哈喽,我是老鱼,一名致力于在技术道路上的终身学习者、实践者、分享者!

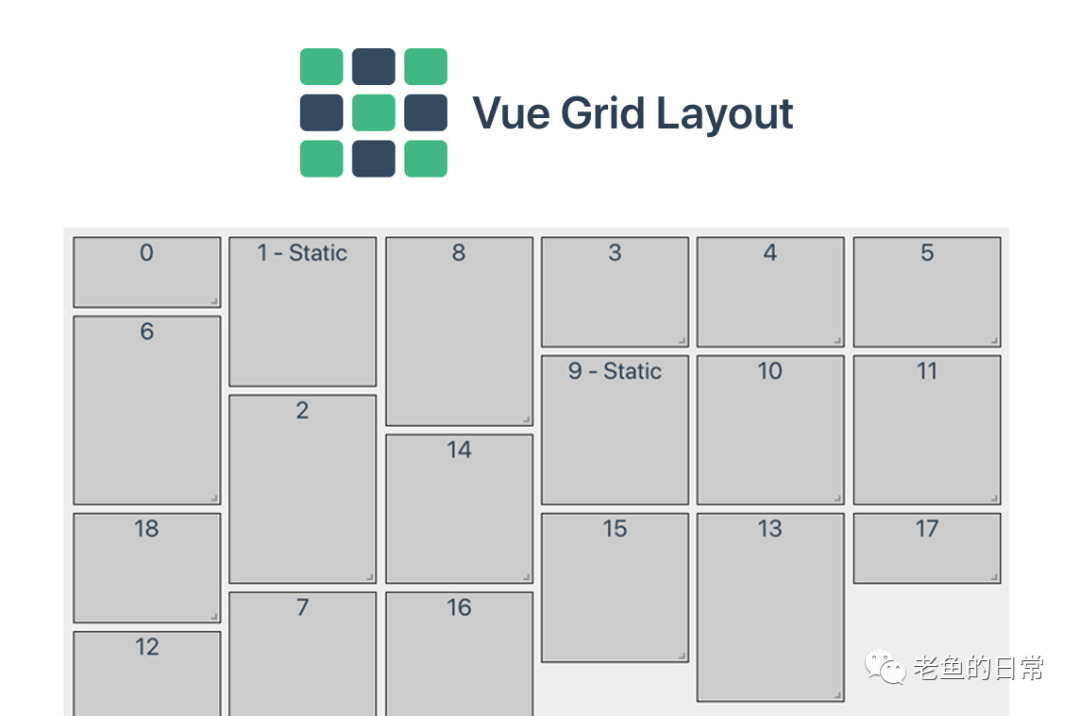
Vue Grid Layout是一个类似于Gridster的栅格布局系统, 适用于Vue.js,灵感来源于React Grid Layout。
特性
-
可拖拽
-
可调整大小
-
静态部件(不可拖拽、调整大小)
-
拖拽和调整大小时进行边界检查
-
增减部件时避免重建栅格
-
可序列化和还原的布局
-
自动化 RTL 支持
-
响应式
安装
Npm
npm i vue-grid-layout
Yarn
yarn add vue-grid-layout
浏览器
<script src="vue-grid-layout.umd.min.js"></script>
使用
引入
import VueGridLayout from 'vue-grid-layout';
加入到组件中
export default { components: { GridLayout: VueGridLayout.GridLayout, GridItem: VueGridLayout.GridItem }, // ... data, methods, mounted (), etc. }
数据
`var testLayout = [
{"x":0,"y":0,"w":2,"h":2,"i":"0"},
{"x":2,"y":0,"w":2,"h":4,"i":"1"},
{"x":4,"y":0,"w":2,"h":5,"i":"2"},
{"x":6,"y":0,"w":2,"h":3,"i":"3"},
{"x":8,"y":0,"w":2,"h":3,"i":"4"},
{"x":10,"y":0,"w":2,"h":3,"i":"5"},
{"x":0,"y":5,"w":2,"h":5,"i":"6"},
{"x":2,"y":5,"w":2,"h":5,"i":"7"},
{"x":4,"y":5,"w":2,"h":5,"i":"8"},
{"x":6,"y":3,"w":2,"h":4,"i":"9"},
{"x":8,"y":4,"w":2,"h":4,"i":"10"},
{"x":10,"y":4,"w":2,"h":4,"i":"11"},
{"x":0,"y":10,"w":2,"h":5,"i":"12"},
{"x":2,"y":10,"w":2,"h":5,"i":"13"},
{"x":4,"y":8,"w":2,"h":4,"i":"14"},
{"x":6,"y":8,"w":2,"h":4,"i":"15"},
{"x":8,"y":10,"w":2,"h":5,"i":"16"},
{"x":10,"y":4,"w":2,"h":2,"i":"17"},
{"x":0,"y":9,"w":2,"h":3,"i":"18"},
{"x":2,"y":6,"w":2,"h":2,"i":"19"}
];
new Vue({
el: '#app',
data: {
layout: testLayout,
},
});`
html
<grid-item v-for="item in layout"
:x="item.x"
:y="item.y"
:w="item.w"
:h="item.h"
:i="item.i"
:key="item.i">
{{item.i}}
</grid-item>
</grid-layout>
Github地址:https://github.com/jbaysolutions/vue-grid-layout
API文档地址:https://jbaysolutions.github.io/vue-grid-layout/
我是老鱼,白天敲代码,晚上搞自媒体。
课程 | 陪跑 | 项目 | 副业咨询