element ui抽屉组件都在用,然后需求提了一个底部蒙版不要,左侧正常点击,输入框正常输入,滚动正常滚动。
在做的时候发现蒙版去了只是将当前蒙版的透明度更改了而已,蒙版还是在的,左侧依然点击不了
后来想想把蒙版的宽度处理一下跟抽屉的宽度一样不就行了吗?
说做就做

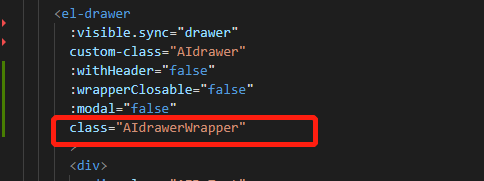
抽屉上定义class,这个class是定义到最外层的div上的 el-drawer__wrapper。

而custom-class是定义到里面打开层的div上的

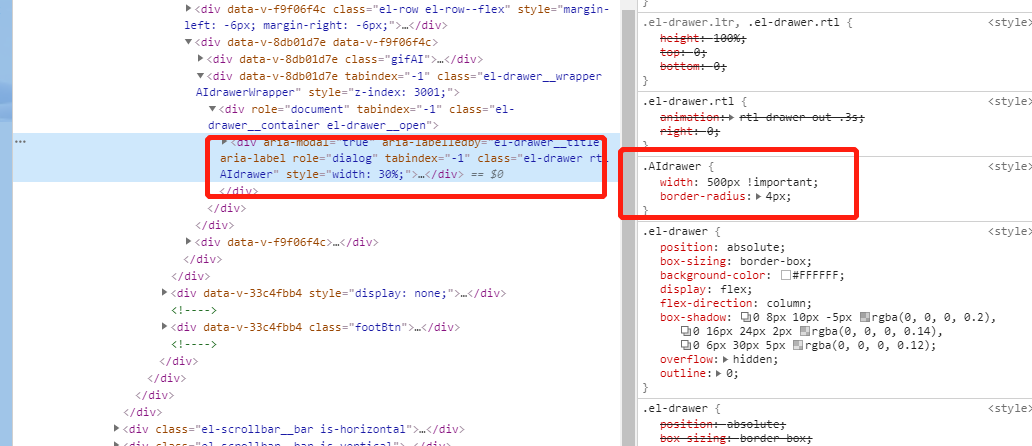
css样式中这样写就可以啦

如果宽度想以百分比也是可以的,宽度写好后整个抽屉像是从中间往左边打开,由于我的需求是定义在右边弹出来。所以加了margin-left: auto; 如果从左边弹出就可以不用写这个。