纯CSS处理多行文本展开和收起,直接上代码和效果图
1 <html> 2 <header> 3 <style> 4 .wrap { 5 position: relative; 6 padding: 5px 25px 25px; 7 border-radius: 5px; 8 box-shadow: 0 5px 20px 3px #ccc; 9 } 10 .clamp { 11 overflow: hidden; 12 display: -webkit-box; 13 -webkit-line-clamp: 3; 14 -webkit-box-orient: vertical; 15 } 16 #state { 17 display: none; 18 } 19 #state:checked ~ p { 20 -webkit-line-clamp: 999; 21 } 22 #spread { 23 position: absolute; 24 right: 25px; 25 bottom: 10px; 26 background-color: dodgerblue; 27 font-size: 1rem; 28 line-height: 1.5rem; 29 padding: 0 5px; 30 color: #FFF; 31 border-radius: 3px; 32 } 33 #spread:hover { 34 cursor: pointer; 35 } 36 #spread::after { 37 content: "展开"; 38 } 39 #spread::after { 40 content: "展开"; 41 } 42 #state:checked + #spread::after { 43 content: "收起"; 44 } 45 </style> 46 </header> 47 <body> 48 <div class="wrap"> 49 <input type="checkbox" id="state"/> 50 <label for="state" id="spread"></label> 51 <p class="clamp text"> 52 唧唧复唧唧,木兰当户织。不闻机杼声,唯闻女叹息。 53 问女何所思,问女何所忆。女亦无所思,女亦无所忆。昨夜见军帖,可汗大点兵,军书十二卷,卷卷有爷名。阿爷无大儿,木兰无长兄,愿为市鞍马,从此替爷征。 54 东市买骏马,西市买鞍鞯,南市买辔头,北市买长鞭。旦辞爷娘去,暮宿黄河边,不闻爷娘唤女声,但闻黄河流水鸣溅溅。旦辞黄河去,暮至黑山头,不闻爷娘唤女声,但闻燕山胡骑鸣啾啾。 55 万里赴戎机,关山度若飞。朔气传金柝,寒光照铁衣。将军百战死,壮士十年归。 56 归来见天子,天子坐明堂。策勋十二转,赏赐百千强。可汗问所欲,木兰不用尚书郎,愿驰千里足,送儿还故乡。 57 爷娘闻女来,出郭相扶将;阿姊闻妹来,当户理红妆;小弟闻姊来,磨刀霍霍向猪羊。开我东阁门,坐我西阁床,脱我战时袍,著我旧时裳。当窗理云鬓,对镜帖花黄。出门看火伴,火伴皆惊忙:同行十二年,不知木兰是女郎。 58 雄兔脚扑朔,雌兔眼迷离;双兔傍地走,安能辨我是雄雌? 59 </p> 60 </div> 61 </body> 62 </html>
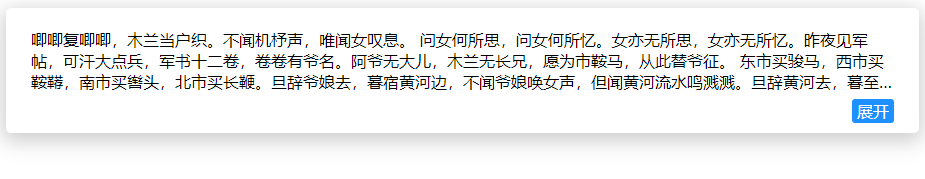
默认效果:

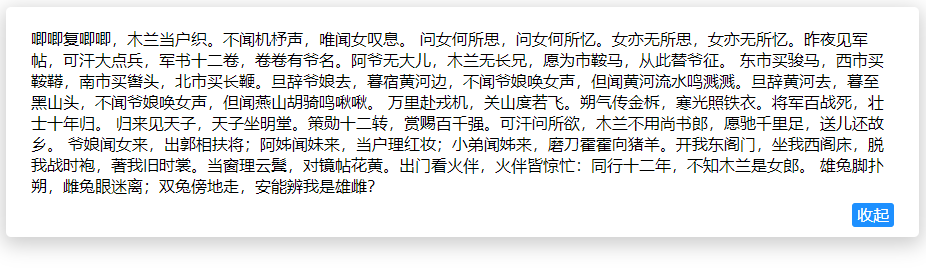
展开效果: