响应式网页设计 (Responsible Web Designer) 的最大挑战之一是呈现表格数据。 包含很多列的大表格根本不适合较小的屏幕,并且没有简单的方法使用 CSS 和 Media Query 重新格式化表格内容,以获得可接受的视觉显示。
为了解决这个问题,SAP UI5 框架提供了基于列的解决方案(列隐藏)和基于行的解决方案(弹出行为)以响应式显示表格,并且这两个选项同时适用。这听起来可能相当复杂,让我们通过一个具体例子来了解:

在移动设备上,我们知道我们没有足够的空间来显示所有这些列,所以我们需要问问自己哪些列最重要。 比方说:
- 产品和价格是最重要的。 所以他们不应该被隐藏。
- 供应商、尺寸和重量不是特别重要,因此我们只会在弹出区域显示它们。
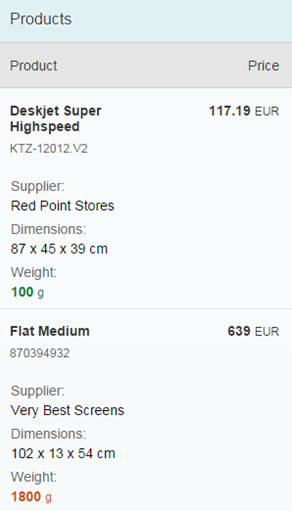
因此这个表格在手机上显示如下:

Responsive Column Control
我们可以使用 sap.m.Column 的 API 来控制响应式表格设计。
此控件提供两个属性来处理列隐藏和弹出行为。
- minScreenWidth:此值定义列可见性的断点。 例如:Apple iPhone 5 设备具有 568px x 320px 分辨率(dip/设备宽度),因此如果我们分配 400px(或基于 16px 的 25em),则此列对于纵向(portrait)模式(宽度 320px)将不可见,但会在横向模式下可见(宽度 568px)。
除了以 px 或 em 为单位指定之外,您还可以分配预定义的 sap.m.ScreenSize 类型之一,例如平板电脑(600 像素)或桌面电脑(1024 像素)。
此属性的默认值为空字符串,这意味着此列将始终可见。
- demandPopin:根据你的minScreenWidth,可以在不同的屏幕尺寸下隐藏该列。 将此属性设置为 true 会在弹出区域中显示此列而不是将其隐藏。 默认值为 false.