一.原型设计工具比较
墨刀
使用领域:
墨刀有PC端、手机端、网页版等各种版本,适合项目经理设计师,开发人员等使用优点:
- 自带成熟的组件,使用方便
- 产品界面简洁易用,学习成本和切换成本低
- APP原型可以下载到手机,方便用户预览原型
- 原型可以分享网页链接
缺点:
- 不能画流程图,相较其他工具功能不全面
- 对交互效果、控件组合、操作面板的选择不灵活
- 效果切换采用连线的方式,容易产生混乱
Axure
使用领域:
Axure适用于大型项目和 Web 应用程序的原型设计,通常用于需求分析和功能评估,适合高保真度和数据驱动设计。
优点:
- 支持快速制作高保真度原型
- 对于多个页面和大量数据的管理,有较好的统一性
- 支持多人协作和版本控制
- 支持自定义交互效果
- 有丰富的文档输出和导出功能
缺点:
- 上手难度较大
- 操作相对复杂
- 不支持简单快速的表单元素的设计
- 在复杂交互的情况下,会出现性能问题
Mockplus
使用领域:
比较适合软件团队、个人在软件开发的设计阶段使用
优点:
- 直接实现设计和移动设备之间的通讯,直接预览,不需要任何第三方设备
- 其拥有200多个组件、海量图标,全部支持手绘素描风格
- 视觉上定位于低保真,但致力于高保真的组件交互能力。表达交互时依然能够准确、完整,并同样简单上手
缺点
- 软件设计方式相对传统。无法适应复杂、高定制化的需求
- 没有资源库,只能利用自带的组件,对于复杂的界面不太友好
- 无法支持多样化交互
二.原型设计实践
主题:
- 速递便当商城
功能
- 实现用户的注册、登录
- 实现订单状态的实时监控
- 帮助用户了解产品发展背景
- 获取定位,帮助用户推荐最近门店
- 向用户推送预计上新产品
- 实现便当的线上选择和购买
- 管理各类订单
- 允许用户投诉建议,提供客户服务
界面设计考虑因素
- 以数据统计用户口味偏好,提供更便捷的选择
- 尽可能减少无关元素,兼顾简洁和推荐
- 操作简单易,便于使用
- 明确门店运营时间,根据定位自动选择门店
切换界面
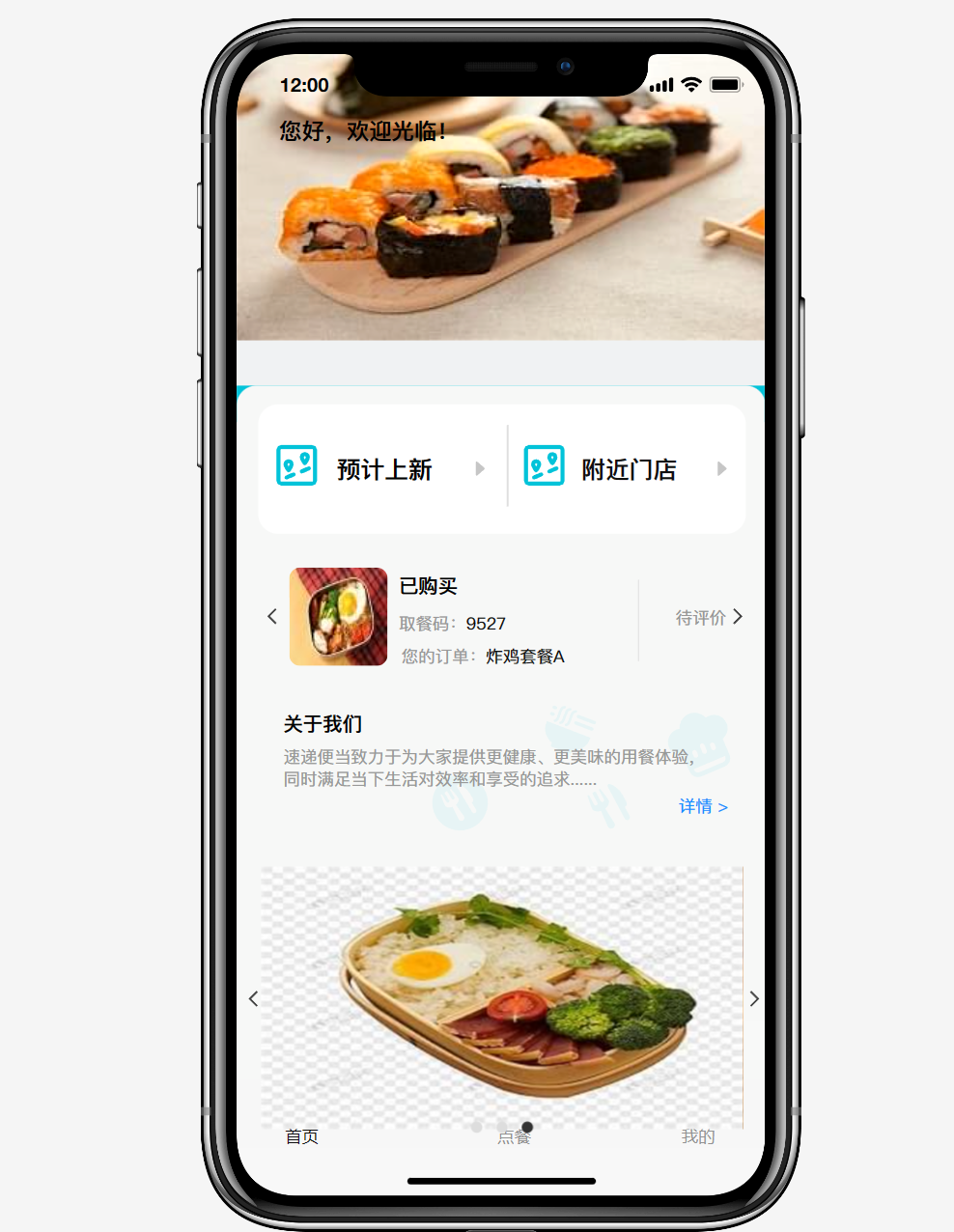
- 首页

- 界面功能
提供预计上新菜单
查看附近门店
监控订单状态
展示门店及便当商城介绍
推送当季便当图片
进入 点单 和 我的 界面
- 界面组成
欢迎界面
订单监控状态栏
跳转预计上新按钮
查询附近门店按钮
关于我们 跳转键
图片循环播放栏
点单 和 我的 按钮
- 前置条件
登录 速递便当商城,进入 首页
- 后置条件
打开预计上新、附近门店或关于我们页面
进入 点单 或 我的 界面
- 操作过程
选择感兴趣的页面,点击进入即可
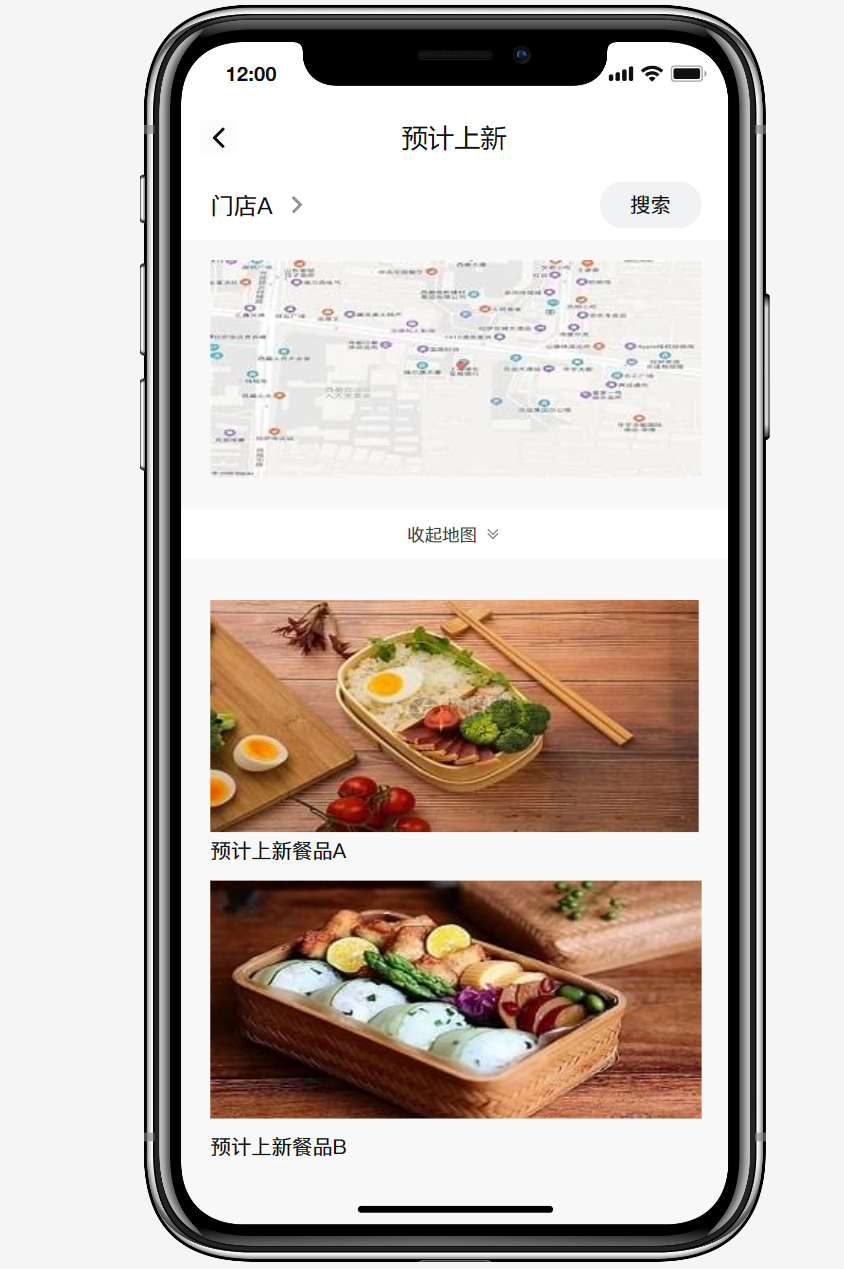
2. 预计上新 页面

- 界面功能
根据地图,选定门店
查看该门店预计上新菜单
- 界面组成
门店选择按钮
附近门店地图
搜索按钮
该门店预计上新菜品展示图片
- 前置条件
从 首页 中选择 预计上新 并点击进入
- 后置条件
可按返回键返回 首页
可由 搜索 更换门店
- 操作过程
点击 搜索 更换门店
鼠标滚轮滚动上下查看选定门店预计上新菜品
3. 附近门店 界面

- 界面功能
查询附近门店
查看附近门店、门店营业时间、门店销售记录
推荐门店主营便当种类
- 界面组成
搜索栏
门店状态栏
- 前置条件
进入 首页 中选择 附近门店 并点击进入
- 后置条件
可按返回键返回首页
可按 搜索 查询 附近门店
可点击 去下单 进入门店
- 操作过程
由左上角返回 首页
由搜索查看附近门店
由 去下单 进入门店点餐
鼠标滚轮滚动查看附近门点
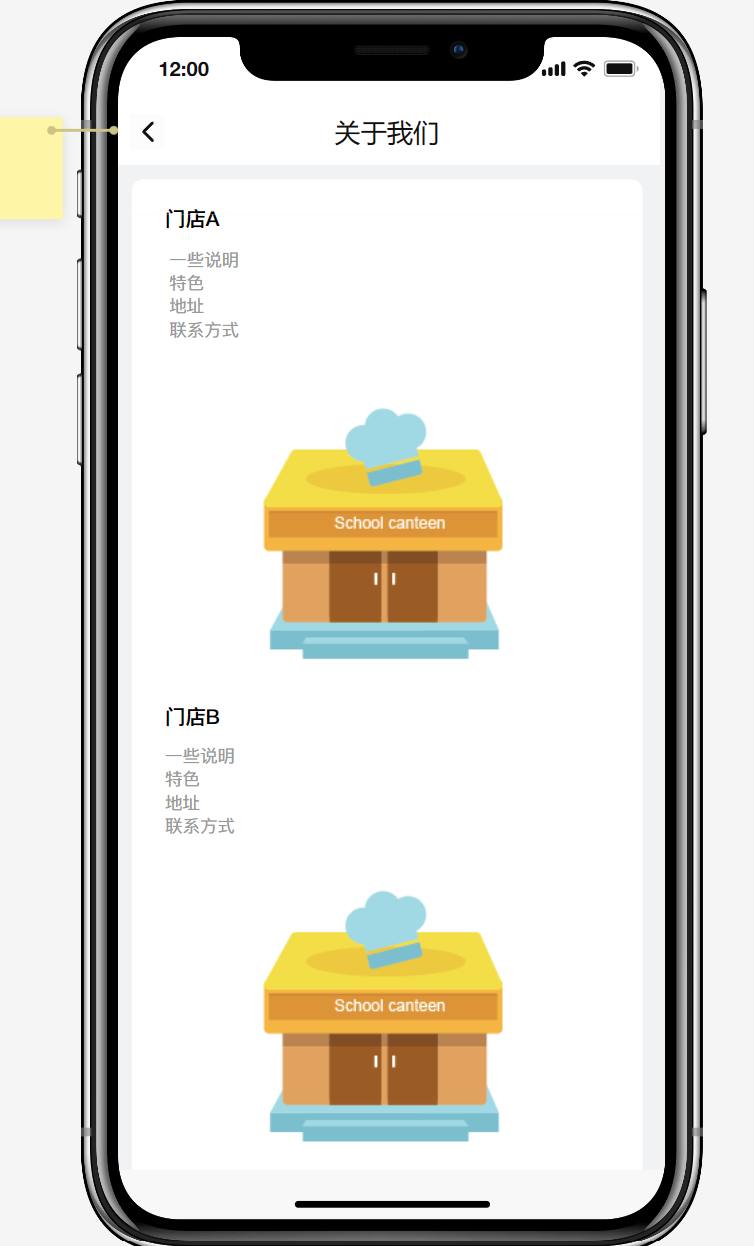
4. 关于我们 界面

- 界面功能
展示各门店介绍
- 界面组成
门店介绍及门店基本信息
- 前置条件
进入 首页 并选择 关于我们 点击进入
- 后置条件
按左上角返回 首页
- 操作过程
按左上角返回首页
鼠标滚轮滚动翻阅门店介绍及详细信息
