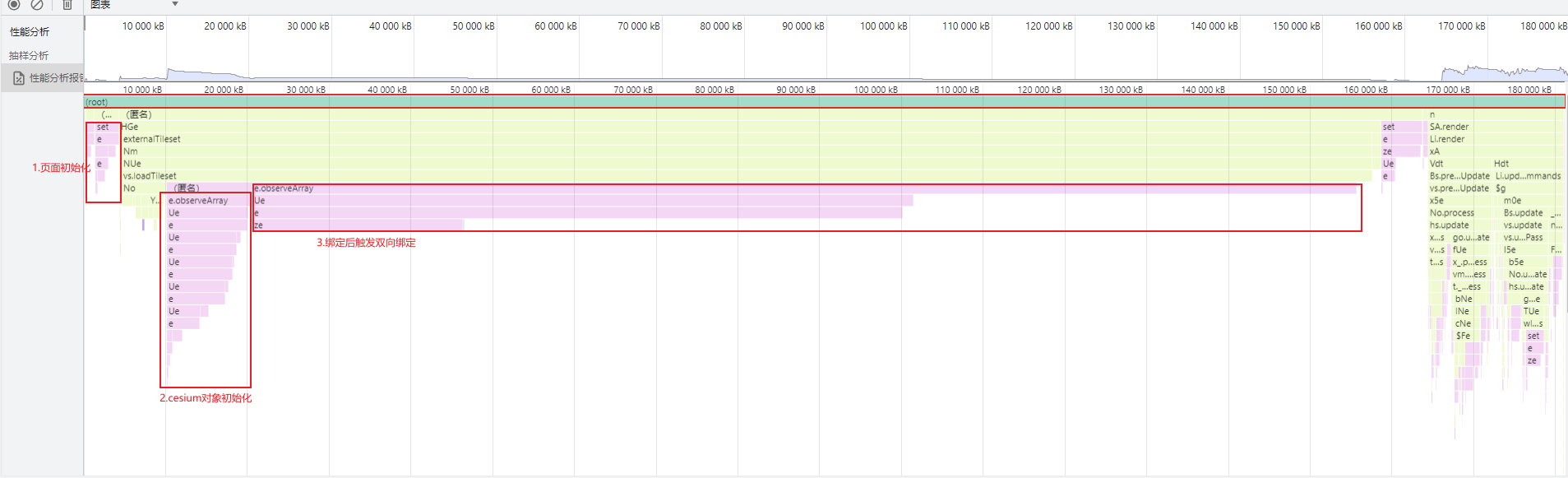
查看性能分析可知 在模型加载这一块非常消耗资源


所以刚开始是怀疑模型或其他动画加载时导致的耗时异常,排查后发现也没有问题。
后来网上搜索到一篇 vue+cesium加载3dtiles模型内存消耗很大 文章,开始怀疑是vue2框架双向绑定导致的异常。
查看js调用栈:

data(){
return {
viewer:null
}
}
1.页面初始化时,会对data()里面的viewer进行双向绑定。
2.在 如 new Cesium.Viewer 等语句创建一个实例赋值给viewer后,新的viewer对象会触发双向绑定,将遍历viewer对象中每一个可枚举属性同时进行双向绑定。
3.众所周知cesium对象中的属性非常之多,遍历一遍需要消耗一定的资源。如果当你在cesium地图中移动一下视角等操作(甚至不用做任何操作,cesium地图会动态加载地图层)就会导致cesium对象发生变化触发双向绑定(订阅-发布),进一步消耗计算资源。(上图中3.中的 ze() 函数是处理不可枚举属性的,这里不做讨论)
解决办法
将拥有很多属性的超大对象放置在全局,不放入data()函数中。
问题解决: