
概念
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用
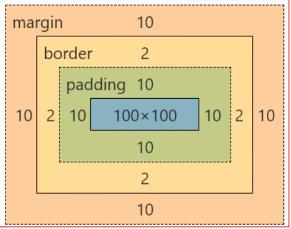
CSS盒子模型本质上是一个盒子,封装周围的HTML元素,它包括:
外边距(margin),边框(border),内边距(padding),和实际内容(content)

-
Margin(外边距)-清除边框外的区域,外边距是透明的
-
Border(边框)-围绕在内边距和内容外的边框
-
Padding(内边距)-清除内容周围的区域,内边距是透明的
-
Content(内容)-盒子的内容,显示文本和图像
如果把盒子模型看作是一个生活的快递,那么内容部分等同于你买的实物,内边距等同于快递盒子中的泡沫,边框等同于快递盒子,外边距等同于两个快递盒子之间的距离

<div></div>
div{
width:100px;
height:100px;
padding:10px;
border:2px solid red;
margin:10px;
background:green;
}