37款传感器与执行器的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止这37种的。鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的,这里准备逐一动手尝试系列实验,不管成功(程序走通)与否,都会记录下来—小小的进步或是搞不掂的问题,希望能够抛砖引玉。
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验一百五十六:2.4寸TFT液晶触摸屏 彩屏模块 TFT-LCD 高清真彩显示屏

偶然搜到的:
2.4寸TFT液晶触摸屏 彩屏模块 TFT-LCD 高清真彩显示屏
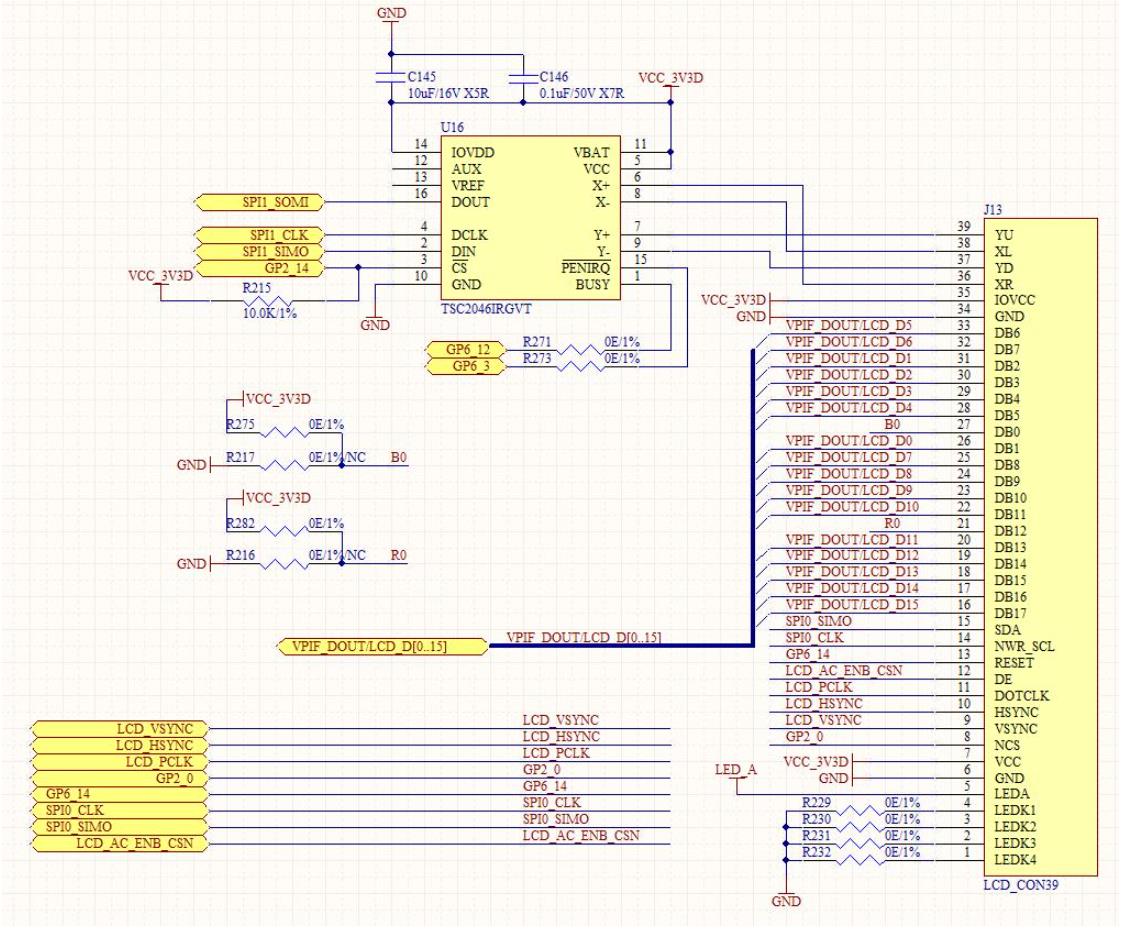
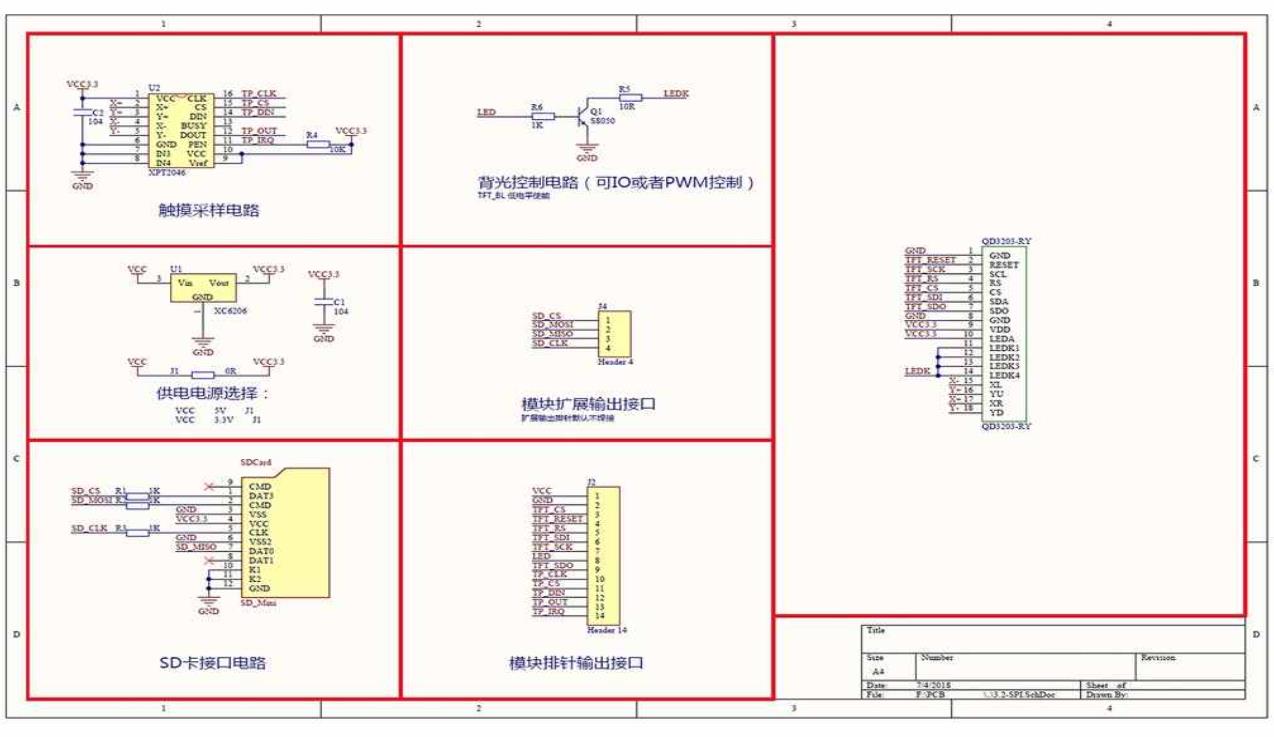
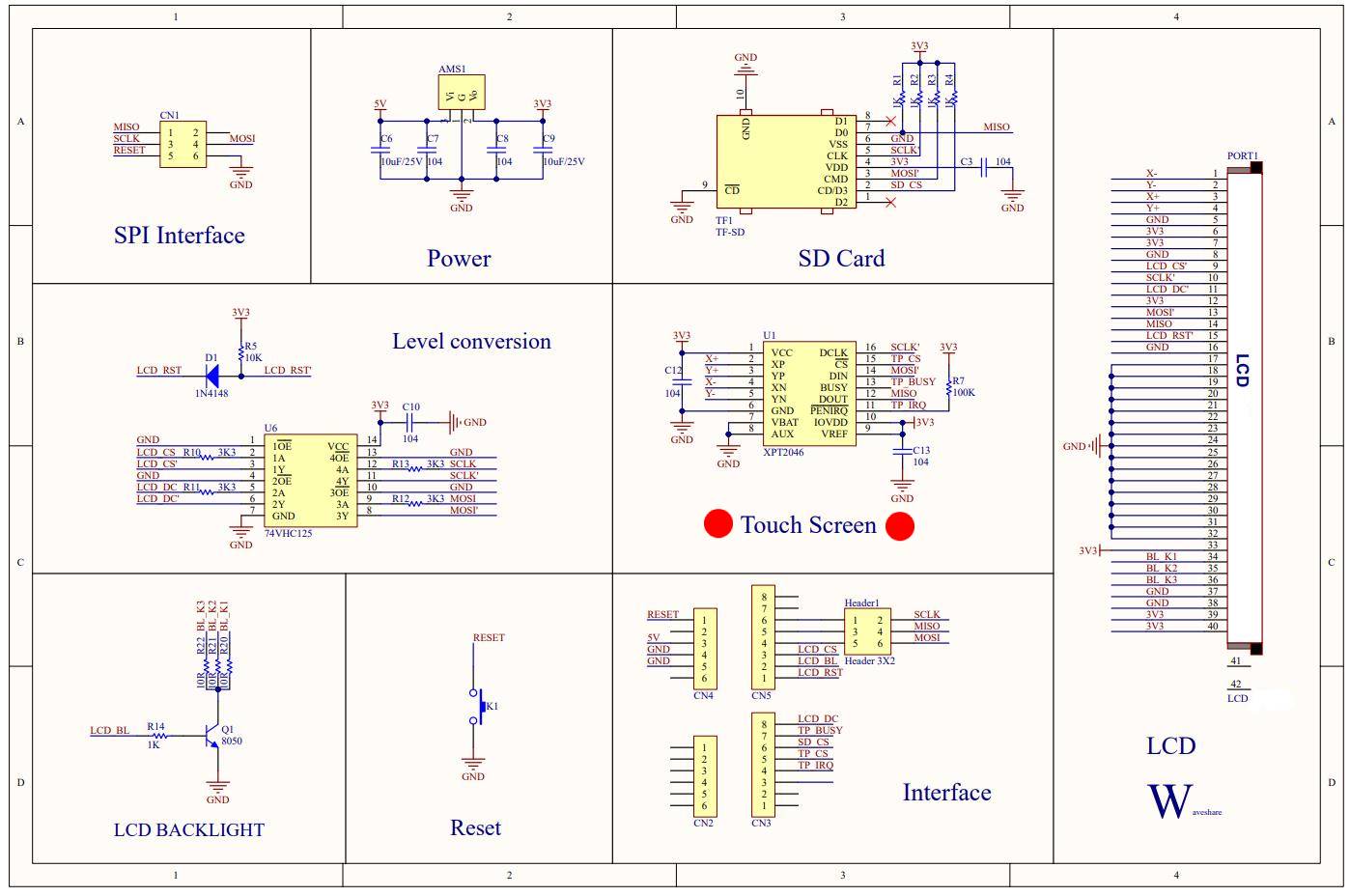
参考电原理图


2.4英寸IPS电阻触摸屏 内置ILI9341控制芯片、XPT2046触摸面板控制芯片 兼容Arduino接口
IPS屏幕
是基于TFT的一种技术,其实质是TFT屏幕。IPS屏幕(In-Plane Switching,平面转换)技术是日立公司2001推出的液晶面板技术,俗称“Super TFT”。IPS面板的最大特点是:两极在同一个面。不像其它的液晶模式电极在上下两面、立体排列。该技术把液晶分子的排列方式进行了优化,采取水平排列方式。当遇到外界压力,分子结构向下稍微下陷,整体分子呈水平状。遇到外力时,硬屏液晶分子结构坚固性和稳定性优于软屏。不会画面失真,影响画面色彩,最大程度地保护画面的效果。还有一种S-IPS面板,属于IPS的改良型。

触摸屏(Touch Panel)又称为“触控屏”、“触控面板”,是一种可接收触头等输入讯号的感应式液晶显示装置,当接触了屏幕上的图形按钮时,屏幕上的触觉反馈系统可根据预先编程的程式驱动各种连结装置,可用以取代机械式的按钮面板,并借由液晶显示画面制造出生动的影音效果。
触摸屏技术产生于70年代,最先应用于美国的军事,此后,该项技术逐渐向民用移转,并且随着电子技术、网络技术的发展和互联网应用的普及,新一代触摸屏技术和产品相继出现,其坚固耐用、反应速度快、节省空间、易于交流等许多优点得到大众的认同。触摸屏作为一种最新的电脑输入设备,它是简单、方便、自然的一种人机交互方式。它赋予了多媒体以崭新的面貌,是极富吸引力的全新多媒体交互设备。主要应用于公共信息的查询、工业控制、军事指挥、电子游戏、多媒体教学等。
触摸屏的本质是传感器,它由触摸检测部件和触摸屏控制器组成。触摸检测部件安装在显示器屏幕前面,用于检测用户触摸位置,接受后送触摸屏控制器;触摸屏控制器的主要作用是从触摸点检测装置接收触摸信息,并将它转换成触点坐标送给CPU,同时能接收CPU发来的命令并加以执行。

电阻式触摸屏
电阻屏最外层一般使用的是软屏,通过按压使内触点上下相连。内层装有物理材料氧化金属,即N型氧化物半导体——氧化铟锡(IndiumTinOxides,ITO),也叫氧化铟,透光率为80%,上下各一层,中间隔开。ITO是电阻触摸屏及电容触摸屏都用到的主要材料,它们的工作面就是ITO涂层,用指尖或任何物体按压外层,使表面膜内凹变形,让内两层ITO相碰导电从而定位到按压点的坐标来实现操控。根据屏的引出线数,又分有4线、5线及多线,门槛低,成本相对价廉,优点是不受灰尘、温度、湿度的影响。缺点也很明显,外层屏膜很容易刮花,不能使用尖锐的物体点触屏面。一般是不能多点触控,即只能支持单点,若同时按压两个或两个以上的触点,是不能被识别和找到精确坐标的。在电阻屏上要将一幅图片放大,就只能多次点击“+”,使图片逐步进阶式放大,这就是电阻屏的基本技术原理。
利用压力感应进行控制。当手指触摸屏幕时,两层导电层在触摸点位置就有了接触,电阻发生变化。在X和Y两个方向上产生信号,然后传送到触摸屏控制器。控制器侦测到这一接触并计算出(X,Y)的位置,再根据模拟鼠标的方式运作。电阻式触摸屏不怕尘埃、水及污垢影响,能在恶劣环境下工作。但由于复合薄膜的外层采用塑胶材料,抗爆性较差,使用寿命受到一定影响。
电阻式触摸屏利用压力感应进行控制,它的表层是一层塑胶,底层是一层玻璃,能承受恶劣环境因素的干扰,但手感和透光性较差,适合佩带手套和不能用手直接触摸的场合。


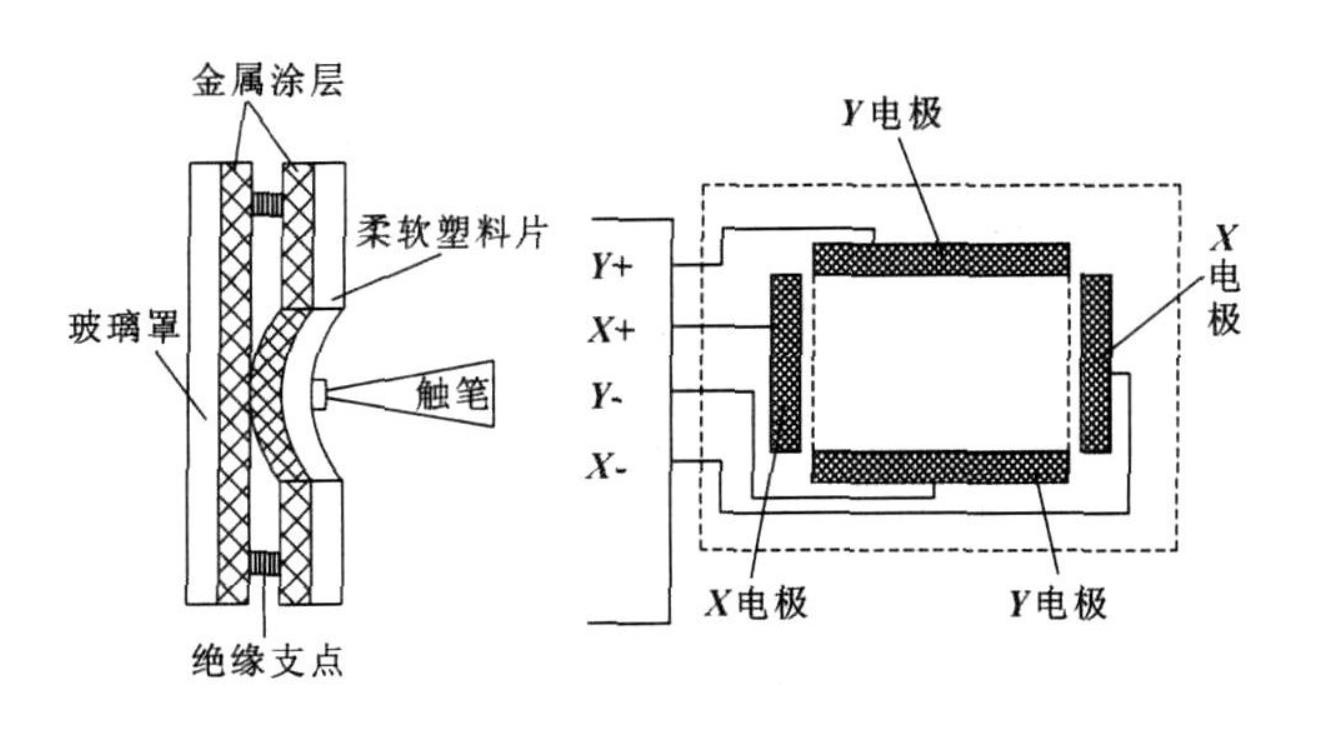
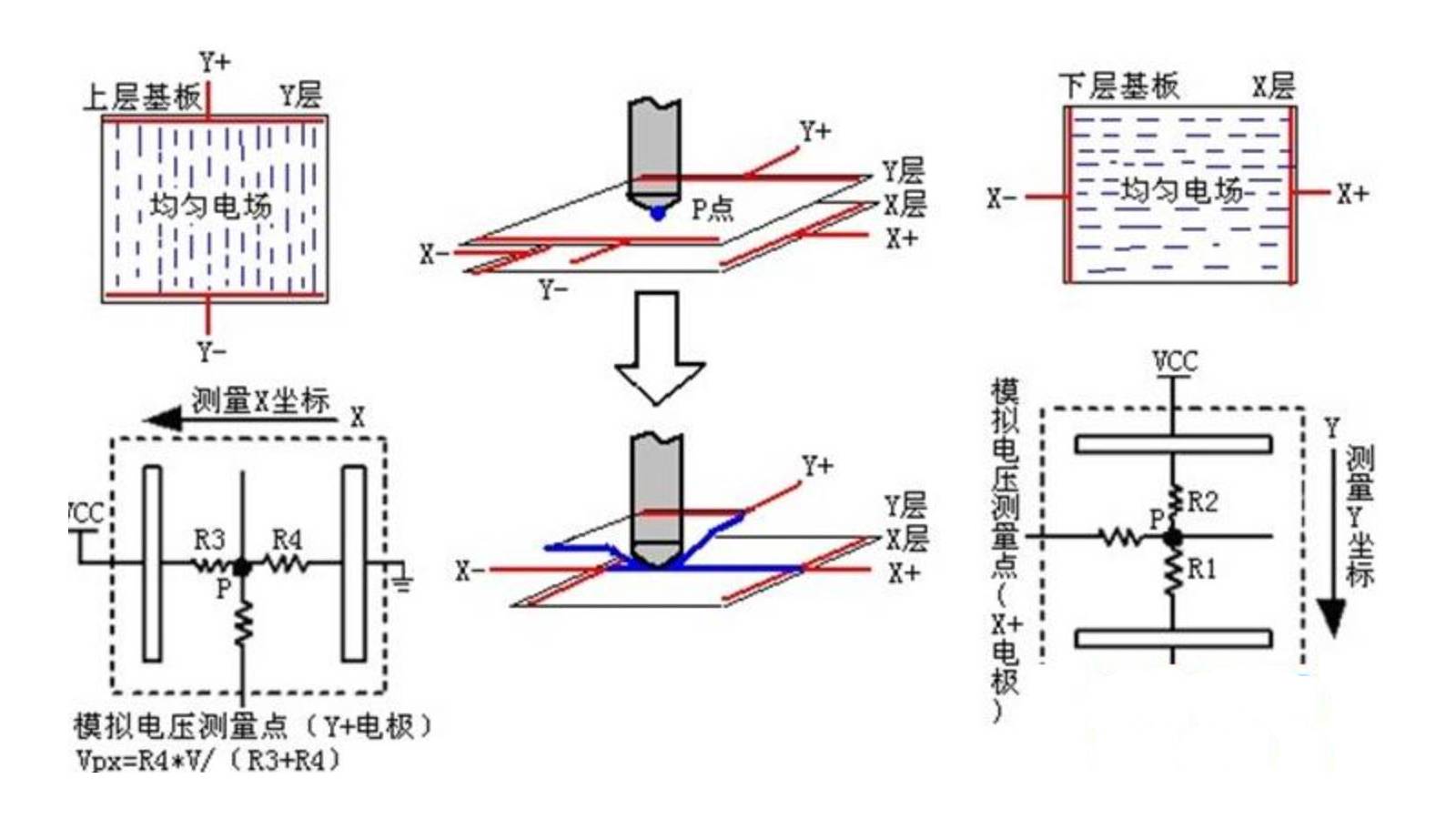
触摸屏硬件结构和工作原理
依据工作原理和传输介质的不同, 触摸屏主要分电阻式、电容式、红外线式以及表面声波式等多种类型。电阻式触摸屏是一块4层透明的复合薄膜屏,如图所示。下面是玻璃或有机玻璃构成的基层; 上面是一层外表面经过硬化处理从而光滑防刮的塑料层; 中间是两层金属导电层, 在导电层之间有许多细小的透明隔离点把两层隔开。两个金属导电层是触摸屏的工作面, 其两端各涂有一条银胶, 称为触摸屏工作面的一对电极。四线式触摸屏的X 工作面和Y 工作面分别加在两个导电层上, 共有4根引出线, 分别连到触摸屏的X 电极对和Y 电极对上。在触笔触摸屏幕时, 两导电层在接触点处接触。电阻式触摸屏作为输入设备与显示屏配合使用时, 其工作的实质就是通过测量X、Y两个方向电阻的分压, 确定触摸屏的触点坐标, 并将该坐标映射到显示屏坐标上, 从而实现人机交互。由于电阻式触摸屏工作面与外界完全隔离, 受环境影响小, 所以具有不怕灰尘和水汽、稳定性高、不漂移等优点, 特别适合工业现场使用。

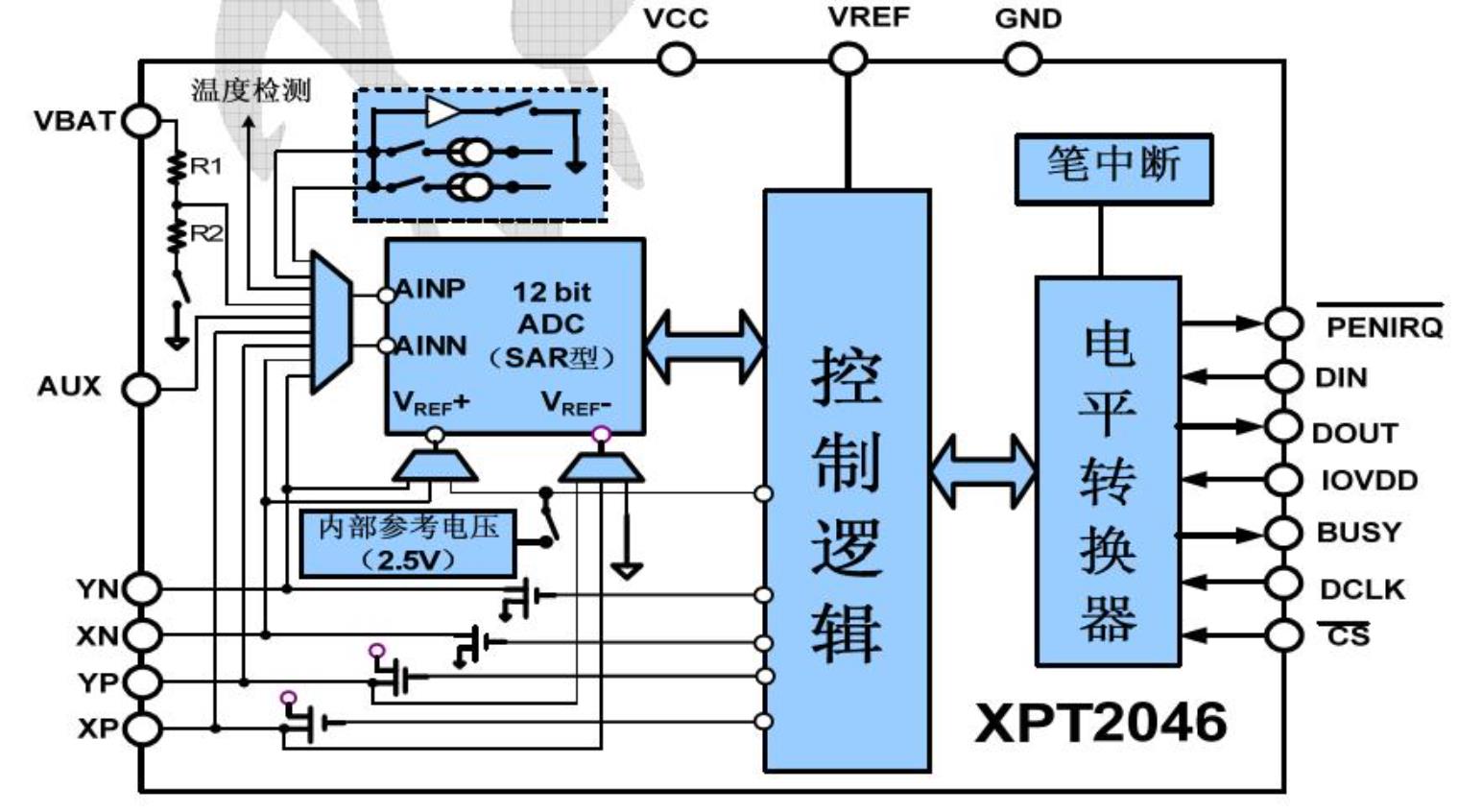
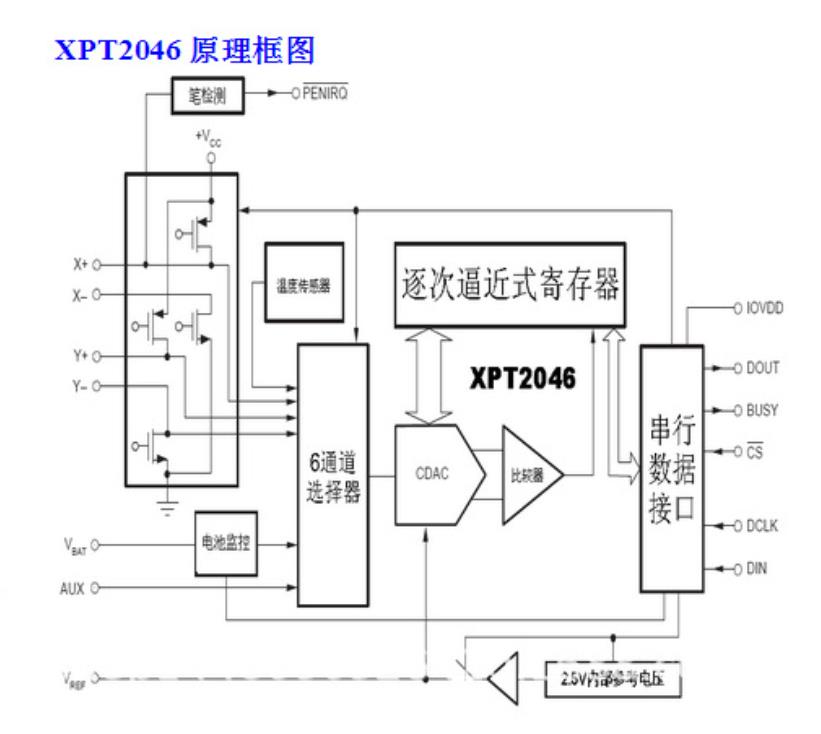
XPT2046芯片
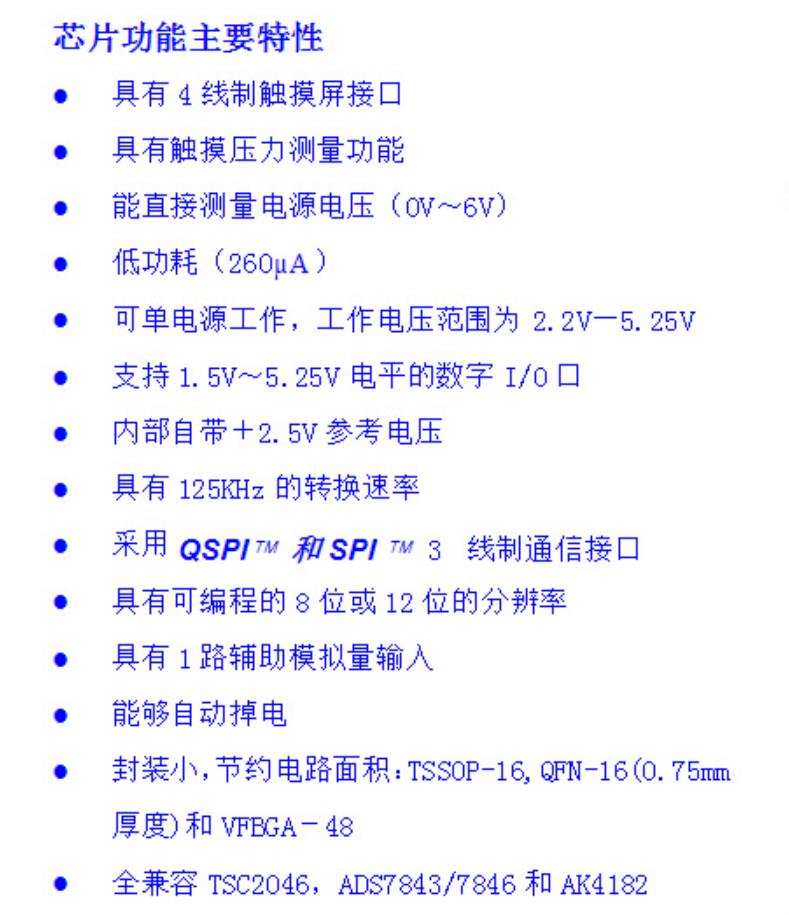
是一款 4 线制电阻式触摸屏控制器,内含 12 位分辨率 125KHz 转换速率逐步逼近型 A/D 转换器。XPT2046 支持从 1.5V 到 5.25V 的低电压 I/O 接口。XPT2046 能通过执行两次 A/D 转换查出被按的屏幕位置, 除此之外,还可以测量加在触摸屏上的压力。内部自带 2.5V 参考电压,可以作为辅助输入、温度测量和电池监测之用,电池监测的电压范围可以从 0V 到 6V。XPT2046 片内集成有一个温度传感器。 在 2.7V 的典型工作状态下,关闭参考电压,功耗可小于 0.75mW。XPT2046 采用微小的封装形式:TSSOP-16,QFN-16 和 VFBGA-48。工作温度范围为-40℃~+85℃。与 ADS7846、TSC2046、AK4182A 完全兼容。

XPT2046基本原理描述
XPT2046 是一种典型的逐次逼近型模数转换器(SAR ADC),包含了采样/保持、模数转换、串口数据 输出等功能。同时芯片集成有一个 2.5V的内部参考电压源、温度检测电路,工作时使用外部时钟。XPT2046 可以单电源供电,电源电压范围为 2.7V~5.5V。参考电压值直接决定ADC的输入范围,参考电压可以使用内部参考电压,也可以从外部直接输入 1V~VCC范围内的参考电压(要求外部参考电压源输出阻抗低)。X、Y、Z、VBAT、Temp和AUX模拟信号经过片内的控制寄存器选择后进入ADC,ADC可以配置为单端或差分模式。选择VBAT、Temp和AUX时应该配置为单端模式;作为触摸屏应用时,应该配置为差分模式,这可有效消除由于驱动开关的寄生电阻及外部的干扰带来的测量误差,提高转换精度。




触摸屏的校准:
触摸液晶屏的4个角,采集X和Y坐标的12位值。这时候,就分别得到了X坐标和Y坐标的最小值和最大值,根据液晶屏的分辨率,再通过数学等比公式,就可以通过采集得到的12位ADC值得出现在触摸到屏幕的哪个点了。
简单来说,电阻式触摸屏就是一种传感器,它利用压力感应进行控制,将矩形区域中触摸点(X,Y)的物理位置转换为代表 X坐标和 Y 坐标的电压 电阻式触摸屏的主要部分是一块与显示器表面非常配合的电阻薄膜屏,这是一种多层的复合薄膜,它以一层玻璃或硬塑料平板作为基层,表面涂有一层导电层(透明的导电电阻),上面再盖一层经过硬化处理 光滑防擦的塑料层 它的内表面也涂有一层透明导电层层, 在他们之间有许多细小的(小于 1/1000 英寸) 的透明隔离点把两层导电层隔开绝缘 当手指触摸屏幕时,两层导电层在触摸点位置就有了接触,电阻发生变化,其中一面导电层接通 Y 轴方向的 5V 均匀电压场,使得侦测层的电压由零变为非零,控制器侦测到这个接通后,进行 A/D 转换, 并将得到的电压值与 5V 相比即可得触摸点的 Y 轴坐标, 同理也能得出 X 轴的坐标, 然后再根据模拟鼠标的方式运作。 这就是所有电阻技术触摸屏共同的最基本原理由压力感应得到坐标值的并不能达到 100%的精度,它存在着误差。由于误差的存在, 在触摸屏上所绘制的图形和液晶屏上的图形,对应点的集合会有所偏差 在触摸屏上点击某一按钮或选择某项功能时, 内置的软件便无法对触摸屏上的点击做出正确响应,而触摸屏具有离散性,任意两个触摸点密度都不能完全一致, 所以几乎所有带阻性触摸屏的设备在出厂前均要经过一定的校准 校准是一种图形重建的过程,即将图形经过变换,换算出与液晶屏相一致的点集合, 现有的校准算法主要是用来改善上述中的固有误差。

参考电原理图

Arduino Uno 数字键盘
一个使用 2.4" TFT 触摸屏程序模拟数字键盘的小程序不充当 USB HID 设备,仅供参考仅在 Arduino UNO 上测试并使用 TFT 触摸屏驱动程序 0x9341
“小键盘”程序功能齐全并具有样式:
“numpad-layout”程序的布局没有样式但确实起作用(占用空间更小),要查看程序运行,请打开“串行监视器”并开始使用。
使用的屏幕:
2.4" TFT 触摸屏 240x320 (MCUFriend)
驱动程序 0x9341
/*
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验一百五十六:2.4寸TFT液晶触摸屏 彩屏模块 TFT-LCD 高清真彩显示屏
项目十八:测试并使用 TFT 触摸屏驱动程序 0x9341
模块直插,引脚用法如下:
LCD_CS LCD_CD LCD_WR LCD_RD LCD_RST SD_SS SD_DI SD_DO SD_SCK
Arduino Uno A3 A2 A1 A0 A4 10 11 12 13
LCD_D0 LCD_D1 LCD_D2 LCD_D3 LCD_D4 LCD_D5 LCD_D6 LCD_D7
Arduino Uno 8 9 2 3 4 5 6 7
*/
#include <Adafruit_GFX.h>
#include <TouchScreen.h>
#include <Adafruit_TFTLCD.h>
#define YP A2 // must be an analog pin, use "An" notation!
