转载原文:https://www.cnblogs.com/fuckgiser/p/6565957.html

glTF的整体设计,概括有四点:
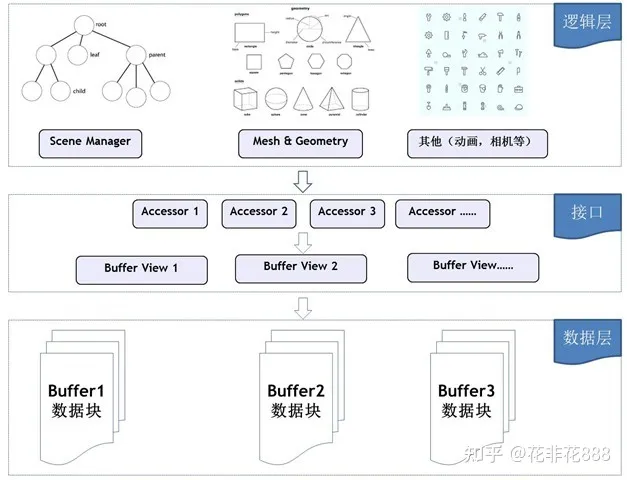
第一,数据块(Buffer)连续,保证了读写性能;
第二,提供了视图(View)和访问器(Accessor)的概念,在不损失数据块完整性的前提下提供类型信息和读取规范,保证了兼容性;
第三,逻辑层和数据层分离,两者尽量分离,比如用户想要增加一种风格,只会牵连到逻辑层的调整,不会影响数据层的读写,保证了独立性;
第四,逻辑层,也就是业务层是JSON形式,保证了扩展性。

3D Tiles在逻辑层,也就是JSON部分增加了FeatureTable和BatchTable,以及LOD(tileset)概念,并对应提供了header(二进制存储)。从数据规范角度来看,继承了glTF优秀的部分,同时考虑了倾斜,点云,后续也会支持OSM,从数据类型的支持上也比较到位。
Cesium渲染调度
目前,WebGL技术+三维球开源框架+大数据渲染,如果拿这三个条件来过滤,除了Cesium并没有其他选择,所以这块要求不能太高。
在这个要求下,通过前两篇的介绍,Cesium在这块的框架设计很清晰,基于状态而不是事件驱动的方式来管理,简化了代码复杂度,在逻辑上没有明显的冲突。
在代码设计上,提供了RequestScheduler,管理请求队列的数量和优先级,debugShowContentBoundingVolume用来查看TileBounds,Cesium3DTileStyle可以通过表达式指定渲染风格,这些产品思路和技术细节都值得我们学习和借鉴的。
欠佳
LOD
Cesium提供了Add和Replace两种LOD策略。我认为只需要Replace一种就足够了,Add是一个鸡肋,不能解决大数据下性能的问题,而Cesium偏偏对Replace支持的不好。整个树结构自始至终都完整保留,卸载时只会删除数据内容,节点属性信息仍然存在。另外删除逻辑过分简单,某些浏览方式下应该会有闪烁问题。
刚才提到节点的属性信息是初始化一次性加载,如果数据量很大,比如城市级别,这个tileSet会很大很复杂,这点在设计上有点耿直。
数据规范
这个真的是成也萧何败萧何。首先,glTF是针对单个模型的情况,强调数据的完整性,独立性。但3D Tiles是一个树关系,每个Tile只是其中的一个Node。打个比方,一棵树上,节点是叶子,但现在节点对应的是一颗小树。所以,站在3D Tiles的角度,glTF有很多过度设计的部分。比如shader,animation,scenemanager等,还有纹理部分,不能说做不到纹理公用,但确实在设计上没有体现。
在渲染调度上,3D Tiles和glTF都是基于状态,你可以想象,虽然在代码逻辑上清晰,但在运行时上,对浏览器来说是一个负担。明明一次性能做好的事情,非要分成好几个任务,还美其名曰敏捷。我觉得一个Tile的解析尽可能在两个Promise,一个Workers搞定,不拖累主线程,事情也做的干净利索。
FeatureTable实例化的存储设计没有问题,Cesium对应的接口欠妥,要么提供清晰通用的规范,要么只关心存储结构,让用户自己扩展实现实例化部分的Render。
作为一个大数据的数据规范,glTF可以提供压缩机制,当然Web端解析性能的损耗需要评估,个人认为压缩的收益太大而无法拒绝。
可用性
缺少免费好用的生成工具,并没有形成一个成熟的解决方案。基于大数据的扩展能力也很少,只有单体化和实例化,属性查询这些基本能力。不知道是否支持2.5维场景,如果能支持,那就牛了。
总体感觉3D Tiles推出的有点仓促,很多地方还需要打磨,感觉战略压力大于实际价值,属于占坑行为。希望后续能够大力推动,能够早日有成熟的完整方案和高级功能。