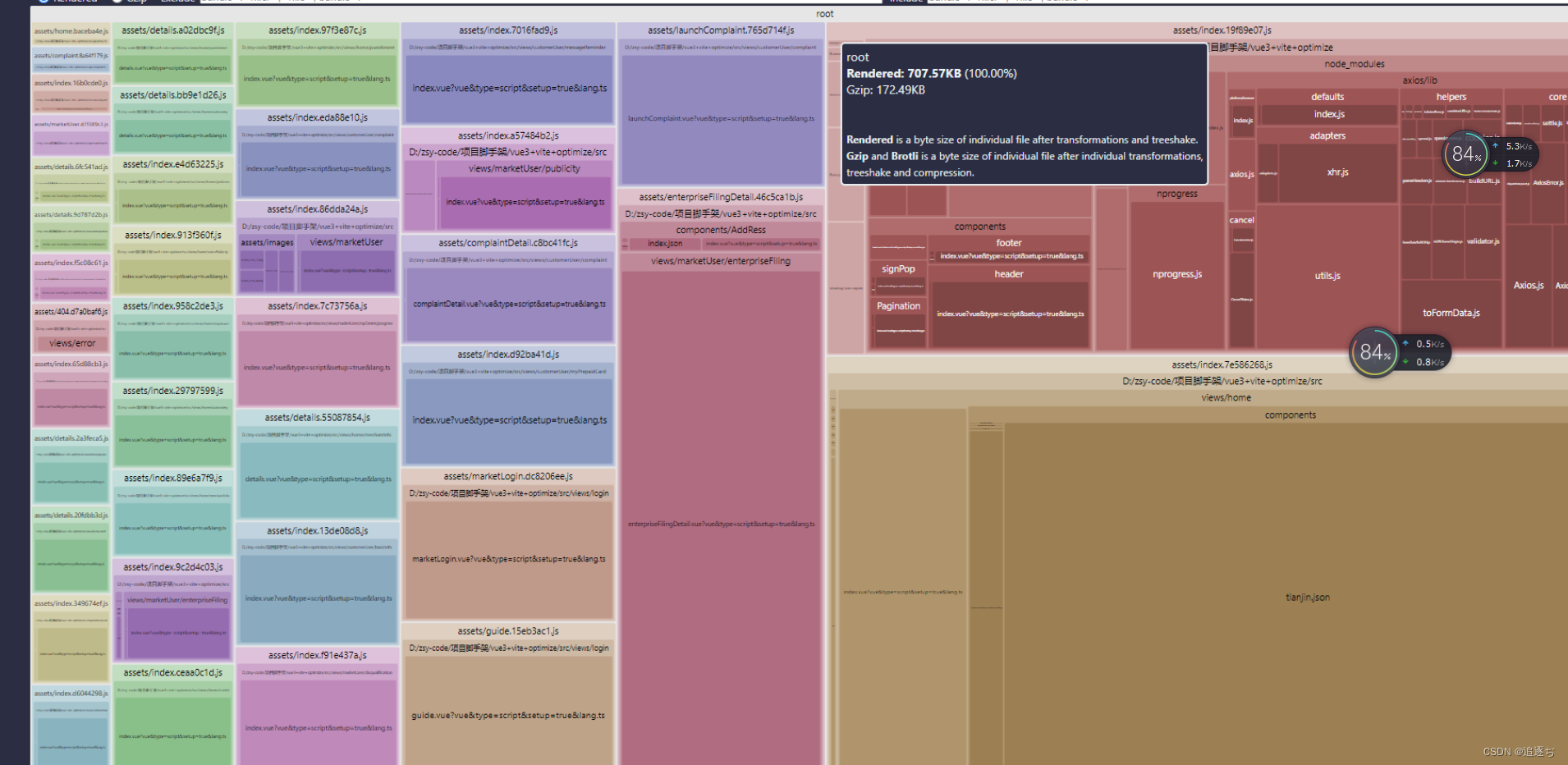
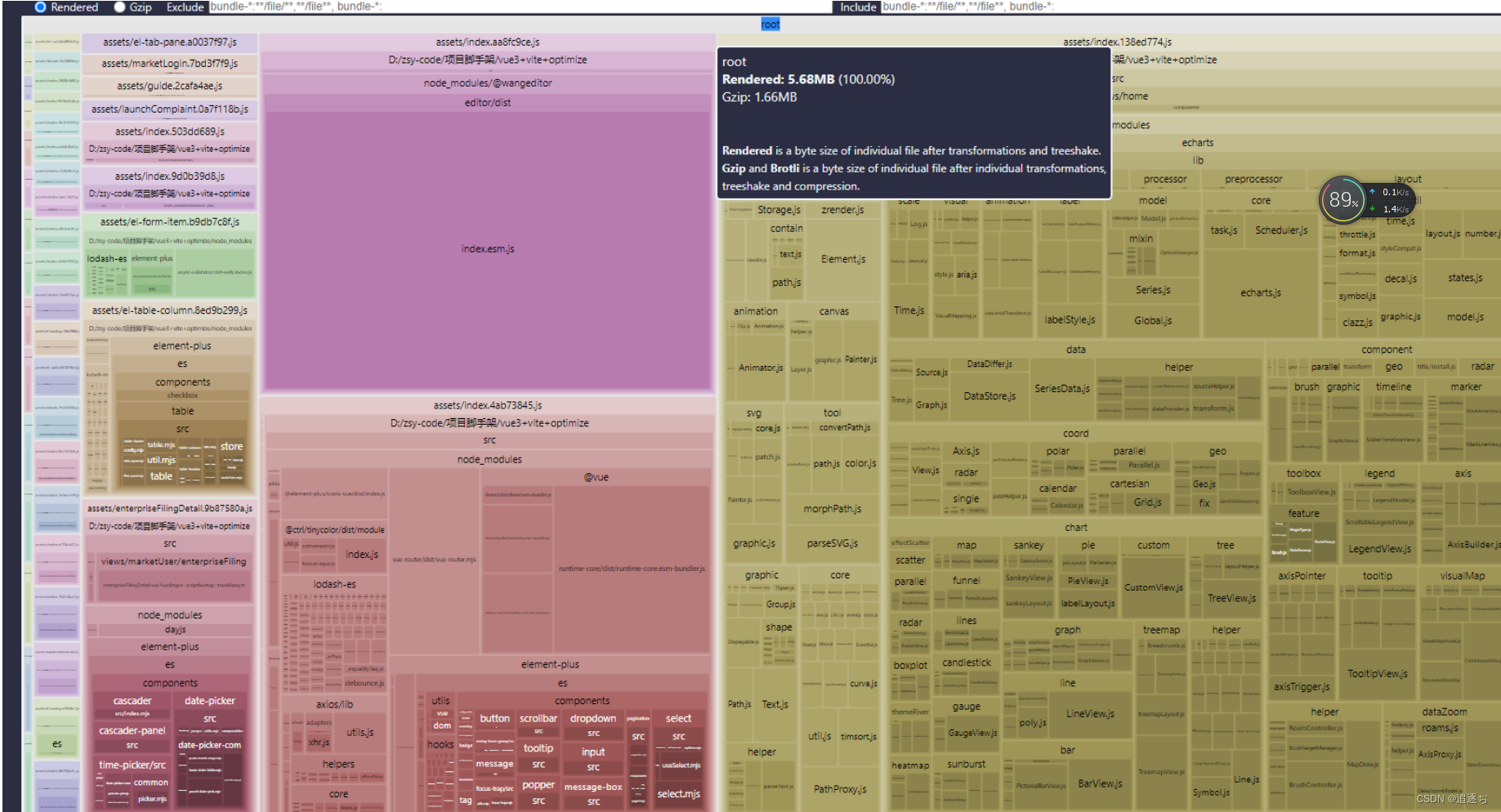
1、使用rollup-plugin-visualizer 可视化分析包
npm i rollup-plugin-visualizer -S
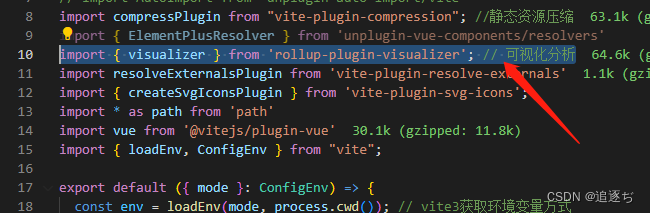
在vite.config.js中引入

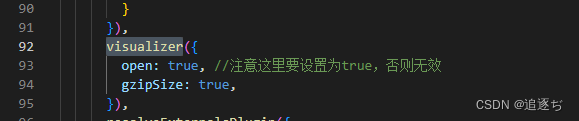
在 plugins里面

然后执行npm run build就自动打开可视化分析

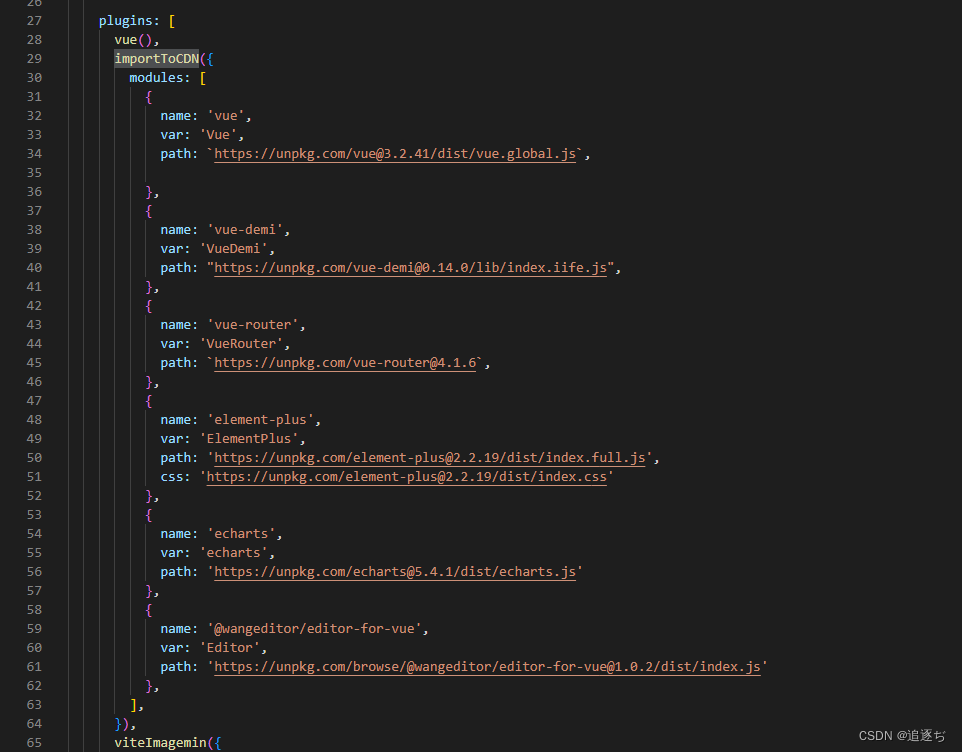
2 、 CDN加速
在vite.config.js中引入
import { autoComplete, Plugin as importToCDN } from "vite-plugin-cdn-import";

3、开启Gzip压缩
npm i vite-plugin-compression -D
