vscode高亮插件Highlight Matching Tag的样式设置
Highlight Matching Tag插件下载安装后,一般不会立即显示,需要在setting.json文件上加上一段代码,才有高亮显示。
高亮样式设计参考插件官网:https://marketplace.visualstudio.com/items?itemName=vincaslt.highlight-matching-tag。
里面介绍了几个样式,以下是我个人使用的样式,感觉这一段设置够用了:
"highlight-matching-tag.styles": {
"opening": {
"left": { //左边尖括号
"custom": {
"borderWidth": "0 0 0 10px", //边框宽度,分别为上、右、下、左
"borderStyle": "solid", //边框样式
"borderColor": "#99ccff", //边框颜色
"borderRadius": "2px", //边框圆角
"overviewRulerColor": "blue" //滚动条上的颜色
}
},
"right": { //右边尖括号
"custom": {
"borderWidth": "0 10px 0 0",
"borderStyle": "solid",
"borderColor": "#99ccff",
"borderRadius": "2px",
"overviewRulerColor": "blue"
}
}
}
}
其中borderStyle的值可以填:
- none: 定义无边框。
- hidden: 与 “none” 相同。 不过应用于表时除外,对于表,hidden 用于解决边框冲突。
- dotted: 定义点状边框。 在大多数浏览器中呈现为实线。
- dashed: 定义虚线。 在大多数浏览器中呈现为实线。
- solid: 定义实线。
- double: 定义双线。 双线的宽度等于 border-width 的值。
- groove: 定义 3D 凹槽边框。 其效果取决于 border-color 的值。
- ridge: 定义 3D 垄状边框。 其效果取决于 border-color 的值。
- inset: 定义 3D inset 边框。 其效果取决于 border-color 的值。
- outset: 定义 3D outset 边框。 其效果取决于 border-color 的值。
- inherit: 规定应该从父元素继承边框样式。
borderColor的值可以填颜色名,也可以填颜色代码
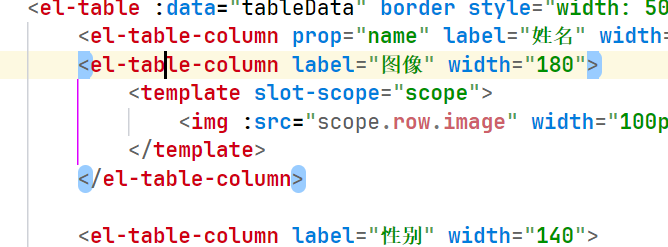
效果图: