安装依赖
cnpm install vue-color
代码使用
<w-form-item label="颜色设置" prop="ysbm">
<div class="yssz-box">
<div class="color-outer-box">
<div class="color-box"
:style="`background: ${formData.ysbm}`"
@click="showColors=!showColors">
<i v-if="!formData.ysbm || formData.ysbm === ''" class="color-none w-icon-close"></i>
</div>
<w-button v-if="showColors" type="text" @click="showColors=!showColors">确定</w-button>
</div>
<template v-if="showColors">
<sketch-picker v-model="formData.ysbm" :preset-colors="presetColors" @input="getColor" />
</template>
</div>
</w-form-item>
。。。
import { Sketch } from 'vue-color'
。。。
components: {
elementList,
'sketch-picker': Sketch
},
data () {
return {
presetColors: [ // 传递给vue-color的默认颜色
'#EC0000', '#FC8C00', '#00AB44'
]
},
。。。
// 颜色设置
getColor (value) {
this.formData.ysbm = value.hex
// this.$forceUpdate()
},
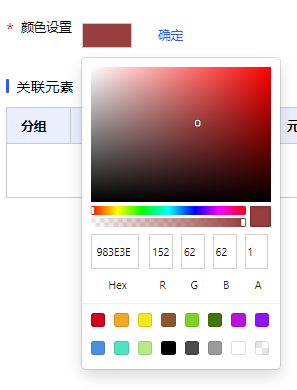
预览图: