第一步: 构建Angular 项目,可以使用Visual Studio 的项目模版创建(含.net Core相关 )或者使用 Angular cli 创建,我习惯使用angular cli
执行以下命令: ng new 项目名称,回车

可以选择含路由,style 是CSS or LESS 根据所需选取,稍等几分钟(取决于网络,会download 各种npm 所需组件),完成后,CD命令进入项目

所有npm 安装完成后

第二步:开发Angular 项目
根据需求创建相关的组件,举例:目前需要Account 和Contact 个需要相关自定义页面,可使用相关cli
ng g c 组件名称,可根据需要选择是否生成测试,这里默认生成所有

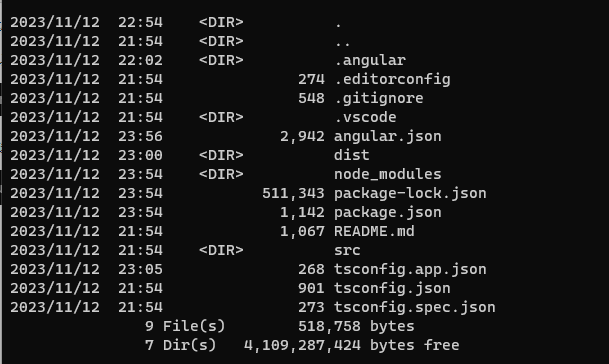
第三步:定义相关路由,主要用作测试验证
默认主页
/account 和 /account/detail
/contact

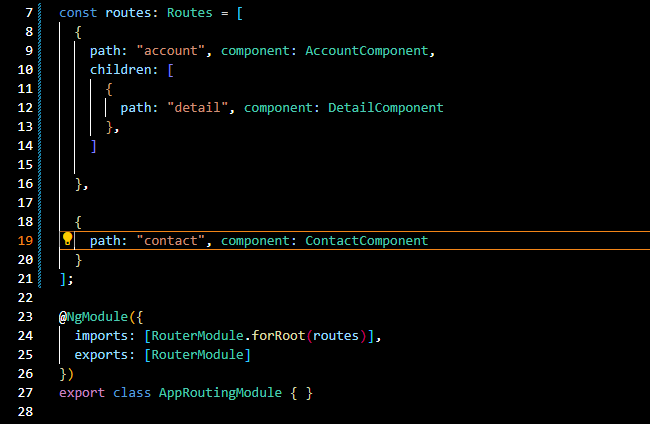
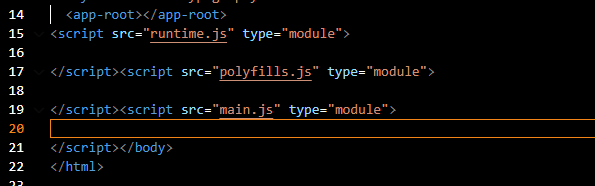
修改Base Route 和部分相关代码,主要用于本地和dynamics 调试 index.html 和 app.module.ts


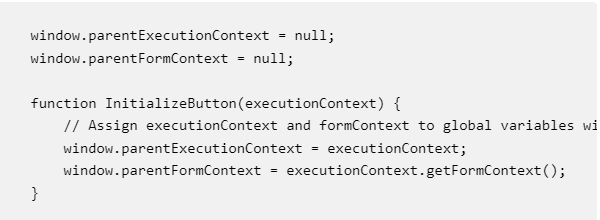
參數傳遞: 表单加载时传递formcontext 和Xrm 对象给 webresource


第四步:build

根据webresource路径和路由信息修改对应的引用文件路径。

最后:测试不同的路径访问。
