综合设计——多源异构数据采集与融合应用综合实践
| 这个项目属于哪个课程 | 2023数据采集与融合技术 |
|---|---|
| 组名、项目简介 | 组名:Double 20000、项目需求:设计出一个交互友好的多源异构数据的采集与融合的小应用 、项目目标:通过在网页中上传文本、图片、视频或音频分析其中的情感 、项目开展技术路线:前端3件套、Python、fastapi |
| 团队成员学号 | 042101414、052101230、102102104、102102105、102102108、102102111、102102157、102102158 |
| 这个项目目标 | 通过在网页中上传文本、图片、视频或音频分析其中的情感 |
| 其他参考文献 | [1]李慧,庞经纬.基于文图音融合的多模态网民情感识别研究[J/OL].数据分析与知识发现:1-17[2023-12-13].http://kns.cnki.net/kcms/detail/10.1478.g2.20231011.1557.012.html. |
项目整体介绍:
项目名称:多模态情感分析系统
项目背景:在当前的数字化时代,情感分析在各种应用中变得越来越重要,如客户服务、市场分析和社交媒体监控。多模态情感分析能够提供比单一模态更丰富、更准确的情感识别和分析。
项目目标:开发一个多模态情感分析系统,能够处理和分析文本、图片、音频和视频数据,从而提供综合的情感分析结果。
技术路线:
-
前端开发:
-
使用HTML、CSS和JavaScript进行界面设计,实现用户与系统的交互。
-
集成文件上传功能,支持文本、图片、音频和视频文件。
-
-
后端开发:
-
使用Python进行后端逻辑的编写。
-
利用FastAPI框架处理前端请求和数据传输。
-
-
数据处理与分析:
-
文本分析:最开始自己训练模型但是后来因为文心一言的准确率更高,因此采用文心一言的接口进行文本情感分析。
(音频、视频、图片找不到接口,因此自己训练模型)
-
音频分析
- 使用RAVDESS数据集进行训练。
- 对上传的音频文件进行特征提取和情感识别。
-
图片分析:
- 使用VGG模型进行图像处理。
- 利用CK+和FER数据集进行情感分类。
-
视频分析(找不到可以训练视频的模型,最后只能通过提取音频进行分析)
- 提取视频中的音频部分。
- 对提取的音频进行分析,使用同音频分析的方法。
-
-
结果输出与展示:将分析结果通过前端界面展示。
最终效果:
通过在本地上传文件进行分析并且得到结果

自己分工:
这次团队任务中我负责的是前端代码的编写,这次任务需要搭建一个轻量级网站为用户提供情感分类的功能,在该网站中有首页、功能介绍、情感分析、登录和注册这5个页面,功能主要在情感分析页面,用户上传文本、图片、视频和音频后,点击开始分析的按钮,将用户上传的数据传递给后端,后端对用户输入的数据进行情感七分类,然后将后端预测的情感类别传递到前端页面显示出来。
部分展示前端页面
<div class="shell-main-nav">
<div class="logo">
<img src="./image/11.jpg" alt="">
<span>double 20000</span>
</div>
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="./emotion_analysis.html">情感分析</a></li>
<li><a href="function_introduction.html">具体功能介绍</a></li>
<li><a href="register.html">注册</a></li>
