处理Element 日期选择器el-date-picker 限制时间跨度3个月 。
主要通过pickerOptions里的disabledDate来控制禁止选中的日期。实现思想就是,当选中第一个开始日期时,拿到该时间戳计算时间范围,然后控制接下来选中时间在3个月以内,超过范围禁用掉。
1、在template中使用el-date-picker
<el-date-picker
v-model="value"
type="daterange"
:picker-options="pickerOptions"
value-format="yyyy-MM"
start-placeholder="开始日期"
end-placeholder="结束日期"
@change="(value) => { dataOnChange(value) }"
> </el-date-picker>
2、在data中定义:
data() {
return {
value:'',//el-date-picker v-model的值
pickDate:'',// 存放getPickDate获取的数据
pickerOptions: {
onPick: this.getPickDate,
disabledDate: this.disabledDate
},
}
}
3、methods中定义处理时间范围的的方法:
methods: {
getPickDate(pick) {
this.pickDate = pick;
},
disabledDate(date) {
const { minDate, maxDate } = this.pickDate;
if (minDate && !maxDate) {
const diff = Math.abs(minDate.valueOf() - date.valueOf());
if (diff > 1000 * 3600 * 24 * 90) {
return true;
}
}
}
}
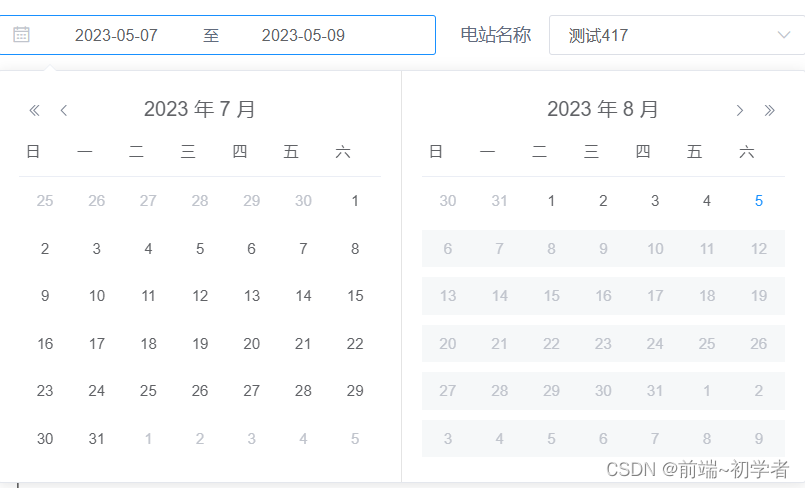
4、实现效果图:选择其实时间后会自动计算可选的时间范围并禁用。