先说原因:是因为vue没有再次编译插值后的值,也就是说:src='value.img',只是将value.img的值(图片相对路径)当成值填充在src中,没有配合img标签再次编译访问该资源
花了8个小时终于找到一篇文章 自己解决在Vue中动态渲染图片不显示的问题_vue.js_张浔-DevPress官方社区 (csdn.net)
先上控制台报错:

接着是HTML渲染元素查看:显示vue自动帮我在相对路径前加上了域名

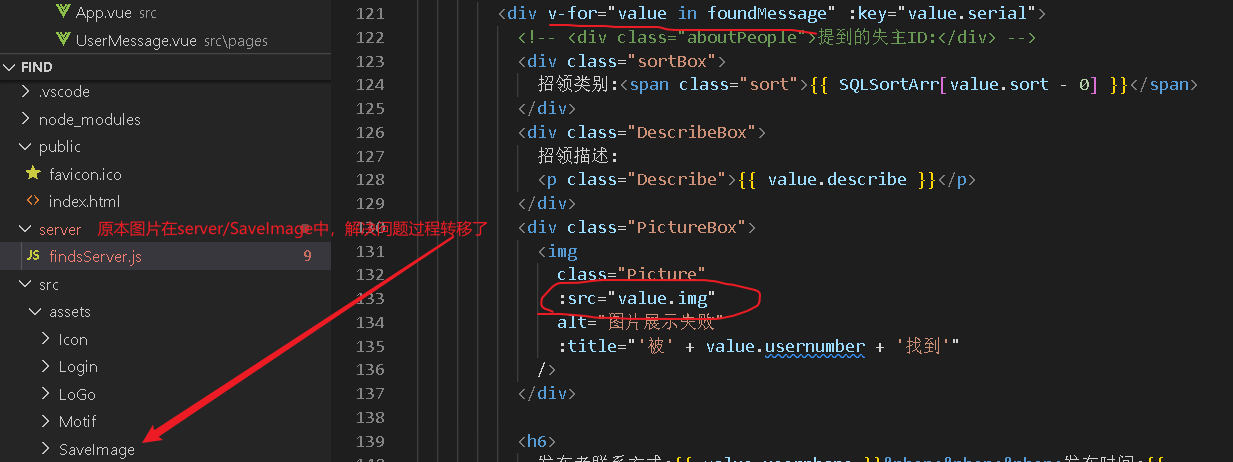
再看代码:其中value.img的值(也就是数据库返回的图片路径,因为是自己的本地服务器,所以图片路径是相对路径)为 ../../server/SaveImage/+各图片名字

解决:使用require('相对路径'+图片名字),数据库图片路径仅保存图片名字。如果你也是用本地服务器存储图片的话,此处require使用一定是 相对路径+图片名字
需要先给require提供一个路径查找,没办法,就是这么呆,不能直接填充保存路径的变量

更多详细访问头部那片文章,里面很详细。另外还有补充文章和Vue CLI官网