vite.config.js中引入
import compressPlugin from "vite-plugin-compression"; //静态资源压缩
plugins配置
compressPlugin({ //gzip静态资源压缩
verbose: true, // 默认即可
disable: false, //开启压缩(不禁用),默认即可
deleteOriginFile: false, //删除源文件
threshold: 10240, //压缩前最小文件大小
algorithm: 'gzip', //压缩算法
ext: '.gz', //文件类型
}),
同样 nginx 上也需要配置, 在nginx中的conf文件中的server{}中配置加上如下代码
gzip on; gzip_static on; gzip_buffers 4 16k; gzip_comp_level 8; gzip_types application/javascript text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; #压缩文件类型 gzip_vary on;
4、图片资源压缩
npm i vite-plugin-imagemin -D
vite.config.js中引入
import viteImagemin from 'vite-plugin-imagemin'
viteImagemin({ gifsicle: { optimizationLevel: 7, interlaced: false }, optipng: { optimizationLevel: 7 }, mozjpeg: { quality: 20 }, pngquant: { quality: [0.8, 0.9], speed: 4 }, svgo: { plugins: [ { name: 'removeViewBox' }, { name: 'removeEmptyAttrs', active: false } ] } }),
不同格式的文件配置也不一样,具体可以参考 github :vite-plugin-imagemin 。
经过以上手段优化后项目体积降低至707KB