HBuilder
HBuilder X 连接MuMu模拟器
一、官网下载MuMu手机模拟器并安装下载好之后如下图: 进入设置中心 ,点击显示,可以切换手机或平板模式,选择分辨率 保存配置,自动重启。 在系统应用中找到 设置——关于手机——版本号,多次连续点击版本号即可进入开发者模式。 二、在Hbuilder X 中进行相关配置 点击运行——运行到手机或模拟器 ......
Uniapp开发:HBuilder开发工具从Git引入的项目文件修改后不区分显示标识的问题
一、问题如下 使用的HBuilder X版本:3.98 Git插件已安装: 项目结构如下: 右击项目目录,在git命令中-》检查已修改,可以发现还是能检索到修改过的文件: 文件是有修改过的,但是在上图中没有任何的修改标识,这些文件也没有添加到.gitignore配置中。 二、问题解决 配置git环境 ......
hbuilder标准版和app开发版区别
hbuilder标准版和app开发版区别 HBuilder标准版和App开发版是DCloud推出的两款基于Web技术的跨平台开发工具。它们都是基于DCloud自主研发的uni-app框架,旨在帮助开发者快速、高效地开发出适用于多平台的应用程序。虽然两者都面向App开发,但是在功能和定位上有所不同。 ......
UniApp打包教程:使用HBuilder X和AppUploader完成原生App云打包和上架指南"
目录 uniapp进行打包 使用上架工具appuplode进行发包 1.登录appuploder软件 2.登陆开发者App Store后台 uniapp进行打包 在HBuilder X编辑器中打开需要打包的项目,然后点击上面菜单栏中 发行 => 原生App-云打包,对以下弹出的弹窗进行内容填写 ......
uniapp的hbuilder命令行总结
HbuilderX通过菜单进行打包,实际上运行的是 /Applications/HBuilderX.app/Contents/HBuilderX/plugins/uniapp-cli/bin/uniapp-cli.js 这个文件 会调用/Applications/HBuilderX.app/Cont ......
解决vue单页面程序经过hbuilder打包成apk后物理按键会直接退出程序的问题
解决方法是在项目 index.html文件中写入 <script> document.addEventListener('plusready', function() { var webview = plus.webview.currentWebview(); plus.key.addEventLi ......
使用hbuilder实现左右菜单联动功能
<template> <view class="cbcd"> <scroll-view scroll-y scroll-with-animation class="u-tab-view menu-scroll-view" :scroll-top="scrollTop"> <view v-for="( ......
HBuilder快捷键
快捷键 打开/关闭左侧工作区 Ctrl+B 格式化 alt+shift+f 开启多个窗口 alt+shift+3 清空控制台 cls 关闭当前标签 Ctrl+F4 或 Ctrl+W 新打开一个编辑器 ctrl+shift+n 折叠所有代码 ctrl+k,ctrl+0 展开所有代码 ctrl+k,ct ......
HBuilder打包vue2.0项目生成的APK空白(已解决)
1、config下面的index.js中bulid模块导出的路径,因为index.html里边的内容都是通过script标签引入的,而路径不对,打开肯定是空白的。先看一下默认的路径。 build: { // Template for index.html // Paths 需要修改的是这里的路径 i ......
用jenkins构建HBuilder创建uni-app项目打包成H5发版
此文章可以打包h5,但缺少index.css引用。 1、用HBuilderX工具创建uni-app项目选择默认模板 生成项目名为:my-project 2、在linux环境下在安装好node 和npm 前提下 (去官网:https://nodejs.org/en/download 下载:node-v ......
uni-app:使用HBuilder导入插件uni-popup
1、首先点击使用HBuilderX导入插件 插件市场网址:https://ext.dcloud.net.cn/ 点击前端组件 通用组件,搜索框中输入uni-popup 点击uni-popup 点击“下载插件并导入HBuilderX”, 跳转到HBuilderX 选择需要引入插件的那个项目 选择项目后 ......
