layout: post
title: xtx第14周开发日志
categories: 日志
tags:
- 日志
- 2020日志
BGImage: 'https://cdn.jsdelivr.net/gh/xutongxin1/xutongxin1.github.io@bebc52fb1b67a08f8db0026051b9716a88a37900/asset/%E6%97%A5%E5%BF%97/75065066_p0.jpg'
jekyll-theme-WuK:
musicid: '729836'
xtx第14周开发日志
12.10
当Stm32cubeMX 生成keil项目文件时
配置环境为:keil v531,Stm32cubemx v6.0.1
出现了这个错误

在虚拟机快速重现环境解决了这个问题
原因是java的版本问题,目前检查可用为java 8u271版本
(有别人也遇见了相同的报错,但是问题是在cubemx中文路径上)
与keil是否有装是否激活是个啥版本都没有关系
12.11
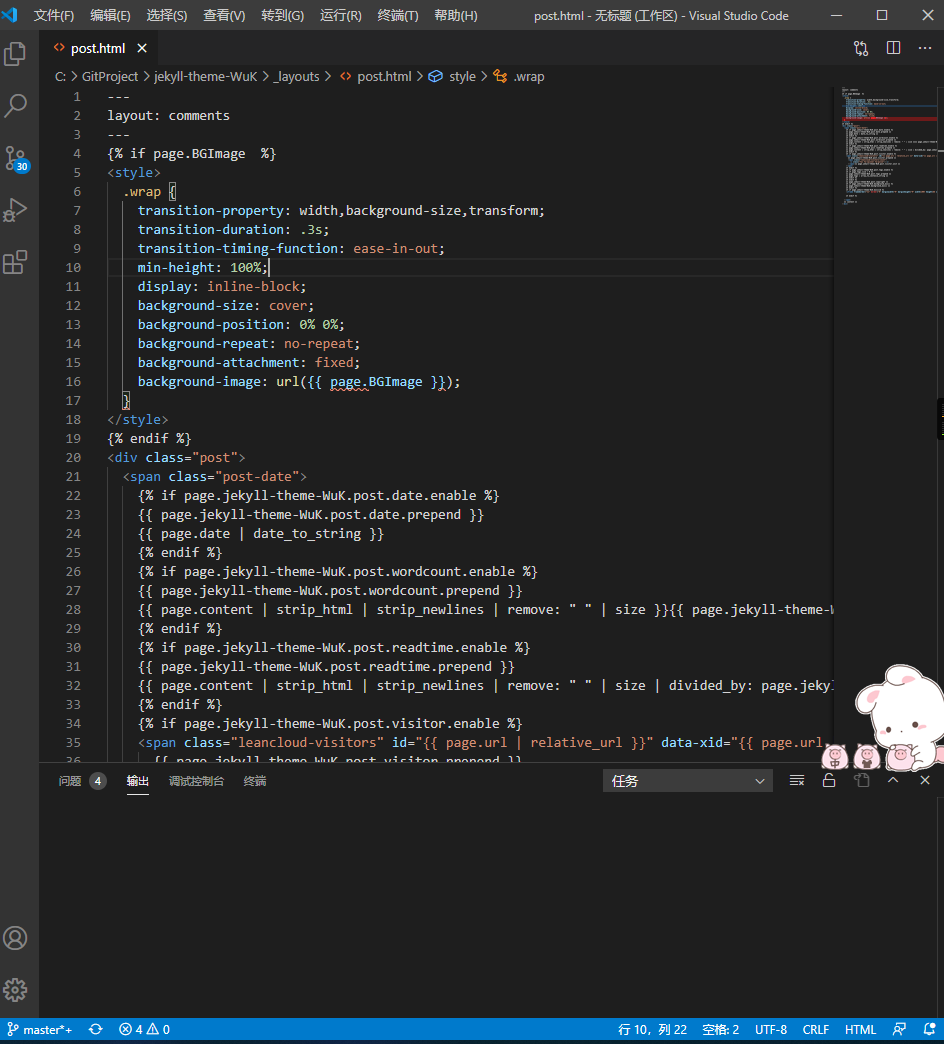
快速修改某个自己不懂的东西的示例:
1.知道该文件是css语言,目标是让背景图片滚动

