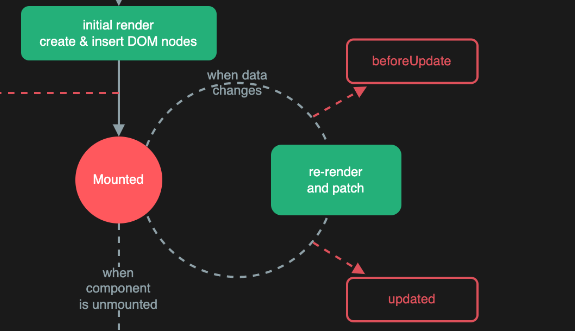
如下图所示,当一个组件挂载完成之后,就有 beforeUpdate 和 updated 两个周期函数一直存在。“when data changes” 指的是组件依赖的响应式数据变化了才会执行这两个周期函数。

如果遇到了 onUpdated 周期函数不执行的情况,可能是因为你的组件没有依赖响应式数据,或者说你的响应式数据只会改变一两次。
子组件:
<script setup lang="ts">
import { onUpdated } from "vue";
defineProps({
value: {
type: String
}
});
onUpdated(() => {
console.log("onUpdated");
});
</script>
<template>
<div></div>
</template>
父组件:使用子组件时给它绑定一个响应式数据 state,只要这个数据变化了,子组件的 onUpdated 函数就会执行。
<script setup lang="ts">
import { ref } from "vue";
import Test from "./components/Test.vue";
const state = ref("");
</script>
<template>
<input v-model="state" />
<Test :value="state" />
</template>