先引入swiper ,我直接引入的最新的包是10.2.0
pnpm add swiper
yarn add swiper
在vue页面引入
<script setup> import { Swiper, SwiperSlide } from 'swiper/vue'; import { Autoplay } from 'swiper/modules'; import 'swiper/css'; const modules = [Autoplay]; </script>
在vue页面使用
centeredSlides为true 表示带有swiper-slide-active 的图片会居中
spaceBetween 表示每张图片的间隔
slidesPerView 可视区域一共显示局长图,auto表示根据宽度自适应
<div class="swiperBox"> <swiper direction="horizontal" :loop="true" :autoplay="{ autoplay: true, delay: 2400 }" slidesPerView="auto" :spaceBetween="0" :centeredSlides="true" :modules="modules" > <swiper-slide v-for="(item, key) in list" :key="key"> <van-image w-full h-full :src="item.fileUrl" fit="cover" /> </swiper-slide> </swiper> </div>
最后样式两边缩小
.swiper-slide { width: 60%; height: 300px; transition: all 0.3s ease-in-out; } .swiper-slide-prev { transform: scale(0.8); } .swiper-slide-next { transform: scale(0.8); }
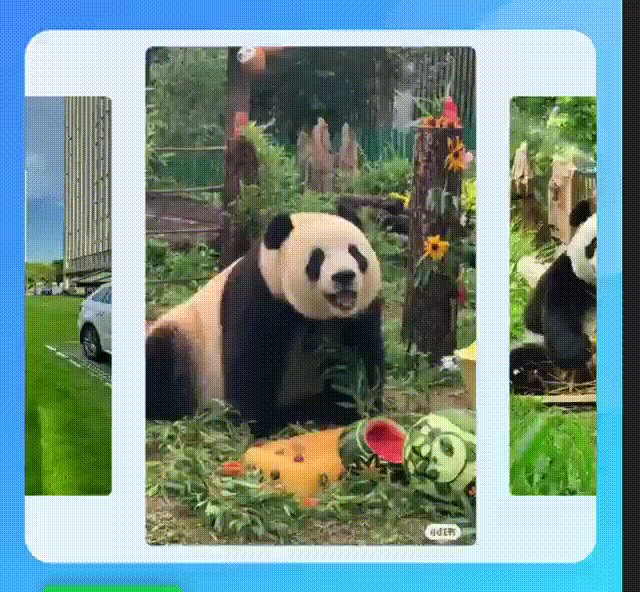
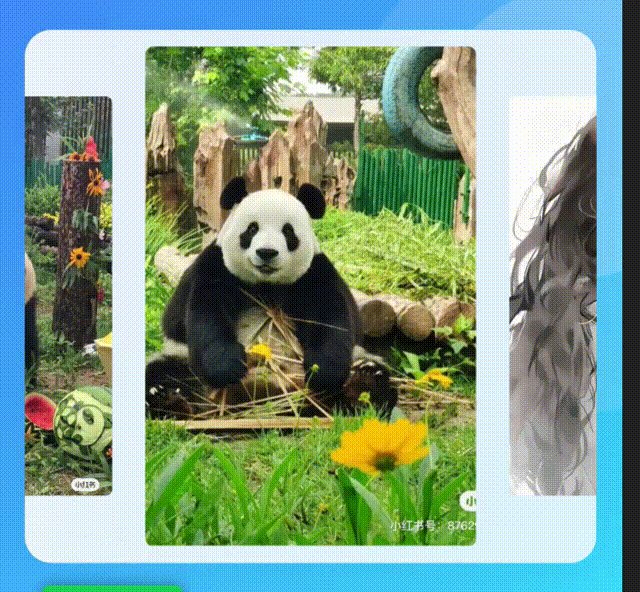
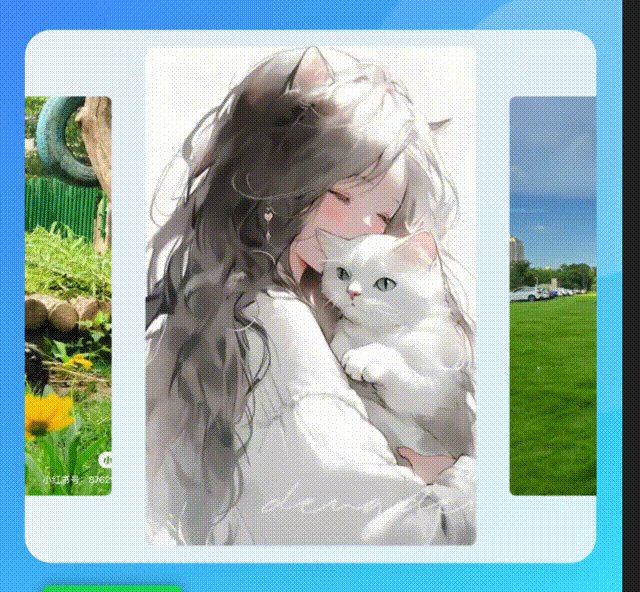
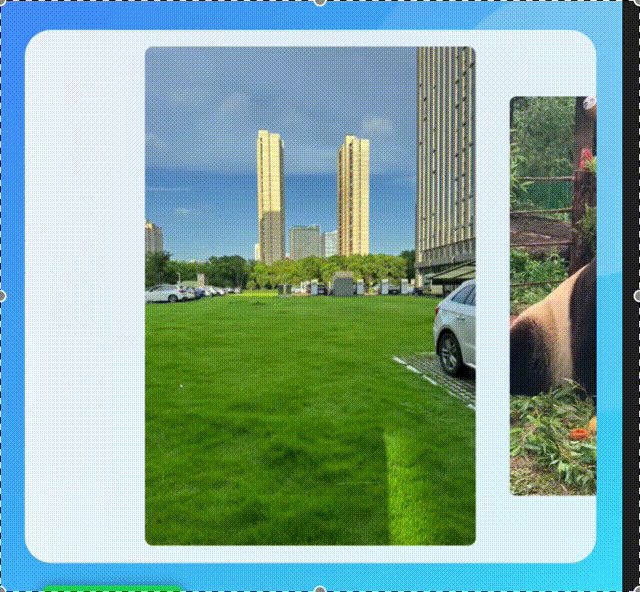
呈现效果