JavaScript:是一门可以操作html标签的一门语言。可以实现类似“弹框”的功能
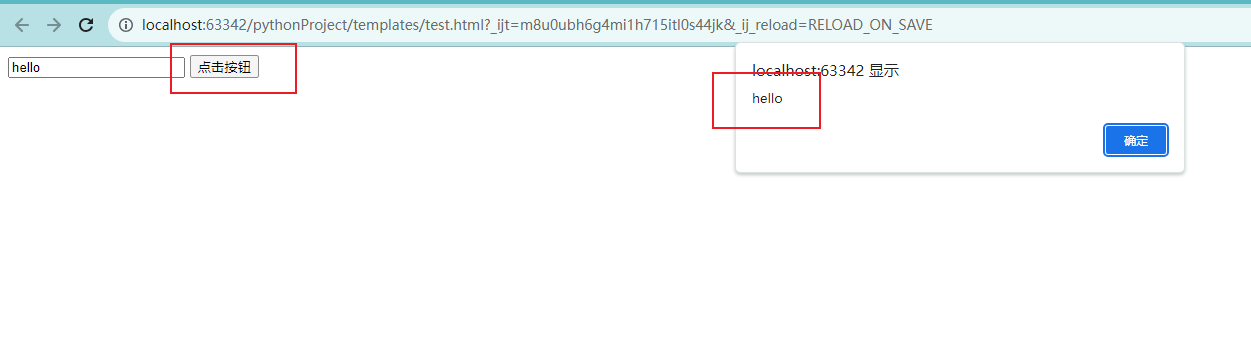
实现需求:假如我想在一个输入框内输入“hello world”,点击某个按钮,然后在“弹框”上显示出“hello world”, 这该怎么做呢?
1.首先将“输入框”和“点击”按钮写出来,如下:
<!DOCTYPE html> <html> <head> <title>初识:JavaScript</title> <meta charset="UTF-8"> </head> <body> <!--定义输入框--> <input type="text" placeholder="请输入内容" id="input_data"> <!--定义点击按钮--> <input type="button" value="点击按钮"> </body> </html>

2. 然后在body后面加上script代码


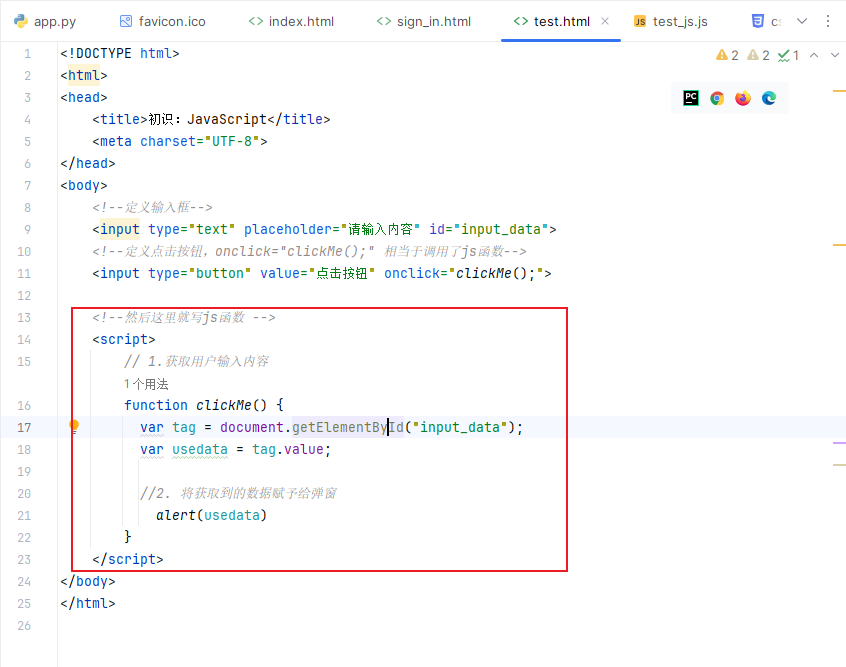
整体代码如下:
<!DOCTYPE html> <html> <head> <title>初识:JavaScript</title> <meta charset="UTF-8"> </head> <body> <!--定义输入框--> <input type="text" placeholder="请输入内容" id="input_data"> <!--定义点击按钮,onclick="clickMe();" 相当于调用了js函数--> <input type="button" value="点击按钮" onclick="clickMe();"> <!--然后这里就写js函数 --> <script> // 1.获取用户输入内容 function clickMe() { var tag = document.getElementById("input_data"); var usedata = tag.value; //2. 将获取到的数据赋予给弹窗 alert(usedata) } </script> </body> </html>