#define XM A1 // must be an analog pin, use "An" notation!
#define YM 6 // can be a digital pin
#define XP 7 // can be a digital pin
#define TS_MINX 150
#define TS_MINY 120
#define TS_MAXX 850
#define TS_MAXY 891
//SPI Communication
#define LCD_CS A3
#define LCD_CD A2
#define LCD_WR A1
#define LCD_RD A0
// optional
#define LCD_RESET A4
//Color Definitons
#define BLACK 0x0000
#define WHITE 0xFFFF
#define RED 0xF800
#define GREEN 0x07E0
#define CYAN 0x07FF
#define MINPRESSURE 1
#define MAXPRESSURE 1000
// For better pressure precision, we need to know the resistance
// between X+ and X- Use any multimeter to read it
// For the one we're using, its 300 ohms across the X plate
// Pins A2-A6
TouchScreen ts = TouchScreen(XP, YP, XM, YM, 364);
//2.4 = 240 x 320
//Height 319 to fit on screen
//Size of key containers 70px
#define BOXSIZE 70
Adafruit_TFTLCD tft(LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
//Container variables for touch coordinates
int X, Y, Z;
//Screen height without hidden pixel
double tHeight = tft.height()-1;
//Centering the mid square
double center = (tft.width()/2)-(BOXSIZE/2);
//Space between squares
double padding = 10;
//Position of squares to the left and right of center
double fromCenter = BOXSIZE + padding;
//Second row Y-Axis position
double secondRow = BOXSIZE + padding;
//Third row Y-Axis position
double thirdRow = secondRow + BOXSIZE + padding;
//Fourth row Y-Axis position
double fourthRow = thirdRow + BOXSIZE + padding;
//Y-Axis align for all squares
double verticalAlign = (tHeight-((BOXSIZE * 4)+(padding * 3)))/2;
//Left column starting x posision
double leftColPositionX = center - fromCenter;
//Mid column starting x posision
double midColPositionX = center;
//Right column starting x posision
double rightColPositionX = center + fromCenter;
void setup() {
Serial.begin(9600);
tft.reset();
uint16_t identifier = tft.readID();
tft.begin(identifier);
//Background color
tft.fillScreen(BLACK);
createButtons();
Serial.println(F("按 TFT 屏幕上的任意按钮:"));
}
void loop() {
retrieveTouch();
int boxHeightRow1 = verticalAlign + BOXSIZE;
int boxHeightRow2 = secondRow + BOXSIZE;
int boxHeightRow3 = thirdRow + BOXSIZE;
int boxHeightRow4 = fourthRow + BOXSIZE;
if(Z > MINPRESSURE && Z < MAXPRESSURE){
//Check if element clicked is in left column
if(X > leftColPositionX && X < (leftColPositionX+BOXSIZE)){
//Check if element clicked is in row 1
if(Y > verticalAlign){
if(Y < boxHeightRow1){
Serial.println("1");
delay(150);
}
//Check if element clicked is in row 2
else if(Y < boxHeightRow2){
Serial.println("4");
delay(150);
}
//Check if element clicked is in row 3
else if(Y < boxHeightRow3){
Serial.println("7");
delay(150);
}
//Check if element clicked is in row 4
else if(Y < boxHeightRow4){
Serial.println("0");
delay(150);
}
}
//Check if element clicked is in mid column
} else if (X > midColPositionX && X < (midColPositionX+BOXSIZE)){
//Check if element clicked is in row 1
if(Y > verticalAlign){
if(Y < boxHeightRow1){
Serial.println("2");
delay(150);
}
//Check if element clicked is in row 2
else if(Y < boxHeightRow2){
Serial.println("5");
delay(150);
}
//Check if element clicked is in row 3
else if(Y < boxHeightRow3){
Serial.println("8");
delay(150);
}
//Check if element clicked is in row 4
else if(Y < boxHeightRow4){
Serial.println("0");
delay(150);
}
}
//Check if element clicked is in third column
} else if (X > rightColPositionX && X < (rightColPositionX+BOXSIZE)){
if(Y > verticalAlign){
//Check if element clicked is in row 1
if(Y < boxHeightRow1){
Serial.println("3");
delay(150);
}
//Check if element clicked is in row 2
else if(Y < boxHeightRow2){
Serial.println("6");
delay(150);
}
//Check if element clicked is in row 3
else if(Y < boxHeightRow3){
Serial.println("9");
delay(150);
}
//Check if element clicked is in row 3
else if(Y < boxHeightRow4){
Serial.println(".");
delay(150);
}
}
}
}
}
void retrieveTouch()
{
digitalWrite(13, HIGH);
TSPoint p = ts.getPoint();
digitalWrite(13, LOW);
//If sharing pins, you'll need to fix the directions of the touchscreen pins
pinMode(XM, OUTPUT);
pinMode(YP, OUTPUT);
//Scale from 0->1023 to tft.width
X = map(p.x, TS_MAXX, TS_MINX, 0, tft.width());
Y = map(p.y, TS_MAXY, TS_MINY, 0, tft.height());
Z = p.z;
}
void createButtons(){
//(initial x,initial y,width,height,color)
double secondRowVertialAlign = secondRow + verticalAlign;
double thirdRowVertialAlign = thirdRow + verticalAlign;
double fourthRowVertialAlign = fourthRow + verticalAlign;
/***Draw squares with specified dimensions and position (No Fill)***/
//(initial x,initial y,width,height,color)
//First Row
tft.drawRect(leftColPositionX, verticalAlign, BOXSIZE, BOXSIZE, WHITE);
tft.drawRect(midColPositionX, verticalAlign, BOXSIZE, BOXSIZE, WHITE);
tft.drawRect(rightColPositionX, verticalAlign, BOXSIZE, BOXSIZE, WHITE);
//Second Row
tft.drawRect(leftColPositionX, secondRowVertialAlign, BOXSIZE, BOXSIZE, CYAN);
tft.drawRect(midColPositionX, secondRowVertialAlign, BOXSIZE, BOXSIZE, CYAN);
tft.drawRect(rightColPositionX, secondRowVertialAlign, BOXSIZE, BOXSIZE, CYAN);
//Third Row
tft.drawRect(leftColPositionX, thirdRowVertialAlign, BOXSIZE, BOXSIZE, GREEN);
tft.drawRect(midColPositionX, thirdRowVertialAlign, BOXSIZE, BOXSIZE, GREEN);
tft.drawRect(rightColPositionX, thirdRowVertialAlign, BOXSIZE, BOXSIZE, GREEN);
//Fourth Row
tft.drawRect(leftColPositionX, fourthRowVertialAlign, (BOXSIZE*2)+padding, BOXSIZE, RED);
tft.drawRect(rightColPositionX, fourthRowVertialAlign, BOXSIZE, BOXSIZE, RED);
}
实验记录:
1、白屏无显示
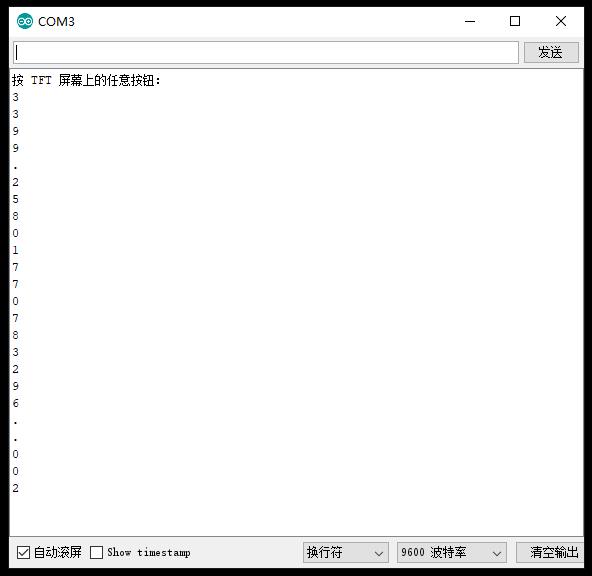
2、打开串口查看,程序正在运行,按下任意区域,可打印出数字
3、触摸屏可以使用,而液晶屏无法工作,不知问题出在哪里

这个程序主要使用三个库-
- #include <Adafruit_GFX.h> // 核心图形库
- #include <Adafruit_TFTLCD.h> // 特定硬件的库
- #include <TouchScreen.h> // 触摸屏驱动库
前面通过运行的程序,特定硬件库都是使用"MCUFRIEND_kbv.h" 已经可以适配2.4寸的屏幕了。
这里看来白屏问题出在硬件驱动库,Adafruit_TFTLCD.h 相关设置或是函数的使用
后来尝试修改:
- void setup() {
- Serial.begin(9600);
- tft.reset();
- uint16_t identifier = tft.readID();
- tft.begin(identifier);
为
- void setup() {
- Serial.begin(9600);
- tft.reset();
- tft.begin(0x9341);
直接点明是ILI9341芯片后,屏幕上终于有简单的显示了
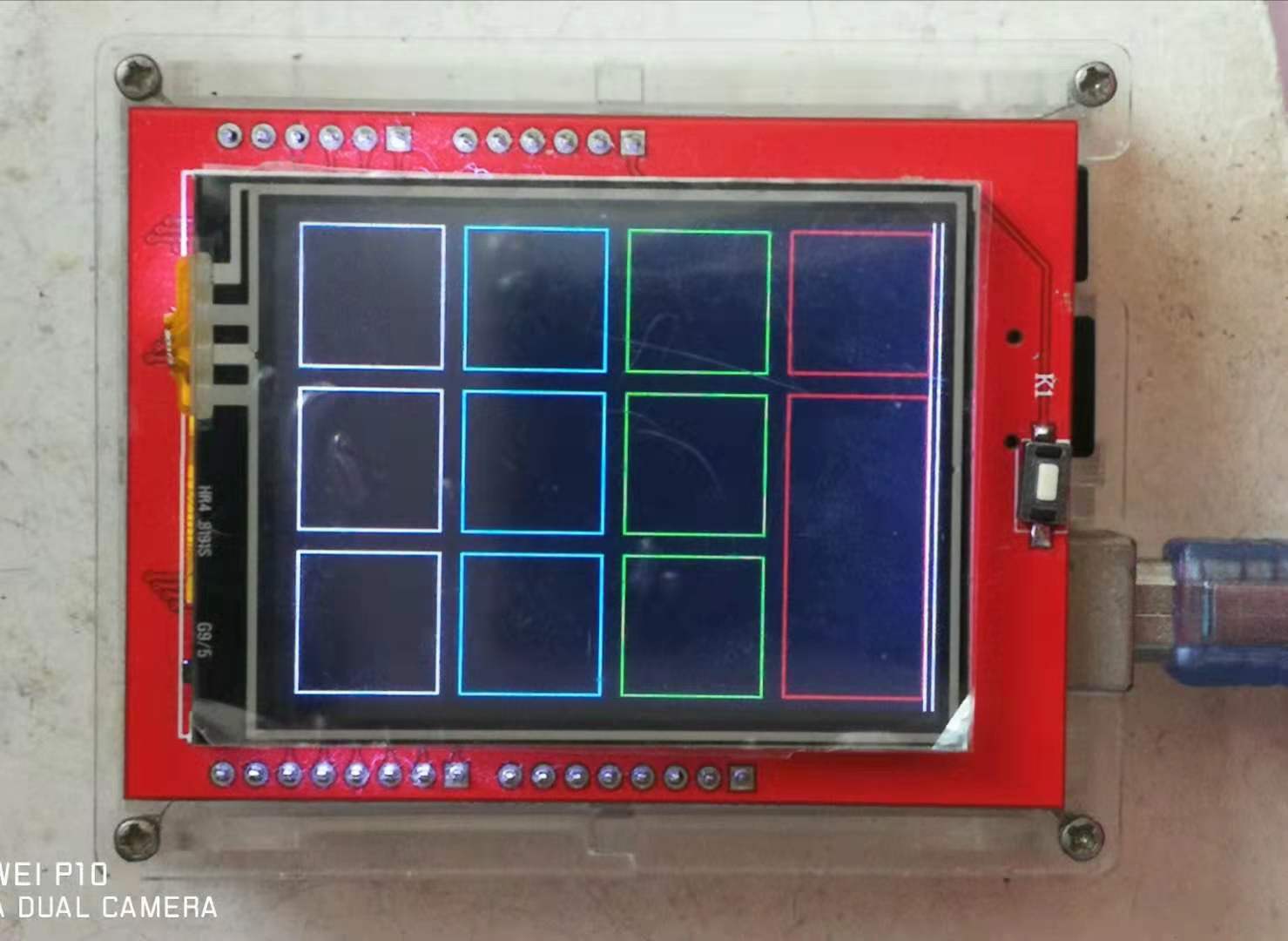
实验项目18 场景图

修改后的项目18,实验程序
/*
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验一百五十六:2.4寸TFT液晶触摸屏 彩屏模块 TFT-LCD 高清真彩显示屏
项目十八:测试并使用 TFT 触摸屏驱动程序 0x9341
模块直插,引脚用法如下:
LCD_CS LCD_CD LCD_WR LCD_RD LCD_RST SD_SS SD_DI SD_DO SD_SCK
Arduino Uno A3 A2 A1 A0 A4 10 11 12 13
LCD_D0 LCD_D1 LCD_D2 LCD_D3 LCD_D4 LCD_D5 LCD_D6 LCD_D7
Arduino Uno 8 9 2 3 4 5 6 7
*/
#include <Adafruit_GFX.h>
#include <TouchScreen.h>
#include <Adafruit_TFTLCD.h>
#define YP A2 // must be an analog pin, use "An" notation!
#define XM A1 // must be an analog pin, use "An" notation!
#define YM 6 // can be a digital pin
#define XP 7 // can be a digital pin
#define TS_MINX 150
#define TS_MINY 120
#define TS_MAXX 850
#define TS_MAXY 891
//SPI Communication
#define LCD_CS A3
#define LCD_CD A2
#define LCD_WR A1
#define LCD_RD A0
// optional
#define LCD_RESET A4
//Color Definitons
#define BLACK 0x0000
#define WHITE 0xFFFF
#define RED 0xF800
#define GREEN 0x07E0
#define CYAN 0x07FF
#define MINPRESSURE 1
#define MAXPRESSURE 1000
// For better pressure precision, we need to know the resistance
// between X+ and X- Use any multimeter to read it
// For the one we're using, its 300 ohms across the X plate
// Pins A2-A6
TouchScreen ts = TouchScreen(XP, YP, XM, YM, 364);
//2.4 = 240 x 320
//Height 319 to fit on screen
//Size of key containers 70px
#define BOXSIZE 70
Adafruit_TFTLCD tft(LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
//Container variables for touch coordinates
int X, Y, Z;
//Screen height without hidden pixel
double tHeight = tft.height() - 1;
//Centering the mid square
double center = (tft.width() / 2) - (BOXSIZE / 2);
//Space between squares
double padding = 10;
//Position of squares to the left and right of center
double fromCenter = BOXSIZE + padding;
//Second row Y-Axis position
double secondRow = BOXSIZE + padding;
//Third row Y-Axis position
double thirdRow = secondRow + BOXSIZE + padding;
//Fourth row Y-Axis position
double fourthRow = thirdRow + BOXSIZE + padding;
//Y-Axis align for all squares
double verticalAlign = (tHeight - ((BOXSIZE * 4) + (padding * 3))) / 2;
//Left column starting x posision
double leftColPositionX = center - fromCenter;
//Mid column starting x posision
double midColPositionX = center;
//Right column starting x posision
double rightColPositionX = center + fromCenter;
void setup() {
Serial.begin(9600);
tft.reset();
tft.begin(0x9341);
//Background color
tft.fillScreen(BLACK);
Serial.println(F("准备就绪OK!"));
createButtons();
Serial.println(F("请按 TFT 屏幕上的任意按钮:"));
}
void loop() {
retrieveTouch();
int boxHeightRow1 = verticalAlign + BOXSIZE;
int boxHeightRow2 = secondRow + BOXSIZE;
int boxHeightRow3 = thirdRow + BOXSIZE;
int boxHeightRow4 = fourthRow + BOXSIZE;
if (Z > MINPRESSURE && Z < MAXPRESSURE) {
//Check if element clicked is in left column
if (X > leftColPositionX && X < (leftColPositionX + BOXSIZE)) {
//Check if element clicked is in row 1
if (Y > verticalAlign) {
if (Y < boxHeightRow1) {
Serial.println("1");
delay(150);
}
//Check if element clicked is in row 2
else if (Y < boxHeightRow2) {
Serial.println("4");
delay(150);
}
//Check if element clicked is in row 3
else if (Y < boxHeightRow3) {
Serial.println("7");
delay(150);
}
//Check if element clicked is in row 4
else if (Y < boxHeightRow4) {
Serial.println("0");
delay(150);
}
}
//Check if element clicked is in mid column
} else if (X > midColPositionX && X < (midColPositionX + BOXSIZE)) {
//Check if element clicked is in row 1
if (Y > verticalAlign) {
if (Y < boxHeightRow1) {
Serial.println("2");
delay(150);
}
//Check if element clicked is in row 2
else if (Y < boxHeightRow2) {
Serial.println("5");
delay(150);
}
//Check if element clicked is in row 3
else if (Y < boxHeightRow3) {
Serial.println("8");
delay(150);
}
//Check if element clicked is in row 4
else if (Y < boxHeightRow4) {
Serial.println("0");
delay(150);
}
}
//Check if element clicked is in third column
} else if (X > rightColPositionX && X < (rightColPositionX + BOXSIZE)) {
if (Y > verticalAlign) {
//Check if element clicked is in row 1
if (Y < boxHeightRow1) {
Serial.println("3");
delay(150);
}
//Check if element clicked is in row 2
else if (Y < boxHeightRow2) {
Serial.println("6");
delay(150);
}
//Check if element clicked is in row 3
else if (Y < boxHeightRow3) {
Serial.println("9");
delay(150);
}
//Check if element clicked is in row 3
else if (Y < boxHeightRow4) {
Serial.println(".");
delay(150);
}
}
}
}
}
void retrieveTouch()
{
digitalWrite(13, HIGH);
TSPoint p = ts.getPoint();
digitalWrite(13, LOW);
//If sharing pins, you'll need to fix the directions of the touchscreen pins
pinMode(XM, OUTPUT);
pinMode(YP, OUTPUT);
//Scale from 0->1023 to tft.width
X = map(p.x, TS_MAXX, TS_MINX, 0, tft.width());
Y = map(p.y, TS_MAXY, TS_MINY, 0, tft.height());
Z = p.z;