<li><a href="login.html">登录</a></li>
<div class="nav-box"></div>
</ul>
</div>
导航栏

<div class="shell-main-header">
<div class="shell-main-header-left">
<div class="shell-main-header-left-top">
<h2>这</h2>
<span>是一个全能的多模态识别网站<br />我们是一个独一无二的团队</span>
</div>
<div class="shell-main-header-left-bottom">
<span
style="color: rgb(100, 100, 100);">欢迎来到double20000的多模态网站<br />你可以在这里进行视频,音频,文字,图像的情感识别</span><br /><br />
<span style="font-family: font;">Welcome to the multimodal website of Double20000<br /> You can perform emotion recognition for videos, audio, text, and images here</span>
</div>
<div class="shell-main-header-left-footer">
<p>-------double20000</p>
</div>
</div>
<div class="shell-main-header-right"></div>
</div>
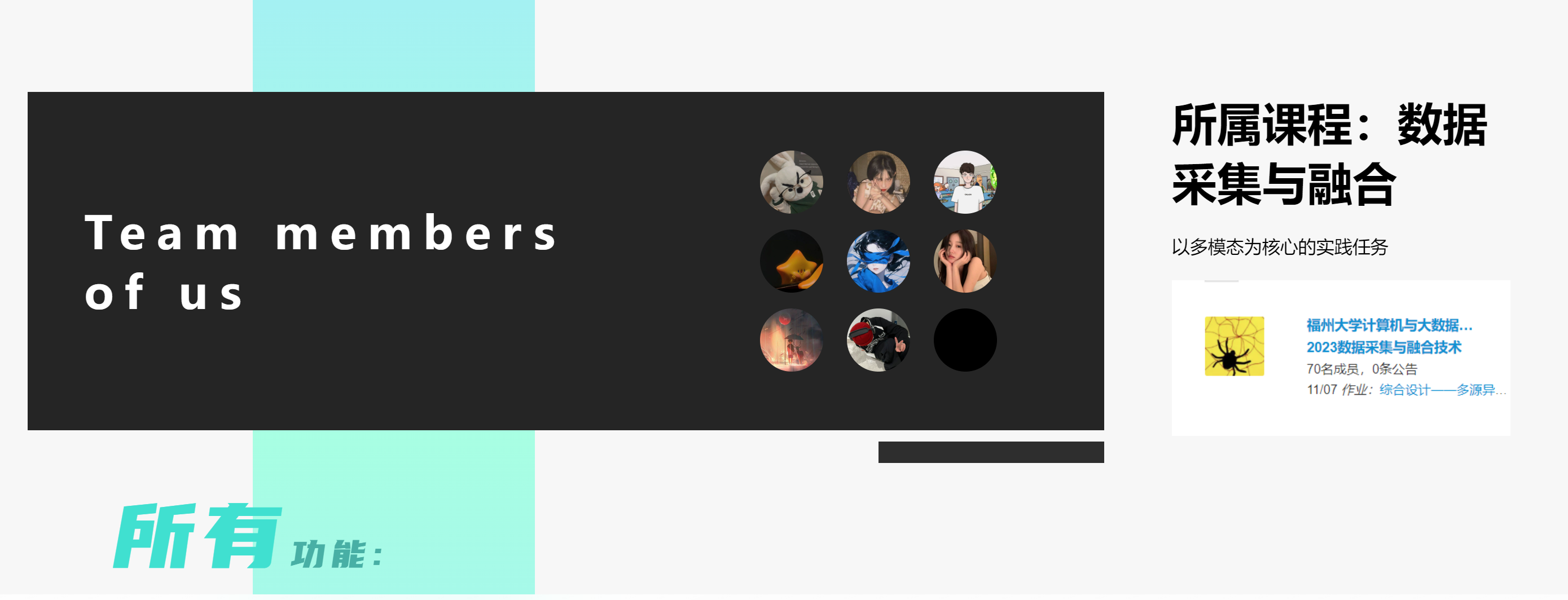
<div class="shell-main-content">
<div class="shell-main-content-left">
<h2>Team members<br />of us</h2>
<div class="shell-main-content-left-fans">
<ul>
<li><img src="./image/11.jpg" alt=""></li>
<li><img src="./image/12.jpg" alt=""></li>
<li><img src="./image/13.jpg" alt=""></li>
<li><img src="./image/14.jpg" alt=""></li>
<li><img src="./image/15.jpg" alt=""></li>
<li><img src="./image/16.jpg" alt=""></li>
<li><img src="./image/17.jpg" alt=""></li>
<li><img src="./image/18.jpg" alt=""></li>
<li><span>
</span></li>
</ul>
</div>
</div>
<div class="shell-main-content-right">
<h2>所属课程:数据采集与融合</h2>
<span>以多模态为核心的实践任务</span>
<img src="./image/6666.png" alt="">
</div>
</div>
首页中关于该多模态网站的介绍信息


<div style="margin-bottom: 160px;"></div>
<h2 class="section-title">二 图片情感分析</h2>
<span class="section-title2">Image</span>
