一、问题描述:
在使用Element-plus组件库的MessageBox 消息弹框组件时,需要更改该组件的按钮样式,于是根据官网文档:

找到cancel-button-class、confirm-button-class两个属性,并在js代码中进行了添加,如下案例图:

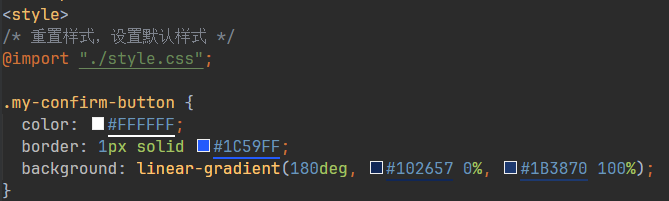
然后,我在使用该组件的页面写了如下样式:
.my-confirm-button { color: #FFFFFF; border: 1px solid #1C59FF; background: linear-gradient(180deg, #102657 0%, #1B3870 100%); }
最终,该样式的.my-confirm-button被添加到了MessageBox组件中,但是没起作用!!!
二、问题原因
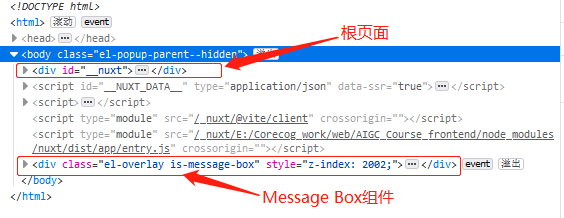
通过查看DOM结构发现,该MessageBox组件是添加在全局页面中的,而不是调用该组件的页面中的,如下图:

如此便发现了问题,因为我的页面用的是<style scoped></style> ,所以样式作用域只作用在该页面组件内,而MessageBox组件被创建在根页面中,所以在该页面中的样式不起作用。
三、解决方案
我的根页面是App.vue,所以我把 .my-confirm-button 样式移到App.vue的 <style></style>中,注意,只把该css样式代码移动到根页面就可以了,页面起作用了,问题至此解决了!
App.vue

- 组件 Element-plus MessageBox 样式 Element组件element-plus messagebox样式 element-plus样式 组件element element-plus样式vue js element-plus组件element功能 el-pagination element-plus pagination组件 element-plus default-time date-picker组件 element-plus样式 框架element element-plus农历 组件calendar 徽章element-plus组件el-badge ant-design-vue element-plus组件element