}
void createButtons() {
//(initial x,initial y,width,height,color)
double secondRowVertialAlign = secondRow + verticalAlign;
double thirdRowVertialAlign = thirdRow + verticalAlign;
double fourthRowVertialAlign = fourthRow + verticalAlign;
/***Draw squares with specified dimensions and position (No Fill)***/
//(initial x,initial y,width,height,color)
//First Row
tft.drawRect(leftColPositionX, verticalAlign, BOXSIZE, BOXSIZE, WHITE);
tft.drawRect(midColPositionX, verticalAlign, BOXSIZE, BOXSIZE, WHITE);
tft.drawRect(rightColPositionX, verticalAlign, BOXSIZE, BOXSIZE, WHITE);
//Second Row
tft.drawRect(leftColPositionX, secondRowVertialAlign, BOXSIZE, BOXSIZE, CYAN);
tft.drawRect(midColPositionX, secondRowVertialAlign, BOXSIZE, BOXSIZE, CYAN);
tft.drawRect(rightColPositionX, secondRowVertialAlign, BOXSIZE, BOXSIZE, CYAN);
//Third Row
tft.drawRect(leftColPositionX, thirdRowVertialAlign, BOXSIZE, BOXSIZE, GREEN);
tft.drawRect(midColPositionX, thirdRowVertialAlign, BOXSIZE, BOXSIZE, GREEN);
tft.drawRect(rightColPositionX, thirdRowVertialAlign, BOXSIZE, BOXSIZE, GREEN);
//Fourth Row
tft.drawRect(leftColPositionX, fourthRowVertialAlign, (BOXSIZE * 2) + padding, BOXSIZE, RED);
tft.drawRect(rightColPositionX, fourthRowVertialAlign, BOXSIZE, BOXSIZE, RED);
}
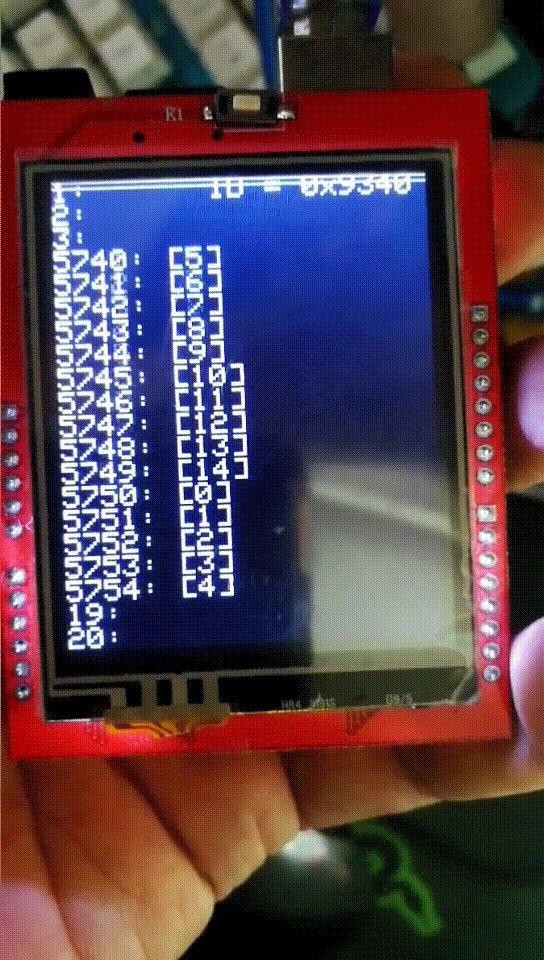
触摸屏幕方格后,实验串口返回情况

【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验一百五十六:2.4寸TFT液晶触摸屏 彩屏模块 TFT-LCD 高清真彩显示屏
项目十九:Arduino Uno 数字键盘(浅灰色)
/*
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验一百五十六:2.4寸TFT液晶触摸屏 彩屏模块 TFT-LCD 高清真彩显示屏
项目十九:Arduino Uno 数字键盘(浅灰色)
模块直插,引脚用法如下:
LCD_CS LCD_CD LCD_WR LCD_RD LCD_RST SD_SS SD_DI SD_DO SD_SCK
Arduino Uno A3 A2 A1 A0 A4 10 11 12 13
LCD_D0 LCD_D1 LCD_D2 LCD_D3 LCD_D4 LCD_D5 LCD_D6 LCD_D7
Arduino Uno 8 9 2 3 4 5 6 7
*/
#include <Adafruit_GFX.h>
#include <TouchScreen.h>
#include <Adafruit_TFTLCD.h>
#define YP A2 // must be an analog pin, use "An" notation!
#define XM A1 // must be an analog pin, use "An" notation!
#define YM 6 // can be a digital pin
#define XP 7 // can be a digital pin
#define TS_MINX 150
#define TS_MINY 120
#define TS_MAXX 850
#define TS_MAXY 891
//SPI Communication
#define LCD_CS A3
#define LCD_CD A2
#define LCD_WR A1
#define LCD_RD A0
// optional
#define LCD_RESET A4
//Color Definitons
#define BLACK 0x0000
#define BLUE 0x001F
#define GREY 0xCE79
#define LIGHTGREY 0xDEDB
#define MINPRESSURE 1
#define MAXPRESSURE 1000
// For better pressure precision, we need to know the resistance
// between X+ and X- Use any multimeter to read it
// For the one we're using, its 300 ohms across the X plate
// Pins A2-A6
TouchScreen ts = TouchScreen(XP, YP, XM, YM, 364);
//Size of key containers 70px
#define BOXSIZE 70
//2.4 = 240 x 320
//Height 319 to fit on screen
Adafruit_TFTLCD tft(LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
//Container variables for touch coordinates
int X, Y, Z;
//Screen height without hidden pixel
double tHeight = tft.height() - 1;
//Centering the mid square
double center = (tft.width() / 2) - (BOXSIZE / 2);
//Space between squares
double padding = 10;
//Position of squares to the left and right of center
double fromCenter = BOXSIZE + padding;
//Second row Y-Axis position
double secondRow = BOXSIZE + padding;
//Third row Y-Axis position
double thirdRow = secondRow + BOXSIZE + padding;
//Fourth row Y-Axis position
double fourthRow = thirdRow + BOXSIZE + padding;
//Y-Axis align for all squares
double verticalAlign = (tHeight - ((BOXSIZE * 4) + (padding * 3))) / 2;
//Left column starting x posision
double leftColPositionX = center - fromCenter;
//Mid column starting x posision
double midColPositionX = center;
//Right column starting x posision
double rightColPositionX = center + fromCenter;
void setup() {
Serial.begin(9600);
tft.reset();
tft.begin(0x9341);
//Background color
tft.fillScreen(LIGHTGREY);
createButtons();
insertNumbers();
Serial.println(F("Press any button on the TFT screen: "));
}
void loop() {
retrieveTouch();
int boxHeightRow1 = verticalAlign + BOXSIZE;
int boxHeightRow2 = secondRow + BOXSIZE;
int boxHeightRow3 = thirdRow + BOXSIZE;
int boxHeightRow4 = fourthRow + BOXSIZE;
if (Z > MINPRESSURE && Z < MAXPRESSURE) {
//Check if element clicked is in left column
if (X > leftColPositionX && X < (leftColPositionX + BOXSIZE)) {
//Check if element clicked is in row 1
if (Y > verticalAlign) {
if (Y < boxHeightRow1) {
Serial.println("1");
delay(150);
}
//Check if element clicked is in row 2
else if (Y < boxHeightRow2) {
Serial.println("4");
delay(150);
}
//Check if element clicked is in row 3
else if (Y < boxHeightRow3) {
Serial.println("7");
delay(150);
}
//Check if element clicked is in row 4
else if (Y < boxHeightRow4) {
Serial.println("0");
delay(150);
}
}
//Check if element clicked is in mid column
} else if (X > midColPositionX && X < (midColPositionX + BOXSIZE)) {
//Check if element clicked is in row 1
if (Y > verticalAlign) {
if (Y < boxHeightRow1) {
Serial.println("2");
delay(150);
}
//Check if element clicked is in row 2
else if (Y < boxHeightRow2) {
Serial.println("5");
delay(150);
}
//Check if element clicked is in row 3
else if (Y < boxHeightRow3) {
Serial.println("8");
delay(150);
}
//Check if element clicked is in row 4
else if (Y < boxHeightRow4) {
Serial.println("0");
delay(150);
}
}
//Check if element clicked is in third column
} else if (X > rightColPositionX && X < (rightColPositionX + BOXSIZE)) {
if (Y > verticalAlign) {
//Check if element clicked is in row 1
if (Y < boxHeightRow1) {
Serial.println("3");
delay(150);
}
//Check if element clicked is in row 2
else if (Y < boxHeightRow2) {
Serial.println("6");
delay(150);
}
//Check if element clicked is in row 3
else if (Y < boxHeightRow3) {
Serial.println("9");
delay(150);
}
//Check if element clicked is in row 3
else if (Y < boxHeightRow4) {
Serial.println(".");
delay(150);
}
}
}
}
}
void retrieveTouch()
{
digitalWrite(13, HIGH);
TSPoint p = ts.getPoint();
digitalWrite(13, LOW);
//If sharing pins, you'll need to fix the directions of the touchscreen pins
pinMode(XM, OUTPUT);
pinMode(YP, OUTPUT);
//Scale from 0->1023 to tft.width
X = map(p.x, TS_MAXX, TS_MINX, 0, tft.width());
Y = map(p.y, TS_MAXY, TS_MINY, 0, tft.height());
Z = p.z;
}
void createButtons() {
//(initial x,initial y,width,height,color)
double secondRowVertialAlign = secondRow + verticalAlign;
double thirdRowVertialAlign = thirdRow + verticalAlign;
double fourthRowVertialAlign = fourthRow + verticalAlign;
/***Draw filled squares with specified dimensions and position***/
//First Row
tft.fillRect(leftColPositionX, verticalAlign, BOXSIZE, BOXSIZE, GREY);
tft.fillRect(midColPositionX, verticalAlign, BOXSIZE, BOXSIZE, GREY);
tft.fillRect(rightColPositionX, verticalAlign, BOXSIZE, BOXSIZE, GREY);
//Second Row
tft.fillRect(leftColPositionX, secondRowVertialAlign, BOXSIZE, BOXSIZE, GREY);
tft.fillRect(midColPositionX, secondRowVertialAlign, BOXSIZE, BOXSIZE, GREY);
tft.fillRect(rightColPositionX, secondRowVertialAlign, BOXSIZE, BOXSIZE, GREY);
//Third Row
tft.fillRect(leftColPositionX, thirdRowVertialAlign, BOXSIZE, BOXSIZE, GREY);
tft.fillRect(midColPositionX, thirdRowVertialAlign, BOXSIZE, BOXSIZE, GREY);
tft.fillRect(rightColPositionX, thirdRowVertialAlign, BOXSIZE, BOXSIZE, GREY);
//Fourth Row
tft.fillRect(leftColPositionX, fourthRowVertialAlign, (BOXSIZE * 2) + padding, BOXSIZE, GREY);
tft.fillRect(rightColPositionX, fourthRowVertialAlign, BOXSIZE, BOXSIZE, GREY);
/***Draw Borders around squares***/
//First Row
tft.drawRect(leftColPositionX, verticalAlign, BOXSIZE, BOXSIZE, BLACK);
tft.drawRect(midColPositionX, verticalAlign, BOXSIZE, BOXSIZE, BLACK);
tft.drawRect(rightColPositionX, verticalAlign, BOXSIZE, BOXSIZE, BLACK);
//Second Row
tft.drawRect(leftColPositionX, secondRowVertialAlign, BOXSIZE, BOXSIZE, BLACK);
tft.drawRect(midColPositionX, secondRowVertialAlign, BOXSIZE, BOXSIZE, BLACK);
tft.drawRect(rightColPositionX, secondRowVertialAlign, BOXSIZE, BOXSIZE, BLACK);
//Third Row
tft.drawRect(leftColPositionX, thirdRowVertialAlign, BOXSIZE, BOXSIZE, BLACK);
tft.drawRect(midColPositionX, thirdRowVertialAlign, BOXSIZE, BOXSIZE, BLACK);
tft.drawRect(rightColPositionX, thirdRowVertialAlign, BOXSIZE, BOXSIZE, BLACK);
//Fourth Row
tft.drawRect(leftColPositionX, fourthRowVertialAlign, (BOXSIZE * 2) + padding, BOXSIZE, BLACK);
tft.drawRect(rightColPositionX, fourthRowVertialAlign, BOXSIZE, BOXSIZE, BLACK);
}
void insertNumbers() {
//Centers text horizontally on all three columns
double leftColCursorX = leftColPositionX + (BOXSIZE / 3);
double midColCursorX = midColPositionX + (BOXSIZE / 3);
double rightColCursorX = rightColPositionX + (BOXSIZE / 3);
//Centers text horizontally on all four rows
double firstRowCursorY = verticalAlign + (BOXSIZE / 3);
double secondRowCursorY = secondRow + firstRowCursorY;
double thirdRowCursorY = thirdRow + firstRowCursorY;
double fourthRowCursorY = fourthRow + firstRowCursorY;
tft.setTextSize(4);
tft.setTextColor(BLACK);
//Insert Number 1
tft.setCursor(leftColCursorX, firstRowCursorY);
tft.println("1");
//Insert Number 2
tft.setCursor(midColCursorX, firstRowCursorY);
tft.println("2");
//Insert Number 3
tft.setCursor(rightColCursorX, firstRowCursorY);
tft.println("3");
//Insert Number 4
tft.setCursor(leftColCursorX, secondRowCursorY);
tft.println("4");
//Insert Number 5
tft.setCursor(midColCursorX, secondRowCursorY);
tft.println("5");
//Insert Number 6
tft.setCursor(rightColCursorX, secondRowCursorY);
tft.println("6");
//Insert Number 7
tft.setCursor(leftColCursorX, thirdRowCursorY);
tft.println("7");
//Insert Number 8
tft.setCursor(midColCursorX, thirdRowCursorY);
tft.println("8");
//Insert Number 9
tft.setCursor(rightColCursorX, thirdRowCursorY);
tft.println("9");
//Insert Number 0
tft.setCursor(leftColPositionX + BOXSIZE, fourthRowCursorY);
tft.println("0");
//Insert Period Character
tft.setCursor(rightColCursorX, fourthRowCursorY);
tft.println(".");
}
Arduino实验场景图

【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验一百五十三:2.4寸TFT液晶触摸屏 彩屏模块 TFT-LCD 高清真彩显示屏
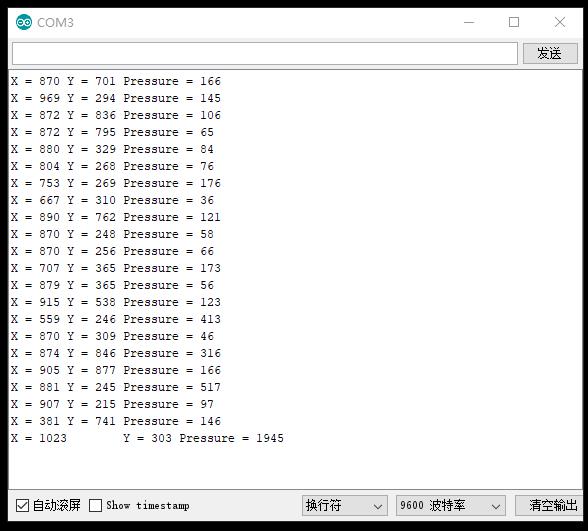
项目二十:串口打印触摸屏检测的数据
/*
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验一百五十三:2.4寸TFT液晶触摸屏 彩屏模块 TFT-LCD 高清真彩显示屏
项目二十:串口打印触摸屏检测的数据
模块直插,引脚用法如下:
LCD_CS LCD_CD LCD_WR LCD_RD LCD_RST SD_SS SD_DI SD_DO SD_SCK
Arduino Uno A3 A2 A1 A0 A4 10 11 12 13
LCD_D0 LCD_D1 LCD_D2 LCD_D3 LCD_D4 LCD_D5 LCD_D6 LCD_D7
Arduino Uno 8 9 2 3 4 5 6 7
*/
#include <stdint.h>
#include "TouchScreen.h" //导入触摸驱动库
#define YP A2
#define XM A1
#define YM 6
#define XP 7
// 为了更好的压力精度,我们需要知道阻力
// 在 X+ 和 X- 之间使用任何万用表读取它
// 对于我们使用的那个,它在 X 板上的 300 欧姆
TouchScreen ts = TouchScreen(XP, YP, XM, YM, 300);
void setup(void) {
Serial.begin(9600);
}
void loop(void) {
TSPoint p = ts.getPoint();
if (p.z > ts.pressureThreshhold) {
Serial.print("X = "); Serial.print(p.x);
Serial.print("\tY = "); Serial.print(p.y);
Serial.print("\tPressure = "); Serial.println(p.z);
}
delay(100);
}
实验串口返回情况