目录
一 解析vue项目
vue项目
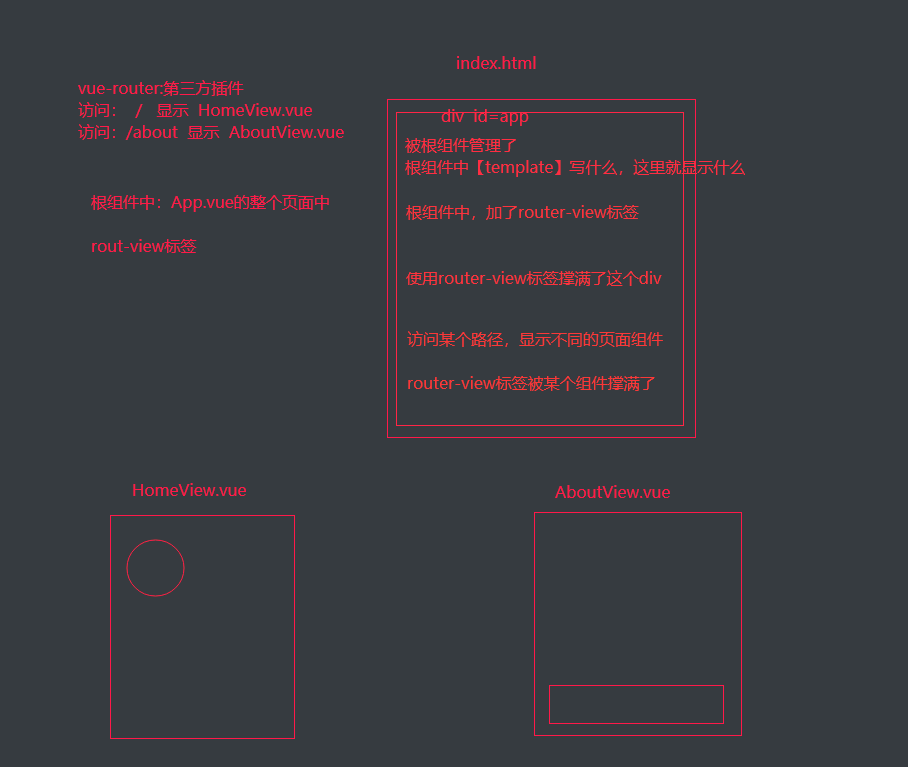
# 1 public中单页面应用,index.html中
<div id="app"></div>
页面被整个div撑起来了
# 2 为什么浏览器中访问某个地址,会显示某个页面组件
-根组件:App.vue 必须是
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
-把根组件的内容贴到index.html页面的div中,页面的div被根组件托管了,根组件的template写什么,页面中就显示什么。
-根组件中加了router-view标签,就是让router-view标签撑满了这个div
-访问某个路径,显示不同的页面组件,是某个组件撑满了整个router-view标签
# 3 main.js
import Vue from 'vue'
import App from './App.vue' # 把根组件中的data、methods中的变量导入进来
import router from './router'
import store from './store'
import axios from 'axios'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App) # 把数据渲染到页面上
}).$mount(elementOrSelector:'#app') # 这一行相当于之前new了一个Vue实例中的 el:'#app'
# 3.实现页面跳转效果,实际是切换组件,为什么输入某个路径,它知道是显示哪个组件?是需要你在router中配置的
-1 配置路由
router----> index.js--->
import Lqz from '@/views/LqzView.vue' # 把组件导入进来
const routes = [
{
path: '/lqz',
name: 'lqz', # 给路由起别名
component: Lqz # 组件,默认导出的导入,配置导入的别名
},
]
-2 放心大胆的写页面组件 -src---->views文件夹---> LqzView.vue
# 4 在页面组件中使用小组件
-1 写一个小组件,在components中,我们写了个Child.vue
-2 在父组件中,导入组件
# @ 代指src路径
import Child from "@/components/Child";
-3 父组件中,注册组件
components: {
Child
}
-4 父组件中使用组件
<Child :msg="msg" @myevent="handleEvent"></Child>
-5 自定义属性,自定义事件,插槽,跟之前一模一样

1.2 使用小组件代码
components的Child.vue
- 写好一个组件相当于定义一个变量,没有真正的用components注册成组件,就是个对象
<template>
<div>
<h1>子组件的h1标题</h1>
<button @click="back">后退</button>
{{ title }}
<button>前进</button>
<br>
父组件传给我的:{{ msg }}
<br>
<h2>子传父</h2>
<input type="text" v-model="name">--->{{ name }}
<button @click="handelSend">点我传给父亲</button>
<br>
<h2>插槽的使用</h2>
<slot></slot>
<h2>插槽结束</h2>
</div>
</template>
<script>
export default {
name: "Child",
data() {
return {
title: '首页',
name: ''
}
},
methods: {
back() {
alert('后退')
},
handelSend() {
this.$emit('myevent', this.name)
}
},
props: ['msg'],
}
</script>
<style scoped>
</style>
views中的页面组件Lqz.vue
<template>
<div class="lqz">
<h1>我是h1</h1>
<button @click="handleClick">点我看帅哥</button>
子组件传过来的:{{ name }}
<hr>
<!--使用局部组件-->
<h2>父传子</h2>
<Child :msg="msg" @myevent="handleEvent">
<div>我是div插槽插入</div>
</Child>
<hr>
</div>
</template>
<script>
// @ 代指src路径
import Child from "@/components/Child"; // 导入小组件Child
export default {
name: "Lqz",
data() {
return {
msg: '我是父组件lqz的变量,msg',
name: ''
}
},
methods: {
handleClick() {
alert('lqz')
},
handleEvent(name) {
// alert(name)
this.name = name
}
},
components: {