HBuilder开发者必备!Windows上传IPA文件的软件分享!
摘要:HBuilder是目前市场上最受欢迎的移动应用开发框架,但是我们很多人在使用的时候,由于没有mac电脑,无法使用xcode或者application loader上传ipa文件到App Store。本篇博客介绍了一种通过网页平台上传ipa文件的方法,无需安装任何软件,方便快捷。 引言: HBu ......
HBuilder开发者必备!Windows上传IPA文件的软件分享
摘要:HBuilder是目前市场上最受欢迎的移动应用开发框架,但是我们很多人在使用的时候,由于没有mac电脑,无法使用xcode或者application loader上传ipa文件到App Store。本篇博客介绍了一种通过网页平台上传ipa文件的方法,无需安装任何软件,方便快捷。 引言: HBu ......
使用HBuilder完成app发布
第一步:创建项目 1、安装HBuilder工具2、打开工具、找到菜单栏3、选择文件 —新建—选择项目4、选择5+App—选择默认模板—输入项目名–然后回车新建项目5、把项目中除了:unpackage目录和mainfest.json其他全部删除6、mainfest.json配置文件打开新用户注册账号, ......
HBuilder+vue开发微信小程序webview与H5通信
需求:在h5页面点击提交按钮后,小程序需要返回上一页 前提:webview打开的url需要用小程序账号登录微信公众平台设置业务域名H5: 1.运行命令安装一下这个包 npm i wexin-js-sdk 2.引入到需要使用的页面 3.postMessage通信 小程序: 2023年8月30日2023 ......
HBuilder中将项目运行到IOS APP基座
Windows系统,HBuilderX 3.6.20以下版本,无法像MacOSX那样对标准基座进行签名,开发者就可以使用三方工具(如爱思助手)对标准基座签名。 需准备的工具: 1、HBuilder 3.6.9+ 2、爱思助手,并且通过数据线连接自己的手机 步骤:(仅适用于 windows) 1、如果 ......
hbuilder 运行项目一直在编译中
 **解决:** 1.修改了hbuilder文件夹所在的位置 不能有特殊符号 2.重新装了node 以上都不行 卸载, ......
HBuilder X连接MuMu模拟器指南
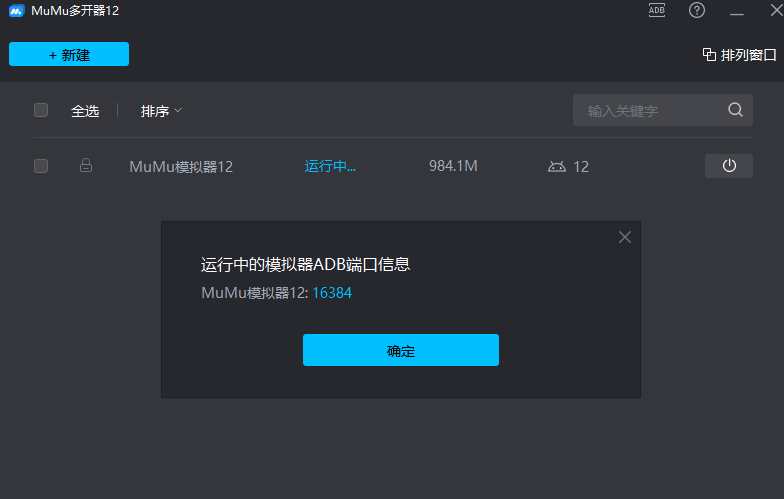
# HBuilder X连接MuMu模拟器指南 ### 一、 运行MuMu模拟器 - 查看服务端口16384  ## ......
hbuilder快捷键设置
hbuilder快捷键设置: [ // 向下复制一行 {"key":"ctrl+d","command":"editor.action.duplicate","override":true}, // 向下插入一行 {"key":"shift+enter","command":"editor.acti ......