0.补补笔记加深记忆
1、拦截http请求
- 修改HTTP请求头信息。例如修改请求头的UA,Cookie,Referer信息,通过“伪造”相应信息达到相应的目的(调试,模拟用户真实请求等)。
- 构造请求数据,突破表单的限制,随意提交数据。避免页面js和表单限制影响相关调试。
- 拦截响应数据,修改响应实体。

设置断点共有两种方式:
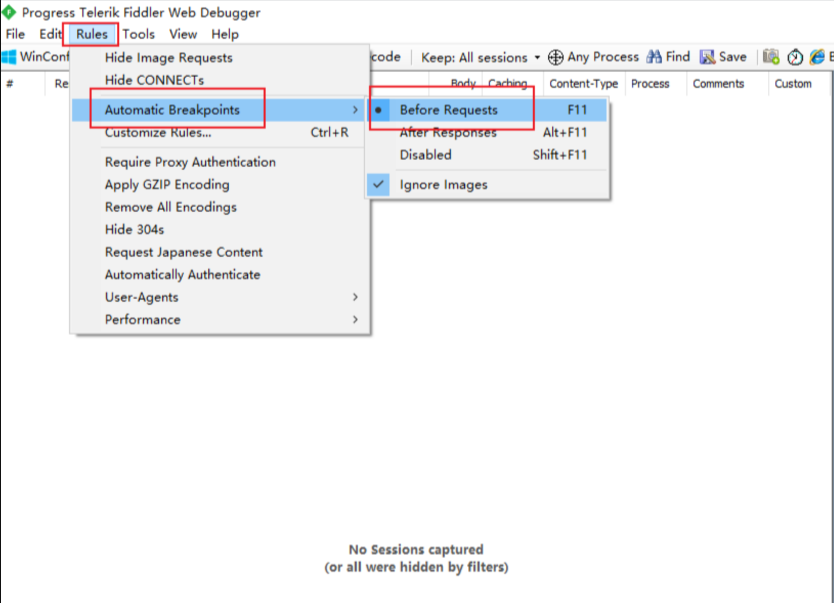
一、fiddler菜单栏->rules->automatic Breakpoints->选择断点方式,这种方式下设定的断点会对之后的所有HTTP请求有效。有两个断点位置:
1)before response。也就是发送请求之后,但是Fiddler代理中转之前,这时可以修改请求的数据。

2)after response。也就是服务器相应之后,但是在Fiddler将响应中转给客户端之前。这时可以修改响应的结果。


3)如何消除命令呢?点击Rules->Automatic Breakpoint->Disabled
二、命令行设置断点
1)bpu在请求开始时中断
2)bpafter在响应到达时中断
3)bps中断HTTP响应状态为指定字符的全部session响应
4)bpv/bpm中断指定请求方式的全部session响应
通过在左下角的黑色方框中输入命令:bpu请求地址(回车)、bpafter 请求地址(回车);取消的时候输入bpu回车或者bpafter回车即可。

三、修改数据
拦截Http请求后修改方式有两种,一种是临时修改,即结果只对当次请求有效,另一种是永久修改,可以通过urlreplace命令实现。
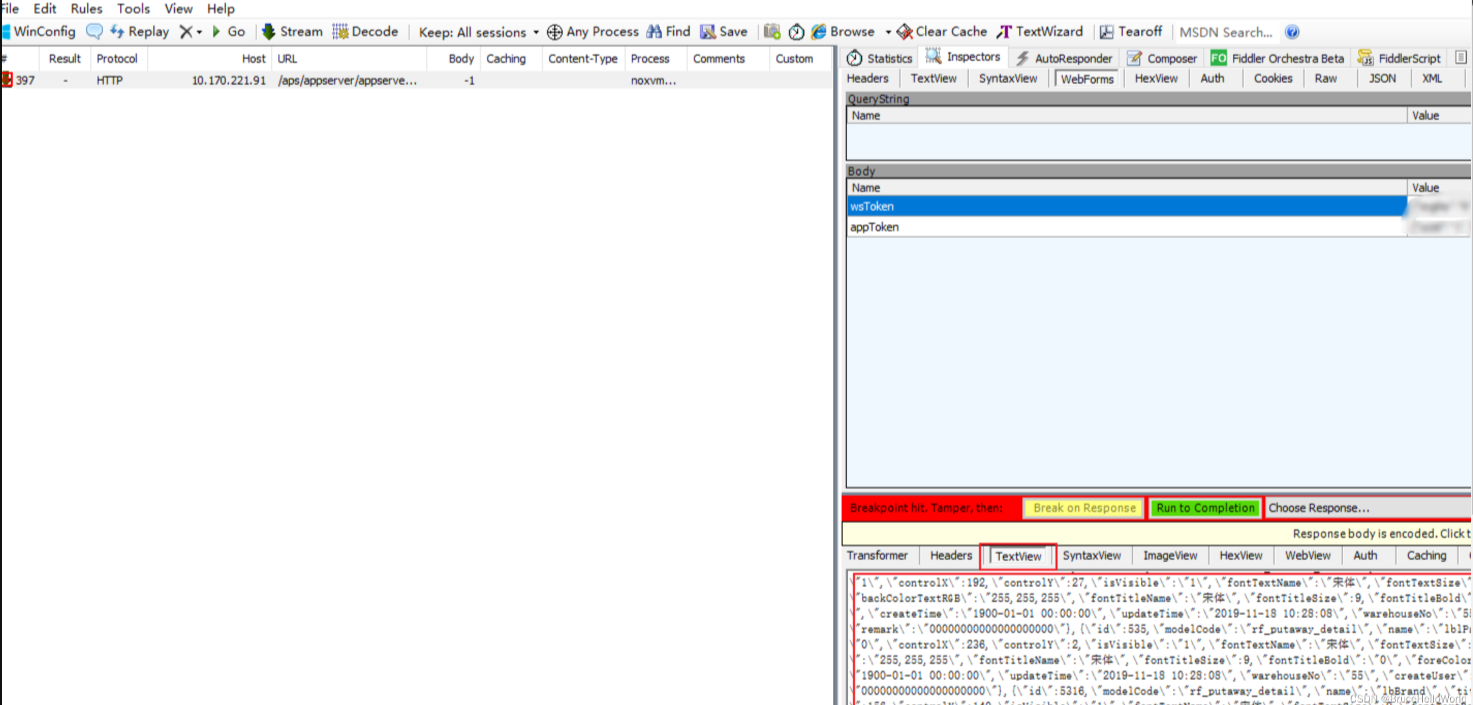
①临时修改请求
即在fiddler中执行Inspectors->WebForms,修改请求变量参数后执行Run to Completion,服务器返回新的请求结果
②永久性修改请求
1)命令行设置修改规则,修改请求:urlreplace 旧请求值 新请求值
fiddler命令行输入:urlreplace pageid=103 pageid=105
其中pageid是请求参数,输入命令后回车即可,新的请求设置成功,除非释放请求,否则请求值不变,释放请求命令urlreplace
2)脚本中修改规则,打开脚本方式:fiddler执行Rules->Customize Rules