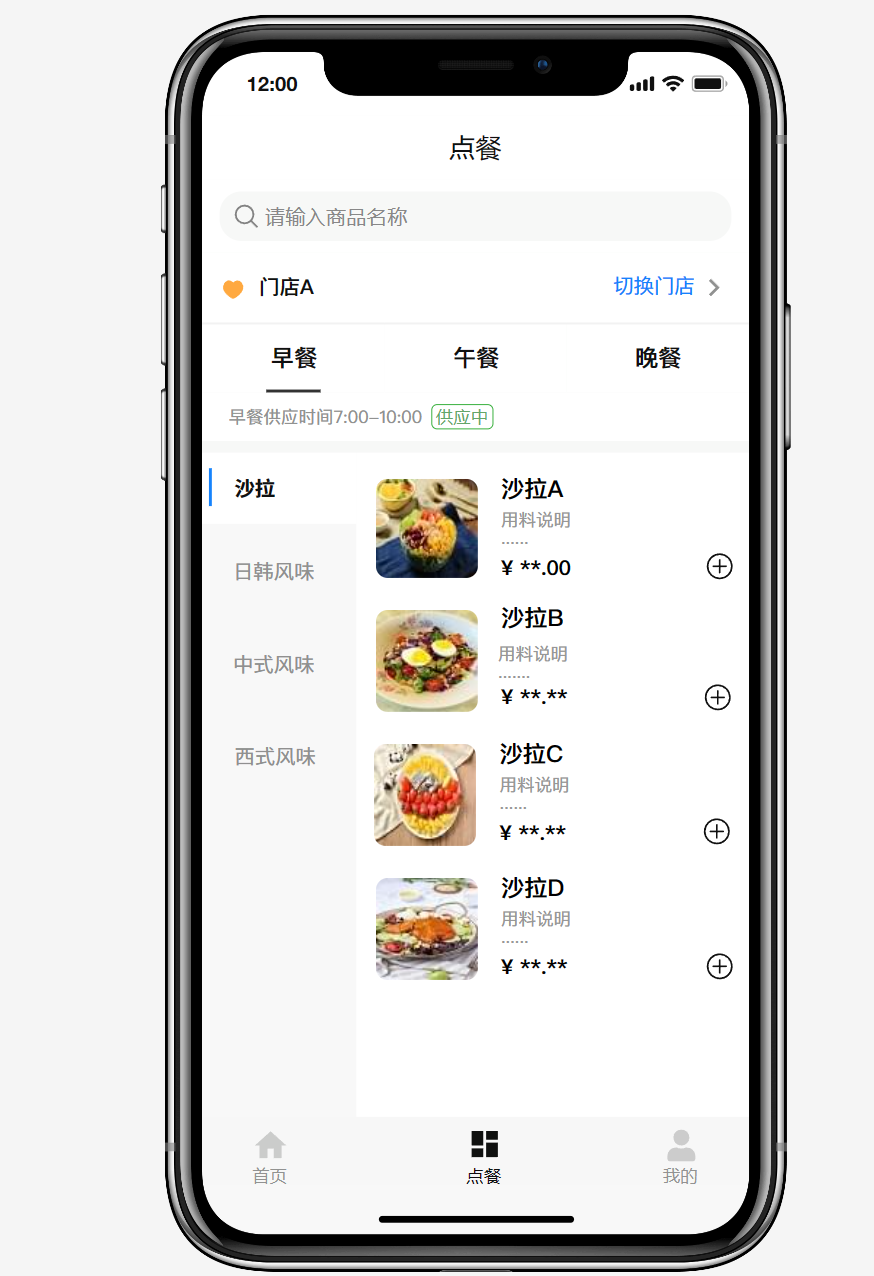
5. 点餐 界面

- 界面功能
选择门店
根据早、中、晚餐选择便当
- 界面组成
门店选择按钮
早、中、晚餐选择按钮
沙拉类、日韩风味、中式风味、西式风味选择按钮
便当购买按钮
- 前置条件
由 首页 选择 点餐 按钮
- 后置条件
按 首页 进入首页
按 切换门店 选择不同门店
点击选定便当查看便当制作详细信息
按 加号 将选定便当加入购物车
- 操作过程
鼠标滚轮滚动上下浏览便当信息,按指示选择心仪便当
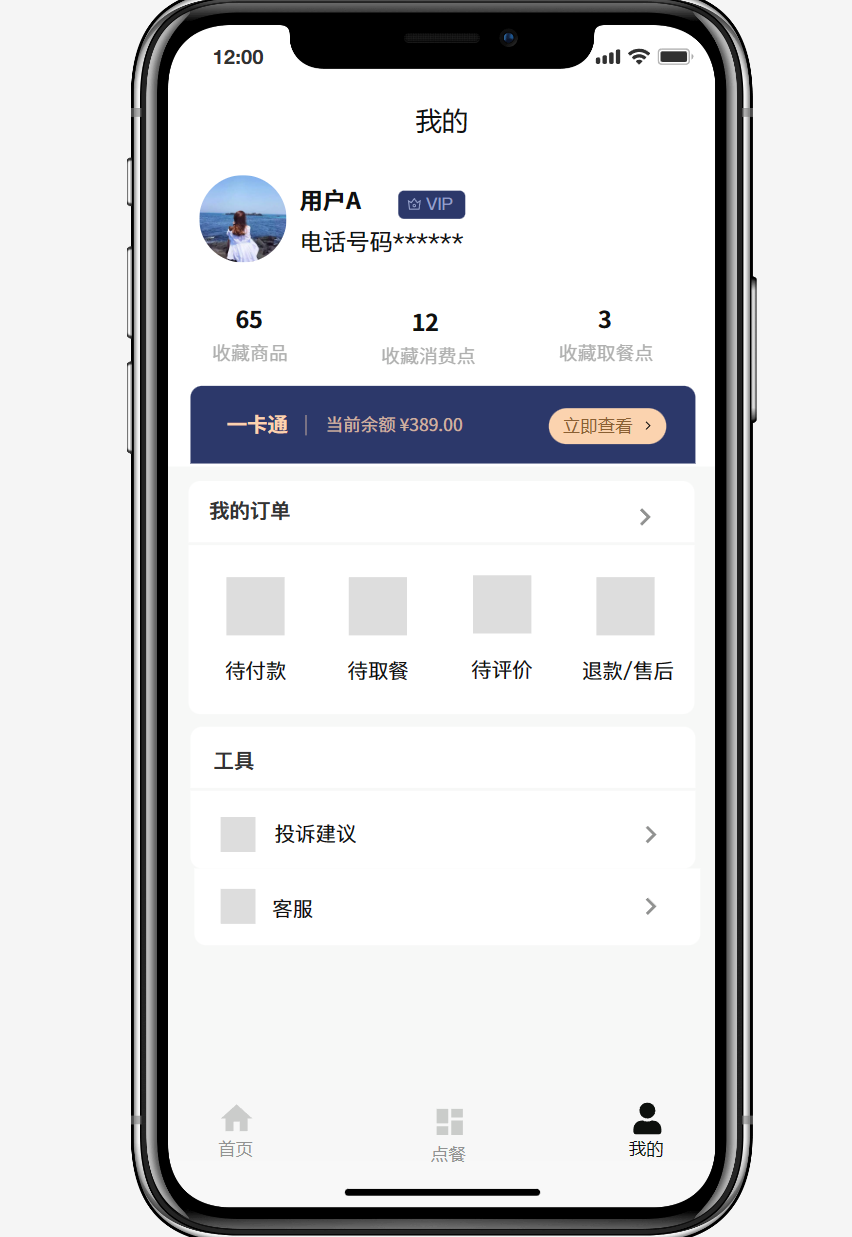
6. 我的 界面

- 界面功能
浏览并更换用户个人信息
管理订单信息
提供投诉建议及客户服务
- 界面组成
用户个人信息展示
