- 一、原型设计工具比较
- 1. 墨刀
- 2. Axure
- 3. Mockplus
- 二、原型设计
- 1.主题名称
- 2.功能
- 3.界面设计考虑因素
- 4.切换界面
- 5.界面切换流程
一、原型设计工具比较
1. 墨刀
- 适用领域
- 墨刀适用于需要设计和原型制作的领域,从最初的草图到高保真的用户界面设计和交互式原型展示,团队可以使用墨刀来创建和测试用户流程和交互,在各个阶段进行反馈和优化。通过墨刀,设计师可以快速创建具有响应式布局的网站原型,并与开发人员分享设计规范和资源。它为UI/UX设计师、产品经理、开发人员、提供了很多方便。
-
优点
- 简单易用:墨刀操作简单,没有学习曲线,可以快速上手使用。
- 轻量级:墨刀是基于云端的原型设计工具,无需下载安装,可以随时访问。
- 团队协作:墨刀提供了协同编辑和评论功能,方便团队成员共同参与原型设计与修改,提高沟通效率。
-
缺点
- 功能相对有限:相比于其他原型设计工具,墨刀的功能相对较少,不支持较为复杂的设计需求。
- 离线使用受限:墨刀是基于云端的原型设计工具,离线使用相对受限。
- 安全性问题:墨刀需要用户将设计文件存储在其服务器上,可能存在一定的安全性问题。
2. Axure
- 适用领域、
- Axure是一款专业的原型设计工具,提供了丰富的交互元素和动画效果,可用于设计网站、应用程序、移动应用等各种用户界面;通过Axure的原型设计,可以在产品开发前快速验证产品设计的可行性,并与团队共享设计进度和想法;Axure有助于设计师创建和测试网站、应用程序等信息架构,使用户能够轻松地找到所需的信息;Axure可用于设计数据库模型,包括表格和关系图等;Axure还提供了工作流程和流程图的设计和优化工具,帮助企业提高生产力和效率。
-
优点
- 强大的交互设计功能:Axure提供了丰富的交互设计功能,使得设计师可以轻松地创建复杂的交互体验,包括动画效果、状态切换、条件分支等。
- 支持多人协作:Axure可以在多个用户之间实现协作,允许团队成员在同一原型设计中共同工作,并可实时查看和编辑其他人的更改。
- 可扩展性强:Axure的插件生态系统非常活跃,社区成员可以开发自己的插件,以补充Axure原有的功能。
-
缺点
- 学习曲线较陡峭:Axure具有很多高级功能,需要一定的学习时间和技能才能够熟练掌握。
- 对于小型项目而言过于复杂:对于一些小规模的项目或简单的交互设计,使用Axure可能会显得有些冗余和累赘。
- 价格较高:与其他原型设计工具相比,Axure的价格相对较高,可能会超出某些用户的预算。
3. Mockplus
- 适用领域
-
Mockplus可用于设计Web和移动应用程序的原型图。它提供了许多模板和组件,可以轻松地创建各种UI元素。
-
Mockplus专注于用户界面设计,因此它是为那些需要快速创建和测试UI的设计师而设计的。
-
Mockplus允许团队成员在同一个项目中协作设计和评论,这使得它非常适合团队设计项目。
-
-
优点
-
易于学习和使用:Mockplus的用户界面清晰简单,且提供了大量的教程和文档,使得初学者很容易上手。
-
快速创建原型图:Mockplus提供了大量的预设组件和模板,可以快速创建复杂的交互式原型图,增加设计效率。
- 高度可定制性:Mockplus提供了许多自定义选项,可以根据不同的需求进行调整,满足设计师的个性化需求。
-
-
缺点
-
功能相对较少:与其他原型设计工具相比,Mockplus提供的功能相对较少,缺少高级功能如代码生成和动画效果等。
-
存在兼容性问题:在某些浏览器上运行Mockplus可能存在兼容性问题,需要仔细测试和调整。
- 费用较高:Mockplus的付费计划相对较贵,这使得它对于个人用户来说可能不是最佳选择。
-
二、原型设计
1.主题名称
- 家庭相册管理软件
2.功能
- 学生可对校内的商铺发帖交流,根据帖子的热度和发布时间进行排序
- 商家可通过顾客的反馈,及时了解顾客需求,推出顾客需要的消费项目
3.界面设计考虑因素
- 登录页面设计考虑QQ、微信以及手机登录等常用方式
- 主页设计以交流体验为主,用户的交流贴占主体,其他功能板块分布明确,方便用户切换
- 个人空间页面设计显示用户的昵称、头像,设计好友添加,个人相册等功能,给予用户操作自由,提供良好体验
- 关注页面设计以快捷查找为主,提供多种排序方式以及搜索功能,便捷性强
4.切换界面
1.照片栏


