我们开发人员需要考虑不同的内容长度。这意味着,应该向组件添加间距,即使它看起来不需要。

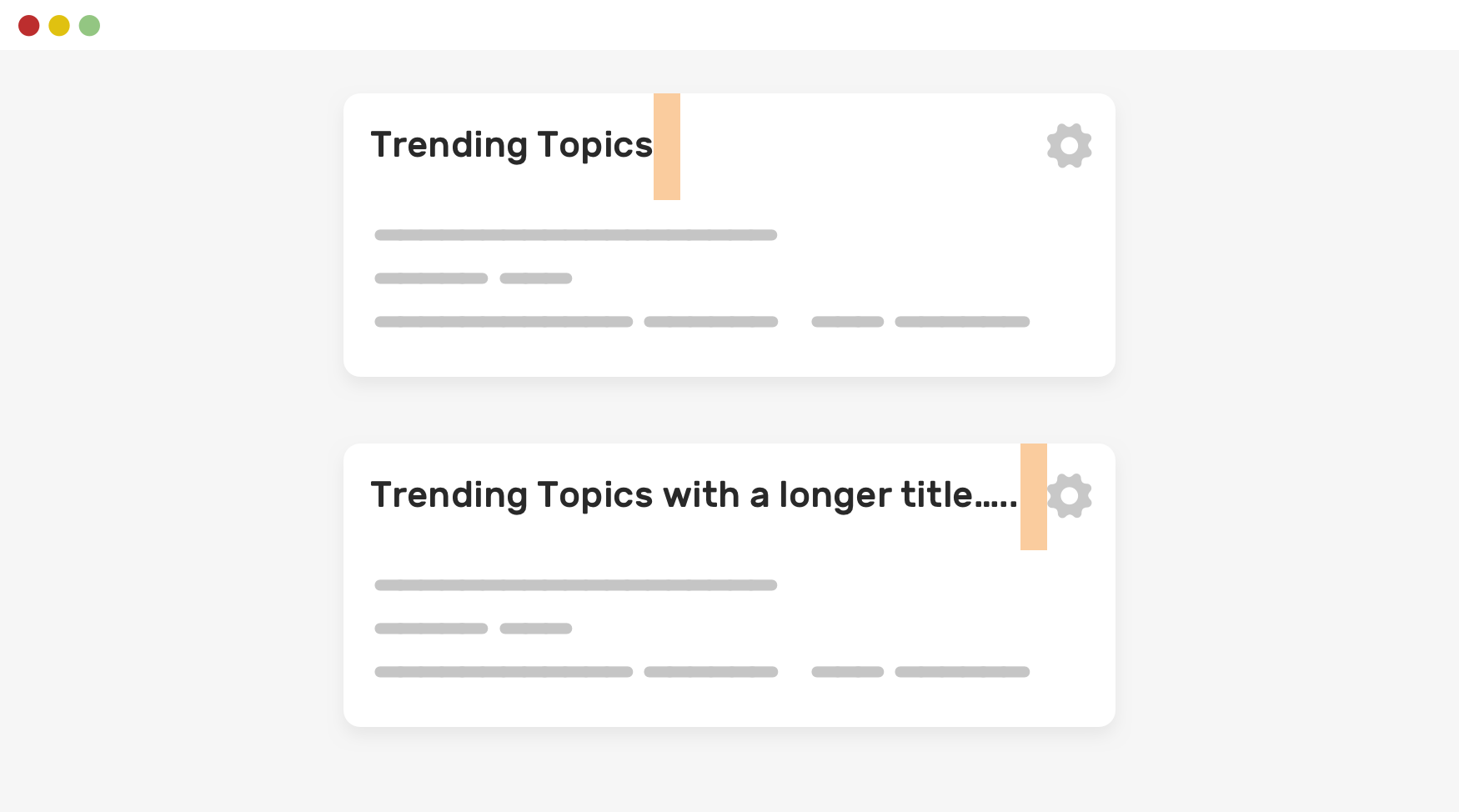
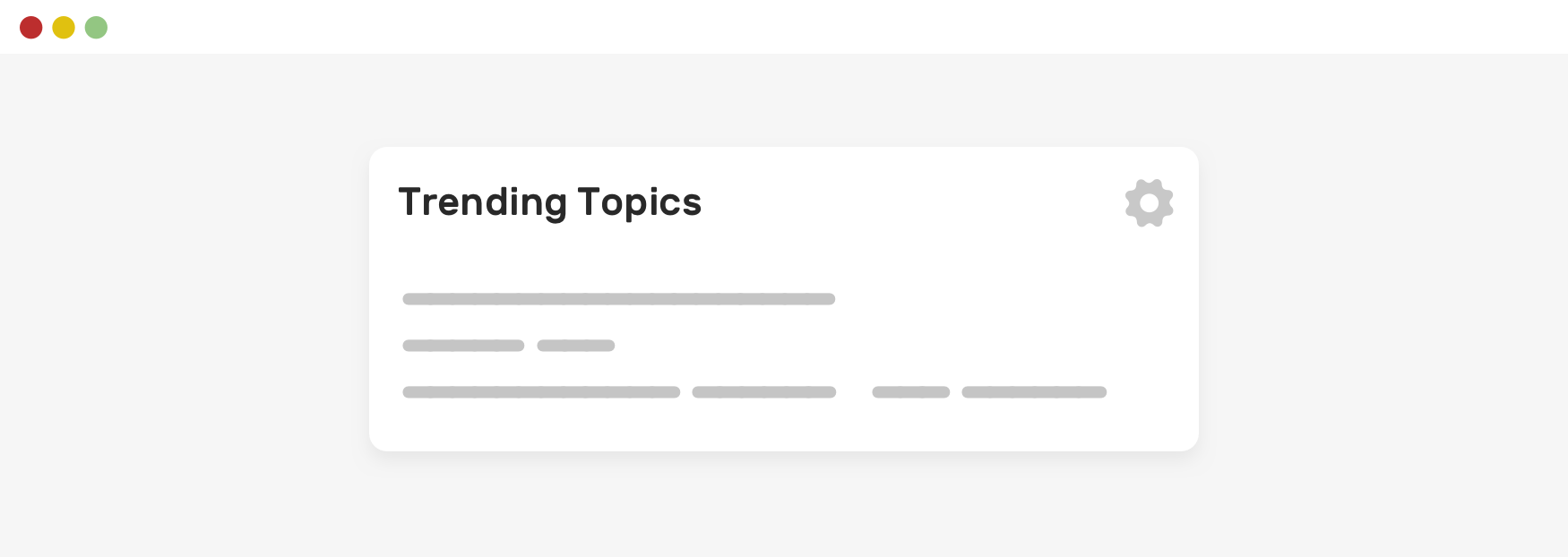
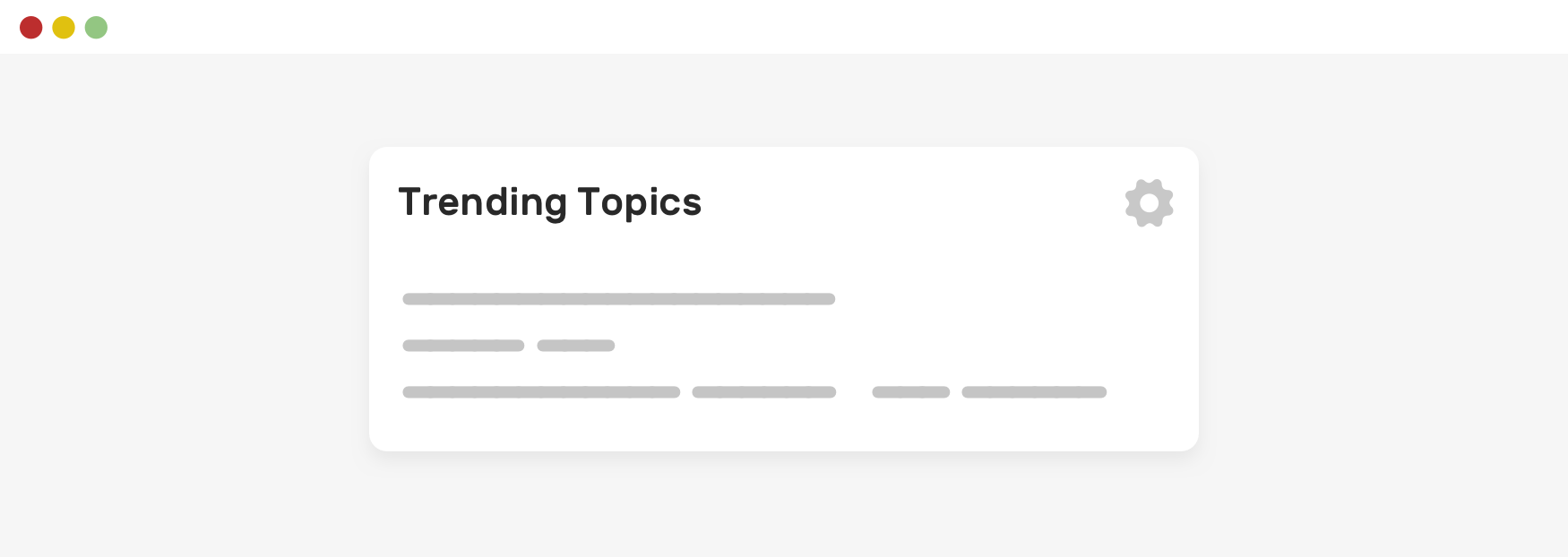
在这个例子中,我们在右侧有一个章节标题和一个操作按钮。目前,它看起来不错。但是让我们看看当标题更长时会发生什么。

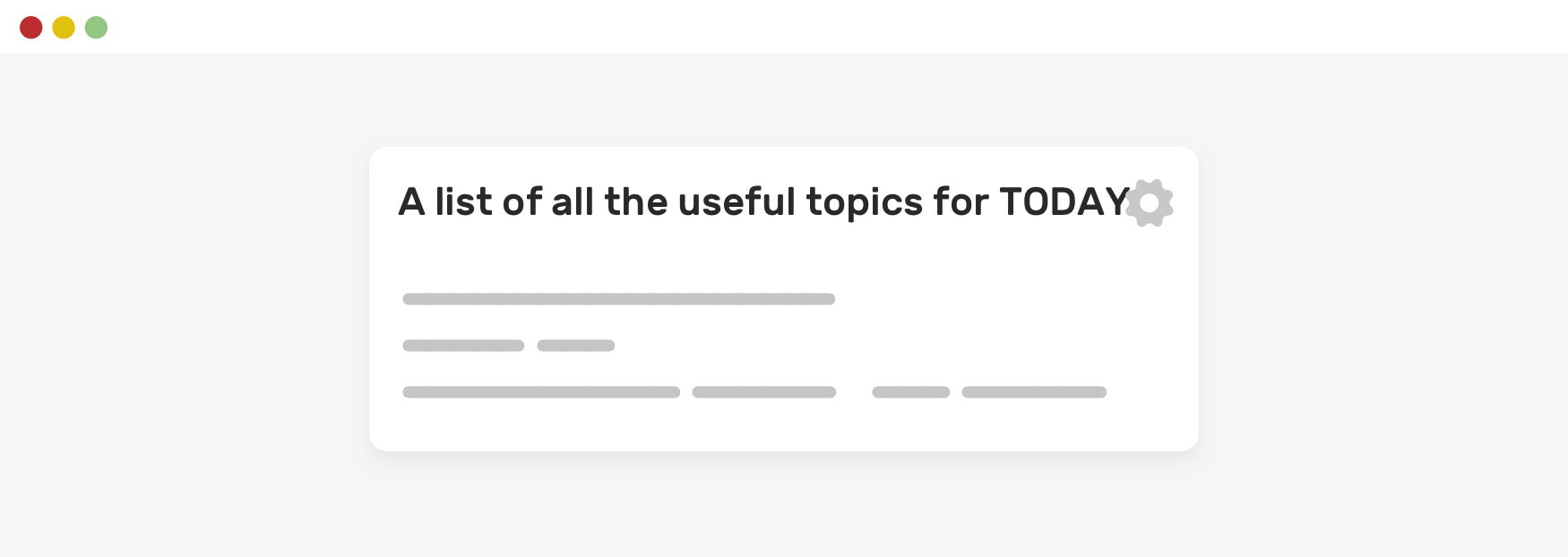