Child // 注册成局部组件
}
}
</script>
<style scoped>
h1 {
font-size: 20px;
background-color: aquamarine;
}
</style>
1.3 开发阶段和上线阶段
# 开发阶段
我们写了一堆xx.vue,浏览器是直接识别不了的,vue-cli有编译工具,它会把xx.vue项目编译成纯粹的html、css、js代码,然后再运行在浏览器上。
# 项目上线
项目上线后,是直接把编译后的html、css、js代码,放到服务器上运行

1.4 登录小案例
# 1 登录页面:LoginView.vue
# 2 访问/login 显示这个页面组件
# 3 在LoginView.vue写html,和js,axios
-安装 axios
-cnpm install -S axios # 把安装的axios放到package.json中
# 4 写ajax,向后端发送请求,给按钮绑定两个一个事件
#安装axios,导入axios
handleSubmit() {
console.log(this.name, this.password)
axios.post('http://127.0.0.1:8000/login/', {
name: this.name,
password: this.password
}).then(res => {
// console.log(res.data)
if (res.data.code == 100) {
//跳转到百度
location.href = 'http://www.baidu.com'
} else {
alert(res.data.msg)
}
})
}
# 4 写个后端的登录接口,处理好跨域问题,处理跨域如下1.5
views中的LoginView.vue
<template>
<div>
<p>用户名: <input type="text" v-model="name"></p>
<p>密码: <input type="password" v-model="password"></p>
<button @click="handleSubmit">登录</button>
</div>
</template>
<script>
// 按照的依赖,直接导入即可
import axios from 'axios'
export default {
name: "LoginView",
data() {
return {
name: '',
password: ''
}
},
methods: {
handleSubmit() {
console.log(this.name, this.password)
axios.post('http://127.0.0.1:8000/login/', {
name: this.name,
password: this.password
}).then(res => {
// console.log(res.data)
if (res.data.code == 100) {
//跳转到百度
location.href = 'http://www.baidu.com'
} else {
alert(res.data.msg)
}
})
}
}
}
</script>
<style scoped>
</style>
1.5 解决后端跨域问题
1 安装
pip3.8 install django-cors-headers
2 注册app
INSTALLED_APPS = (
...
'corsheaders',
...
)
3 配置中间件
MIDDLEWARE = [
...
'corsheaders.middleware.CorsMiddleware',
...
]
4 配置文件中加入:setting下面添加下面的配置
CORS_ORIGIN_ALLOW_ALL = True
CORS_ALLOW_METHODS = (
'DELETE',
'GET',
'OPTIONS',
'PATCH',
'POST',
'PUT',
'VIEW',
)
CORS_ALLOW_HEADERS = (
'XMLHttpRequest',
'X_FILENAME',
'accept-encoding',
'authorization',
'content-type',
'dnt',
'origin',
'user-agent',
'x-csrftoken',
'x-requested-with',
'Pragma',
'token'
)
二 scoped样式
- 作用:新建的组件,加了scoped,表示样式只在当前组件生效,如果不加,子组件都会使用这个样式
<style scoped>
</style>
三 ref属性
#ref属性
-放在普通标签上,通过 this.$refs.名字---> 取到的是dom对象,可以直接操作dom
-放在组件上,通过该this.$refs.名字---> 取到的是组件对象,这样在父组件中,就拿到了子组件对象,对象属性和方法直接用即可
四 props其它
# 父传子之自定义属性
# 1 基本使用
props: ['msg'],
# 2 限制类型:
props: {'msg': Boolean},
# 3 限制类型,必填,默认值
props: {
msg: {
type: String, //类型
required: true, //必要性
default: '老王' //默认值
}
}
五 混入mixin