-
界面功能
- 图片展示:采用缩略图方式展示
- 可通过日期、地点、文件备注、文件名称等定位到指定的图片
- 提供云同步,将数据备份
- 右上角小图标提供个性化需求设置
-
界面组成
- 搜索栏
- 云同步按钮
- 图片展示
- 右上角设置栏
- 图片的保存日期
-
前置条件
- 进入照片栏
- 进入照片栏
-
后置条件
- 点击图片进行单个图片操作,点击其他按钮实现对应的功能
- 点击图片进行单个图片操作,点击其他按钮实现对应的功能
-
操作步骤
- 两根手指滑动对图片展示实现缩放,可展示的图片和大小按需求调整
- 按照需求点击相应的按钮实现相应的功能
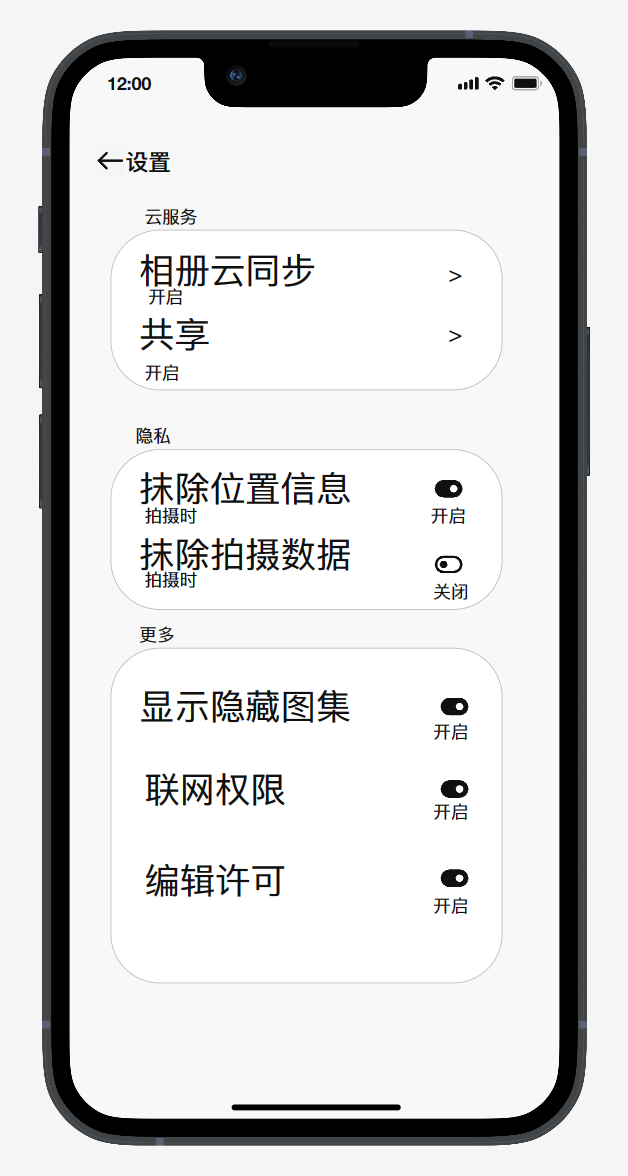
2.设置界面

