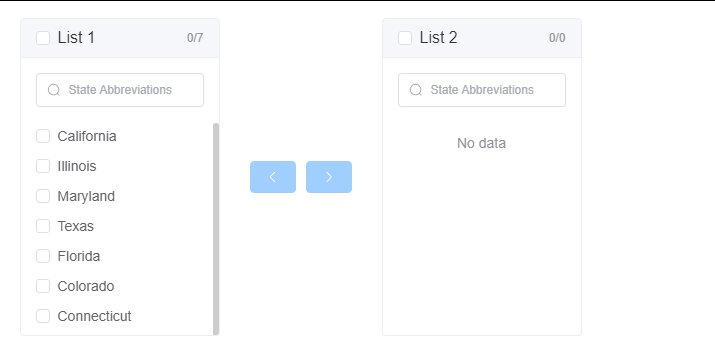
el-transfer默认宽度是200px
在内容较长的时候,无法展示完全; 需要修改该组件的宽度
<div class="edit_fei"> <el-transfer v-loading="transLoading" filterable filter-placeholder="搜索" v-model="value" :data="transData" :titles="['未选择', '已选择']"> </el-transfer> </div> <style scoped lang="scss"> .edit_fei { :deep(.el-transfer-panel) { width: 550px !important; } } </style>