<!-- style="border-bottom:solid 1px #000; padding-bottom: 40px;" -->
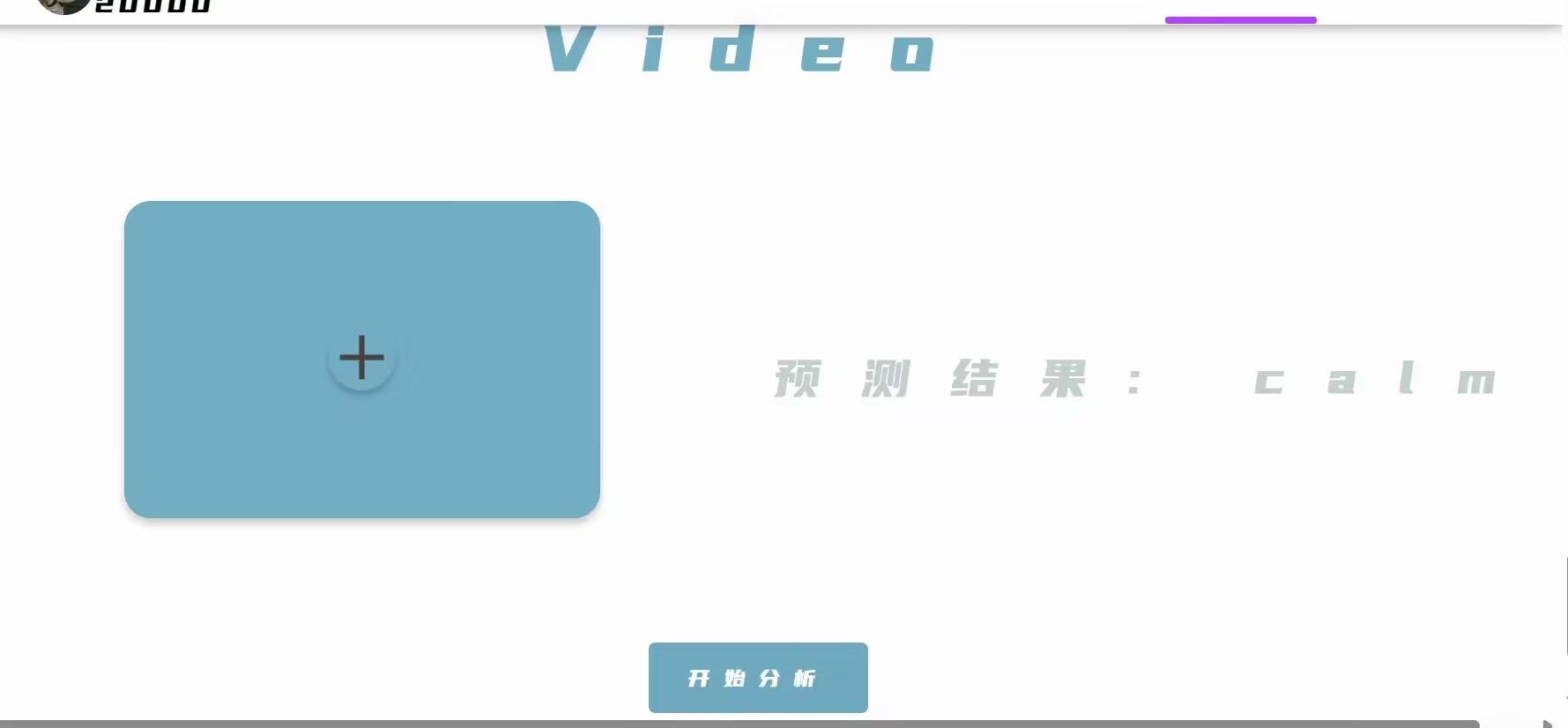
<div class="section-middle-box" >
<div class="section-middle-right">
<form action="/upload2" method="post" enctype="multipart/form-data" class="file">
<div >
<label for="image-input" class="circle">
<img src="./image/jiahao.png" alt="加号" />
</label>
<input id="image-input" type="file" name="file2" class="hidden" accept="image/*" />
</div>
</form>
</div>
<div class="section-middle-left">
<span id="image-analysis-result" class="section-title4">上传图片并点击开始分析按钮后可显示分析结果</span>
</div>
</div>
<div id="upload-success" class="hidden">xxx文件上传成功</div>
<button id="analyze-image">开始分析</button>
/* 按钮 */
.file {
border-radius: 20px;
background-color: rgb(115, 173, 193);
margin-top: 1rem;
width: 60%;
height: 15rem;
/* height: 9rem; */
display: flex;
justify-content: center;
align-items: center;
box-shadow: 0px 4px 6px rgba(0, 0, 0, 0.2);
}
.circle img{
width: 50px;
height: 50px;
border-radius: 50%;
border: none;
box-shadow: 0px 4px 6px rgba(0, 0, 0, 0.2);
/* 添加阴影效果 */
}
/* 按钮样式 */
button {
padding: 15px 30px;
border: none;
border-radius: 5px;
background-color: #6fa9be;
color: #ffffff;
letter-spacing: 10px;
font: 70 150px 'font';
transition: transform 0.2s, background-color 0.2s;
cursor: pointer;
font-size: 18px;
text-transform: uppercase;
}
/* 鼠标悬停时的效果 */
button:hover {
background-color: #70aabf; /* 按钮变色 */
transform: scale(1.1); /* 缩放效果 */
}
情感分析页面中的可供用户上传数据的页面

Gitee文件夹链接
https://gitee.com/qiuxt0320/Multimodal-emotion-recognition/tree/master/多模态情感识别