# 包下的 index.js 有特殊函数,
-之前导入
import xx from './mixin/index.js'
-可以写成
import xx from './mixin' # 相当于python中的__init__.py文件
# mixin(混入)
功能:可以把多个组件共用的配置提取成一个**混入对象**
使用步骤
1 定义混入对象
- mixin---> index.js中写
export const lqz = {
data() {
return {
name: 'lqz'
}
},
methods: {
handleName() {
alert(this.name)
}
}
}
2 使用混入:局部使用,组件中使用
# 直接在组件中导入
import {lqz} from '@/mixin'
# 写mixins配置项
mixins: [lqz]
<template>
<div class="home">
<h1>首页</h1>
<button @click="handleName">点我弹名字</button>
</div>
</template>
<script>
// 导入混入对象,使用命名导入
// import {lqz} from '@/mixin/index'
// import {lqz} from '@/mixin'
export default {
name: 'HomeView',
data() {
return {
// 页面中没有定义name就使用混入中引入的name,但是页面自己定义了,就使用自己的
// name: 'HomeView'
}
},
methods: {},
// 注册混入,可以注册多个
mixins: [lqz]
}
</script>
3 全局使用混入:每个组件都有效main.js中
// 注册全局混入
import {lqz} from '@/mixin'
Vue.mixin(lqz)
六 插件
# 插件功能:用于增强Vue,有很多第三方插件
(vuex,router,elemetui)
# 定义自己的插件
本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据
vue的原型
- 因为数据查找一定是先从自己页面的数据中先查起,所以想要使用Vue中的data中的数据比较困难,一般Vue的数据会直接放到Vue原型中,并且命名会以$加名字。例如:
main.js中定义:
// prototype是:vue的原型
Vue.prototype.$aa = 'aa'
在页面中打印,
console.log(this.$aa) // 会先从自己页面(HomeView.vue)中找,找不见去Vue中寻找,找不见,再去Vue的原型中寻找,找见了
- 我们一般会这么定义
// 往vue的原型中放axios对象,以后再组件中 this.$ajax 拿到的就是这个axios对象,直接用即可
import axios from "axios";
Vue.prototype.$ajax = axios
// 以后就不需要在页面中导入axios了,直接用this.$ajax 就是axios对象
this.$ajax.get('地址').then(res => {})
使用步骤:
1 定义插件:plugins---> index.js--->
export default {
install() {
# 1 在vue实例中放属性
# 2 定义混入,全局都可以使用混入
# 3 自定义指令(不讲了)---> 以后我们可能使用了一个第三方插件,它提供了一些指令 v-lq
# 4 定义全局组件---》全局
}
}
2 在main.js中 使用插件
import lqz from '@/plugins'
Vue.use(lqz) # 这句话,就会执行lqz中的install,并且把vue传入
代码
plugins中的index.js页面
import axios from "axios";
import Vue from 'vue'
export default {
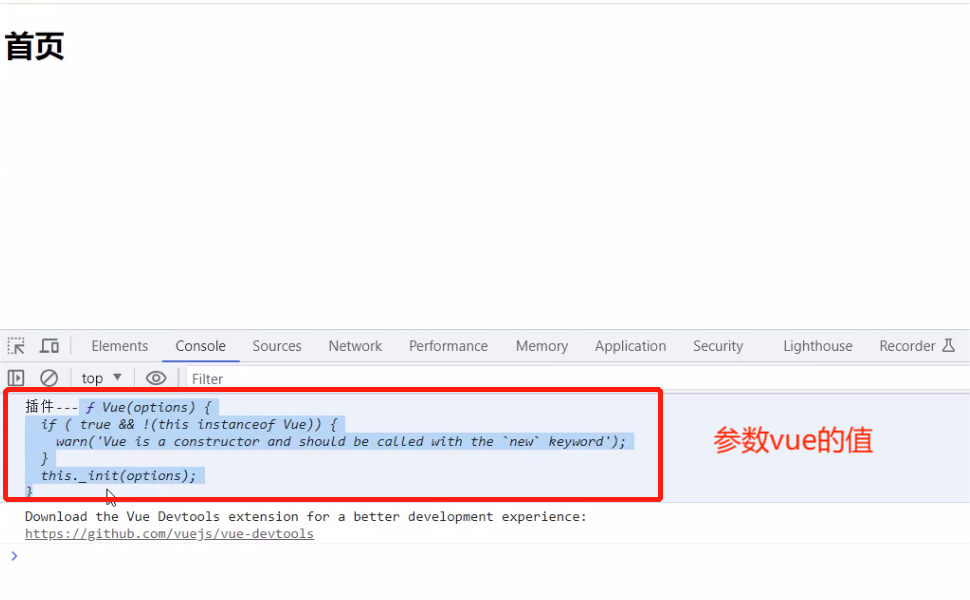
install(vue) {
// console.log('插件---',vue)
// 1 在vue实例中放属性,也可以放方法
Vue.prototype.$ajax=axios
// 只要引入插件,就可以在任意页面中使用this.$ajax
// 2 定义混入,全局都可以使用混入
//定义混入,所有vc和vm上都有name和lqz
Vue.mixin({
data() {
return {
name: '彭于晏',
age: 19,
};
},
});
// 3 自定义指令(不讲了) ---> 以后我们可能使用了一个第三方插件,它提供了一些指令 v-lqz
// 4 定义全局组件---> 全局
}
}

七 Elementui
# ui 库,控制样式的,它就是vue的一个插件
# 在vue项目中引入 elementui
1 在项目中安装:
cnpm install element-ui -S
2 main.js配置
import ElementUI from 'element-ui'; // 把对象引入
import 'element-ui/lib/theme-chalk/index.css'; // 把样式引入
Vue.use(ElementUI)
3 看到好看的,直接复制
-html
-css
-js