此文章可以打包h5,但缺少index.css引用。
1、用HBuilderX工具创建uni-app项目选择默认模板

生成项目名为:my-project

2、在linux环境下在安装好node 和npm 前提下
(去官网:https://nodejs.org/en/download 下载:node-v14.18.1-linux-x64.tar.xz 或 wget https://nodejs.org/dist/v14.18.1/node-v14.18.1-linux-x64.tar.xz )
$node -v
v14.18.1
$npm -v
6.14.15
使用vue create -p dcloudio/uni-preset-vue my-project2
同样选择默认模板

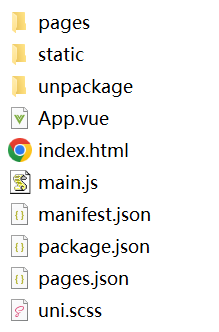
发现用命令行生成的my-project2项目结构


![]()
在my-project2项目下运行
npm run serve 访问正常证明当前环境是OK的。

npm run build 打包后的结构



3、用vue-cli命令与HBuilderX工具创建的项目结构不一样
将HBuilderX my-project项目下创建一个src文件夹然后将原来my-project的内容全部迁移到src,将my-project2项目除src,public文件夹外的文件全部复制到my-project项目。将新的my-project复制上linux环境下,进入my-project 执行npm install 和npm run serve 或npm run build 都能成功,但访问页面时发现缺少引用index.css

用npm run build 打包后的结构是一样