历史订单管理栏
投诉建议及客户服务跳转按钮
- 前置条件
由 首页 选择 我的
- 后置条件
打开用户个人信息浏览或修改
进入订单管理栏查看并管理历史订单
进入投诉建议
进入客户服务
- 操作过程
打开用户个人信息浏览或修改信息
进入订单管理栏查看并管理历史订单
进入投诉建议进行投诉
进入客户服务联系客服
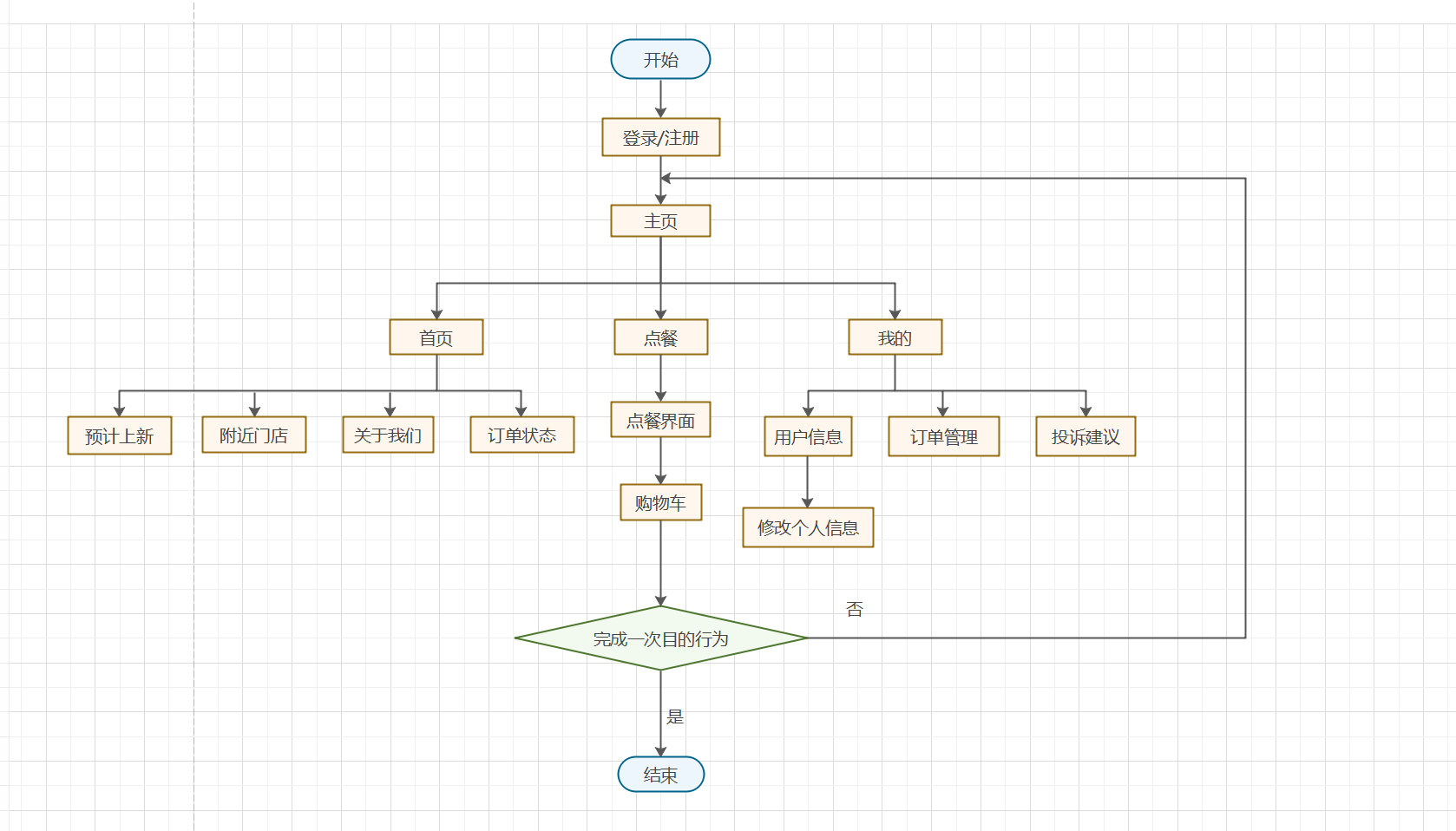
界面切换流程图
注册并登录速递便当商城,进入主页
选择浏览首页内容或进入 点餐 页面与 我的 界面
选择在首页浏览 预计上新 、附近门店 、关于我们 或 订单状态追踪 内容
选择 点餐 页面,将商品添加 购物车 后结算
选择 我的 页面,浏览或修改用户个人信息、管理历史订单、选择投诉建议或寻求客户服务