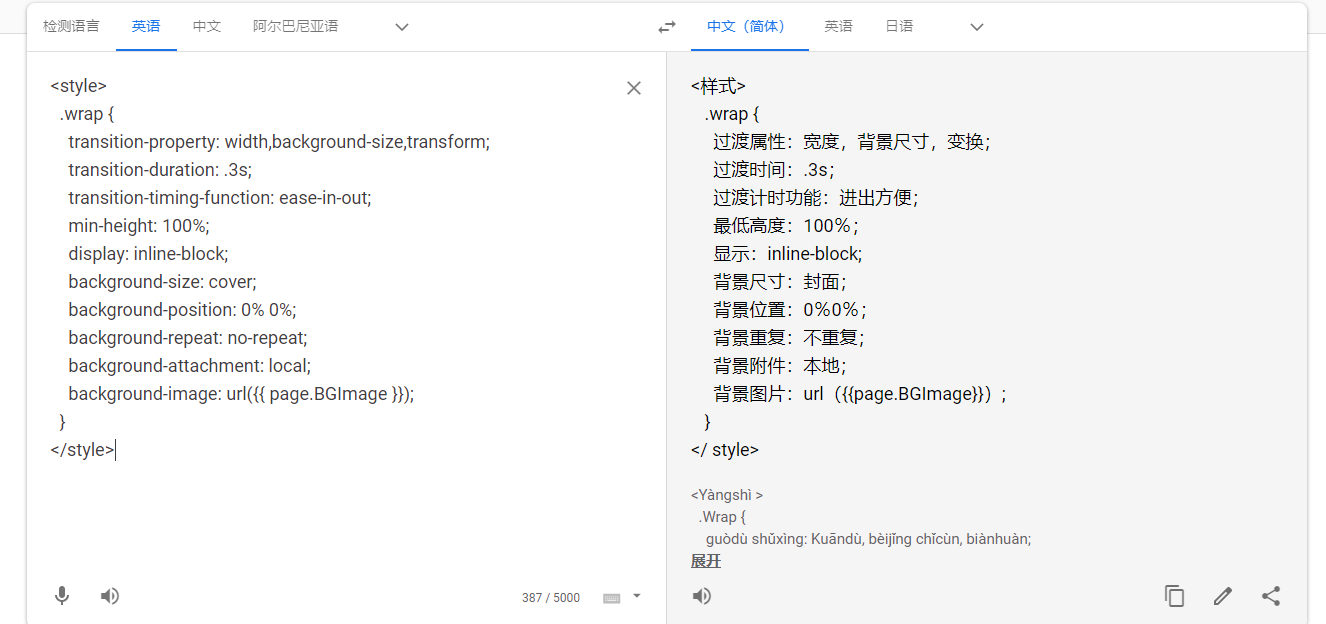
2.翻译这段代码
<style>
.wrap {
transition-property: width,background-size,transform;
transition-duration: .3s;
transition-timing-function: ease-in-out;
min-height: 100%;
display: inline-block;
background-size: cover;
background-position: 0% 0%;
background-repeat: no-repeat;
background-attachment: local;
background-image: url({{ page.BGImage }});
}
</style>

可以看到和需求接近的是图片附件(attachment叠加的名词)
3.谷歌css background-attachment,在结果中优先筛选可靠中文答案,如csdn和菜鸟教程