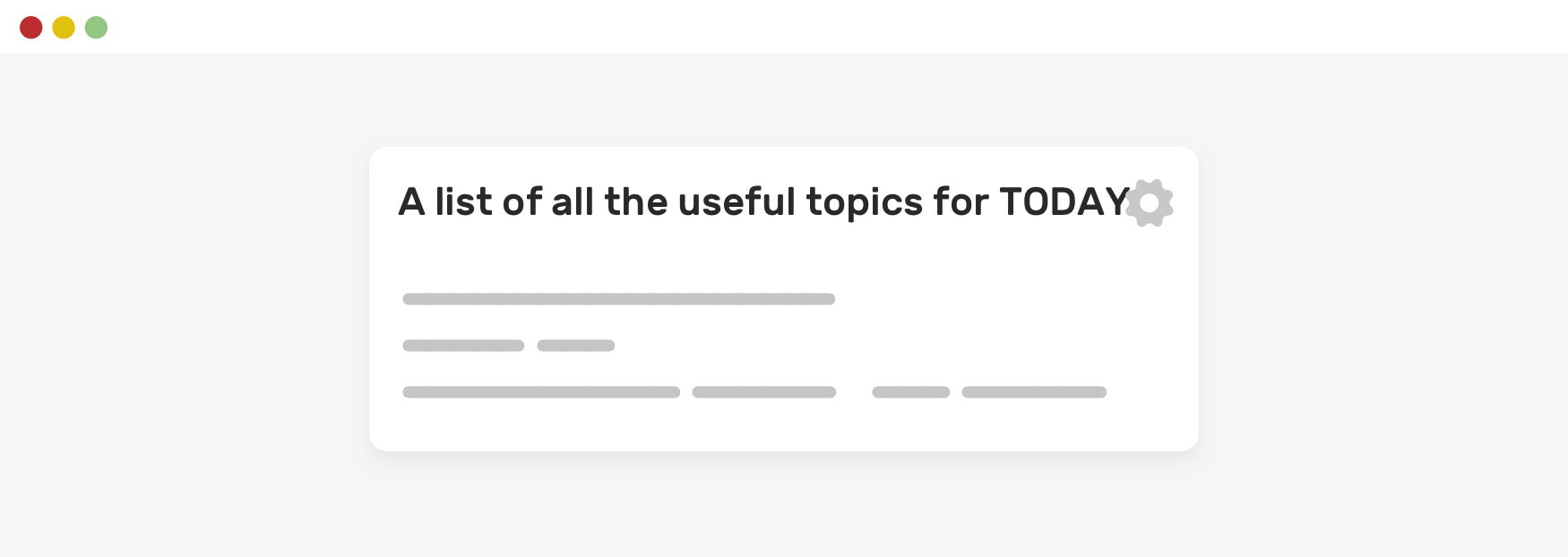
注意到文本离操作按钮太近了吗?你可能会想到多行包装,但我会在另一节谈到这一点。现在,让我们把注意力集中在间距上。
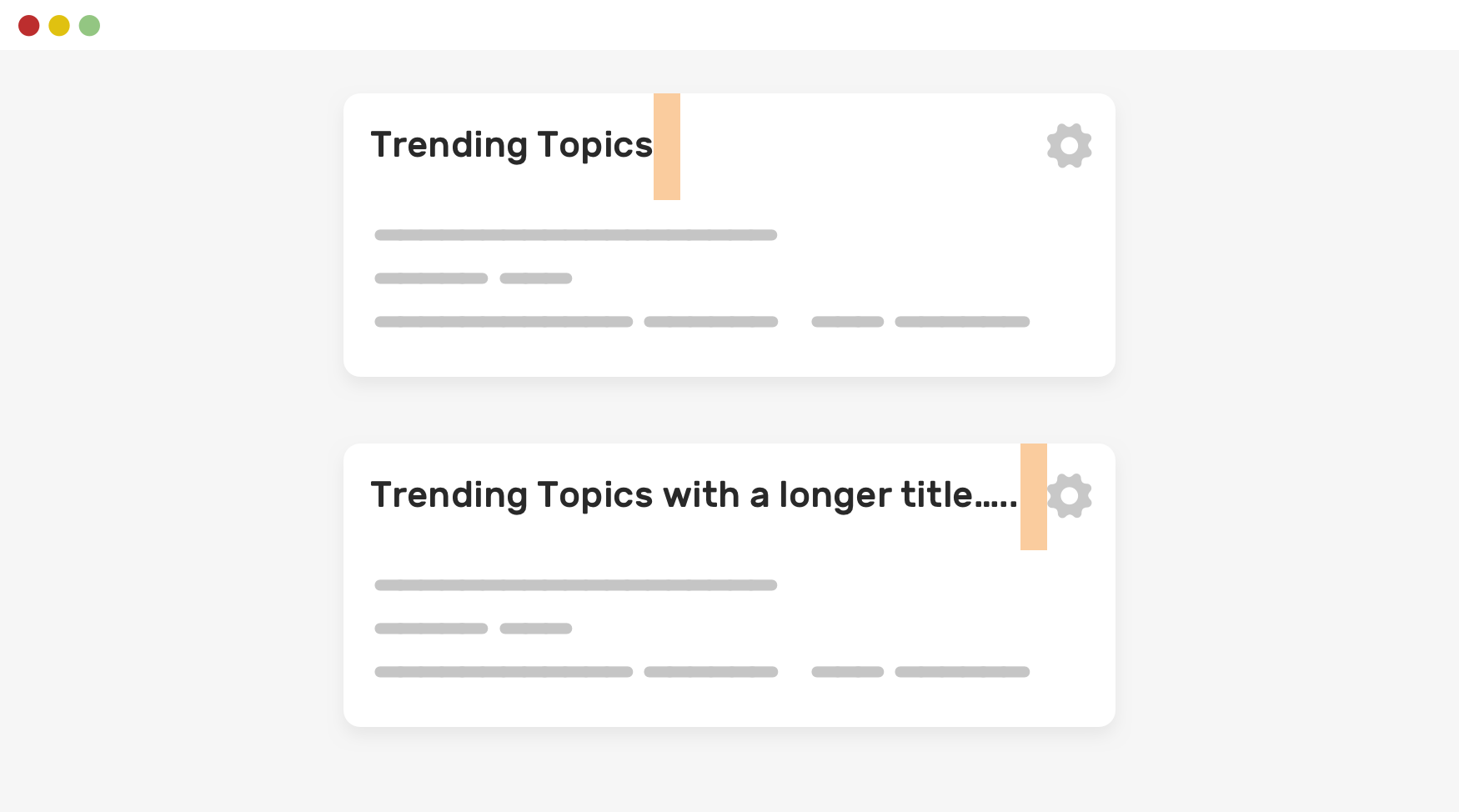
如果标题有空格和文本截断,我们不会看到这样的问题。
.section__title {
margin-right: 1rem;
}

我们开发人员需要考虑不同的内容长度。这意味着,应该向组件添加间距,即使它看起来不需要。

在这个例子中,我们在右侧有一个章节标题和一个操作按钮。目前,它看起来不错。但是让我们看看当标题更长时会发生什么。

注意到文本离操作按钮太近了吗?你可能会想到多行包装,但我会在另一节谈到这一点。现在,让我们把注意力集中在间距上。
如果标题有空格和文本截断,我们不会看到这样的问题。
.section__title {
margin-right: 1rem;
}