- 界面功能
- 云服务:自行选择是否开启相册云同步和共享功能
- 隐私:自行选择拍摄时是否提供位置信息和拍摄数据
- 更多:自行选择是否显示隐藏图集、是否提供联网权限、是否允许用户编辑
- 界面组成
- 退回按钮
- 云服务框
- 隐私框
- 更多框
- 前置条件
- 进入设置
- 进入设置
- 后置条件
- 对云服务、隐私、其他进行设置
- 退回到原来界面
- 操作步骤
- 在对应的功能后面点击“>”或者按钮即可
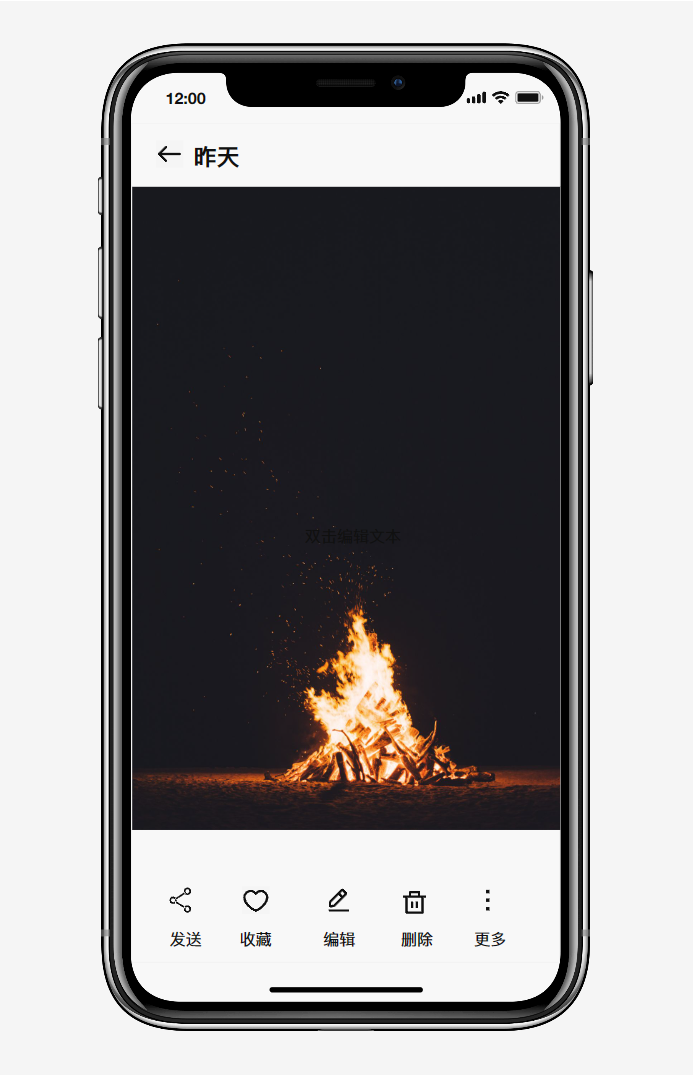
3.点击某张照片后的界面