4.在存在vcs版本控制器的情况下,先提交未更改之前的代码(防止改不回去)
然后大胆改动
12.13
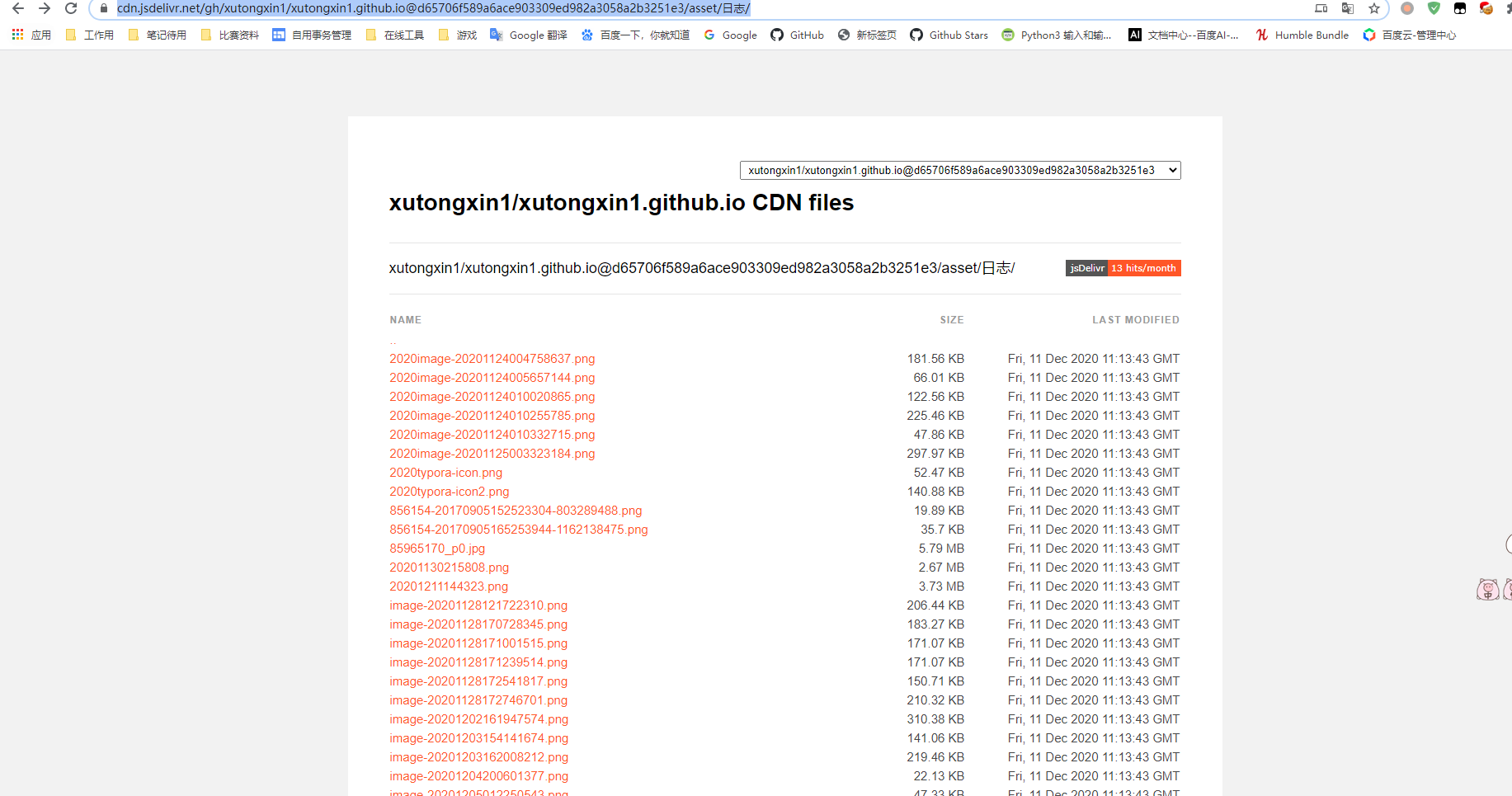
找到了cdn.jsdelivr.net的用法
首先你可以通过在链接后加个/来看该文件夹下有什么文件
比如
https://cdn.jsdelivr.net/gh/xutongxin1/xutongxin1.github.io@d65706f589a6ace903309ed982a3058a2b3251e3/asset/%E6%97%A5%E5%BF%97/

最后就是注意jpg还是png,引用不上就翻翻这个目录
d65706f589a6ace903309ed982a3058a2b3251e3
版本号可以在提交后在网站上看到

最后,@latest或者不加版本号的办法只适用于js文件,普通文件不适用
还有日志渲染错误,可以去github看看raw,可能是yaml里的换行问题