1. 访问iconfont(iconfont-阿里巴巴矢量图标库)
2. 将购物车选中的图标加入到项目

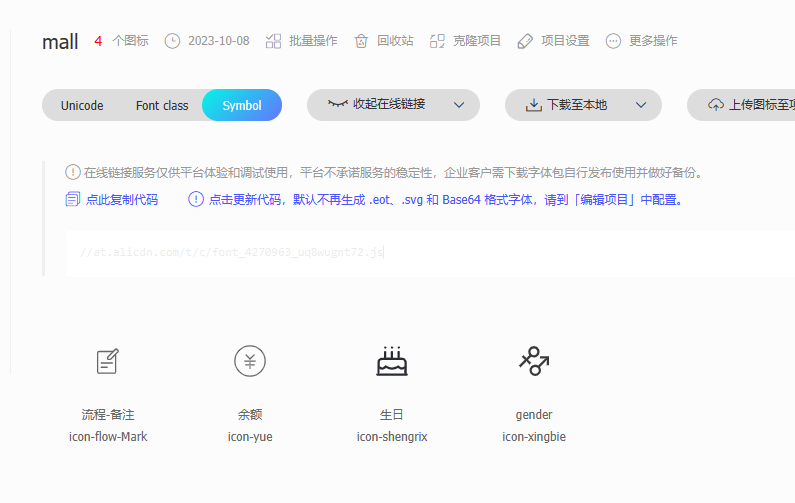
3. 图标类型选symbol类型 点击下面js连接,复制文件内容

4. 在项目的 assets新建iconfont.js并将上面内容进行粘贴上

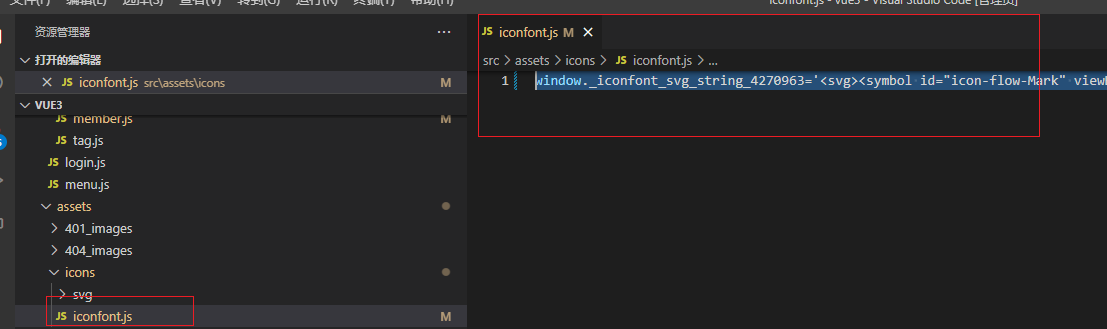
5.在 components 目录下新建 SvgIcon.vue 文件
<template>
<svg :class="svgClass" aria-hidden="true">
<use :xlink:href="iconName" :fill="color" />
</svg>
</template>
<script>
export default defineComponent({
props: {
iconClass: {
type: String,
required: true
},
className: {
type: String,
default: ''
},
color: {
type: String,
default: ''
},
},
setup(props) {
return {
iconName: computed(() => `#icon-${props.iconClass}`),
svgClass: computed(() => {
if (props.className) {
return `svg-icon ${props.className}`
}
return 'svg-icon'
})
}
}
})
</script>
<style scope lang="scss">
.sub-el-icon,
.nav-icon {
display: inline-block;
font-size: 15px;
margin-right: 12px;
position: relative;
}
.svg-icon {
width: 1em;
height: 1em;
position: relative;
fill: currentColor;
vertical-align: -2px;
}
</style>
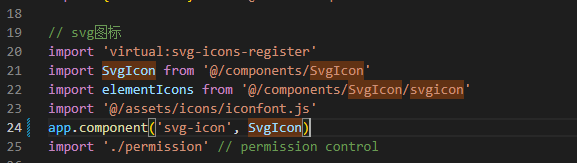
5. 将iconfont.js引入到main.js 作为全局文件

6.在项目中使用图标


在iconfont.js里面匹配fill="#..."这个属性删除后可以通过属性color进行修改图标颜色