- 界面功能
- 进一步查看照片
- 可以将照片发送给指定的对象或位置
- 收藏该照片
- 对照片进行编辑
- 删除该照片
- 更多功能
- 界面组成
- 退回按钮
- 分享按钮
- 编辑按钮
- 删除按钮
- 更多按钮
- 照片
- 前置条件
- 单击某张照片
- 单击某张照片
- 后置条件
- 对该照片进行操作
- 对该照片进行操作
- 操作步骤
- 点击功能按钮,跳转到相应的页面
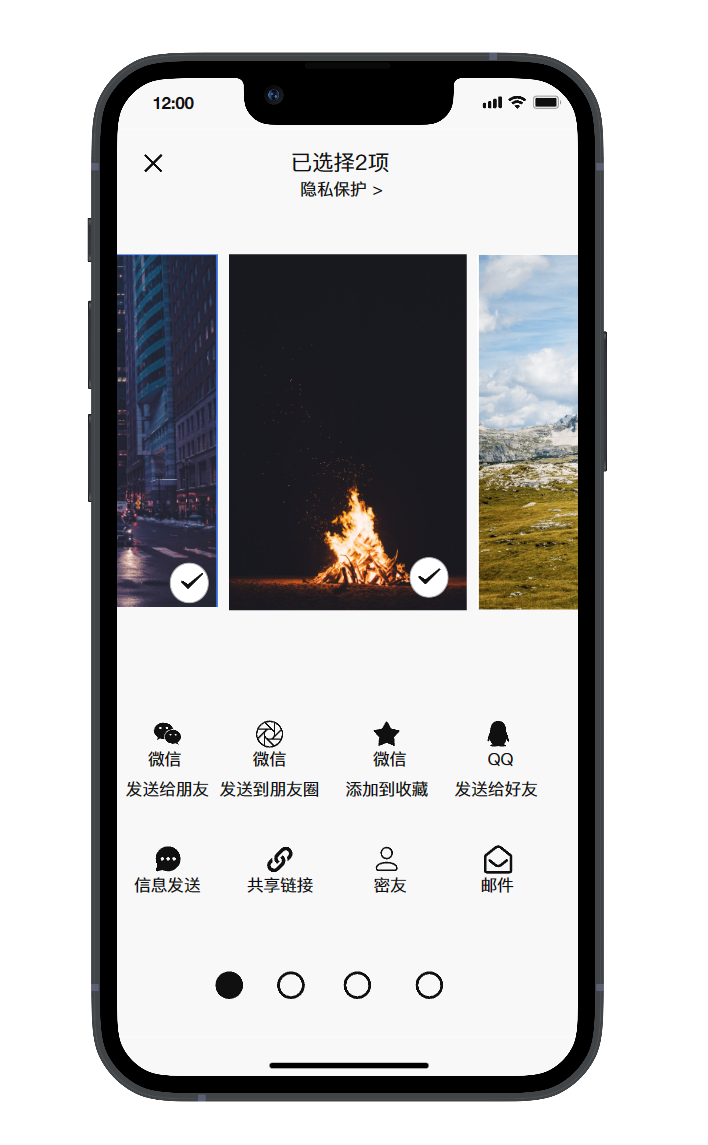
4.发送页面

- 界面功能
- 选择任意张照片发送
- 将照片发送给微信朋友
- 将照片分享到朋友圈
- 将照片添加到微信收藏
- 将照片发送给qq好友
- 将照片发送给联系人
- 将照片生成可共享的链接,让其他人可以通过该链接查看和下载照片。
- 将照片发送给软件设置的密友
- 将照片以邮件的形式发送
- 跳转到隐私设置
- 界面组成
- 照片发送位置的各个按钮
- 照片选择按钮
- 更多的其他的发送选项(可根据手机中的APP配置)
- 隐私保护按钮
- 左上角的退回按钮
- 前置条件
- 点击照片发送按钮
- 点击照片发送按钮
- 后置条件
- 选择发送的位置和对象
- 跳转到隐私设置
- 退回到前一页面
- 切换为粉丝和推荐页面
- 操作步骤
- 选取发送的对象和位置,按相应的按钮,进入操作页面
- 页面下方左右滑动,可以选择更多的发送位置
- 滑动照片,选择更多的照片
5.编辑照片页面

- 界面功能
- 对照片进行裁剪、旋转、添加滤镜、打马赛克等操作
- 界面组成
- 图片
- 操作选项
- 取消和保存按钮
- 前置条件
- 进入照片编辑页面
- 后置条件
- 对照片进行各种编辑
- 操作步骤
- 点击相应的按钮即可
- 编辑完成后按保存生成一张新的照片
- 后悔编辑可以按取消按钮
6.更多选项页面

- 界面功能
- 可将照片移动到指定的相册
- 给照片重命名
- 将照片设为壁纸
- 将照片设为联系人头像
- 隐藏照片
- 投屏播放
- 呈现照片的详细信息
- 给照片添加备注
- 界面组成
- 比“点击某张照片后的照片界面”多一个更多栏
- 前置条件
- 点击更多按钮
- 后置条件
- 对照片进行其他功能的操作
- 操作步骤
- 按相应的按钮即可实现
5.界面切换流程
点击照片进入照片栏界面,可以直接缩放照片展示的规模,搜索栏可以定位到指定的照片,或者进入设置功能,如果点击某张照片可以进入仔细查看模式,选择相应的功能需求进入相应的功能界面,选择发送,那么进入发送终点的模块,选择编辑,可以对照片进行各种操作,完成对照片进行编辑后会生成一张新的照片,选择更多,进行某个操作后,将回到上一个界面,收藏和删除不切换界面,当切换至其它界面或退出系统时结束工具模块流程。

界面切换流程图