专场flutter页面 动画
vue.js框架的iframe页面计时器无法销毁的解决方法
同学试过使用生命周期等方式都不能清除计时器;因而改用这个方法; 1,首先vue页面上随便写个有高度的div如下:用refs获取高度 <div class="hub-fixed-box" :style="{width:fixedWidth+'px' }" ref="fixedTop"></div> 2 ......
页面静态化技术
页面静态化技术 好处: (1)有利于搜索引擎搜索,搜索引擎在网页上搜索网页时首先获取的是后缀名为.html的静态网页,其次才是后缀名为.aspx的动态网页 (2)页面静态化技术也是使用后代处理进行,其实它并没有失去动态页面易于维护的优势 页面静态化技术并不是真真正正的静态页面,而是通过动态页面去生成 ......
ThingsKit物联网平台可视化工具之组态多页面管理
# 概述 组态多页面管理是指对组态上的各个页面进行管理和组织的操作。通常情况下,一个组态可以包含多个页面,每个页面可以展示不同的数据、信息或结果。 
Avalonia的动画写法和wpf还是有点区别的,wpf是在storyboard中写动画的,avalonia 是在央视用靠Animation来完成的。wpf的动画 只有关键帧动画和过渡动画,今天这里只写关键帧动画的例子。 下面代码是实现一个旋转的动画 <Window xmlns="https://g ......
KeyShot Pro 12 mac好用的3D动画渲染工具
KeyShot Pro是一个全新的3D动画渲染工具,它采用了先进的实时渲染技术,允许用户将虚拟对象和场景快速、流畅地制作为真实、生动的3D模型。KeyShot Pro将传统的动画渲染技术提升到了新的高度,采用实时渲染技术,用户可以在几分钟内就能够制作出一部高质量电影级别的动画,用户还可以使用 Key ......
LNMP架构逻辑,搭建lnmp关联NP,搭建作业页面
LNMP 什么是LNMP? LNMP是一套技术的组合, L=Linux、N=Nginx、M≈MySQL、P≈PHP、(ES、redis、kafka、zookeeper...) LNMP工作方式 首先Nginx服务是不能处理动态请求,那么当用户发起动态请求时,Nginx又是如何进行处理的。 静态请求: ......
jmeter详解(2)-GUI图形页面
菜单栏 对应中文 运行 里面有和远程执行相关的 选项 包括外观语言、里面有日志查看的功能,SSL管理与https协议的测试相关 工具 里面有函数助手及报告相关的东西,以及其他 快捷工具栏 从左到右依次为: 新建、模版、打开、保存、剪切、粘贴、全部展开、全部折叠、切换(启用或禁用)、启动、不停顿开始、 ......
将页面(dom元素)转换成PDF,并保存到本地
```typescript import html2canvas from 'html2canvas'; import jsPDF from 'jspdf'; import { message } from 'antd'; /** * 导出PDF * @param {导出后的文件名} title * ......
趣味骨骼动画
 选中一个对象,打上关键帧 driver.maximize_win ......
Unity的AssetPostprocessor之Model之动画:深入解析与实用案例 3
# Unity AssetPostprocessor的Model的动画相关的函数修改实际应用 在Unity中,AssetPostprocessor是一个非常有用的工具,它可以在导入资源时自动执行一些操作。其中,Model的动画相关的函数修改可以帮助我们在导入模型时自动修改动画相关的函数,从而提高我们 ......
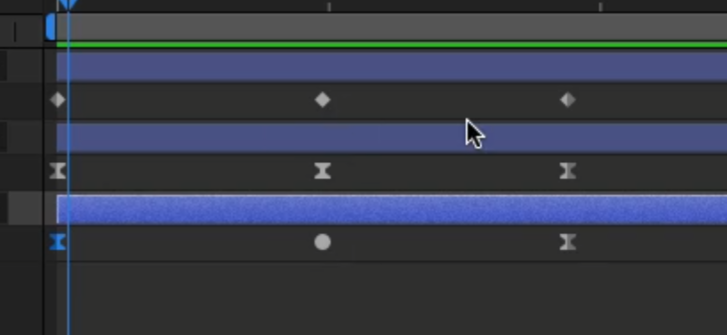
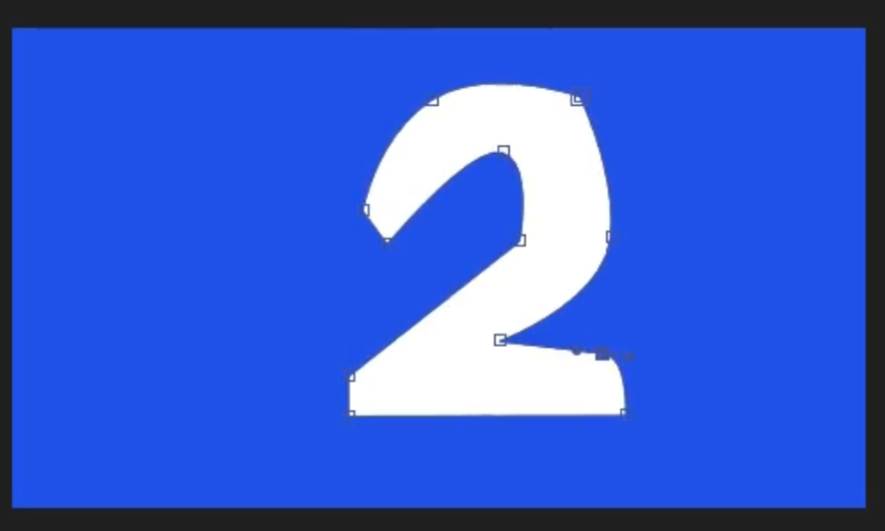
形状补间动画——文字转化形状
由1慢慢变到2  同时把1和2输入  https://www.hxedu.com.cn/hxe ......
文件映射缺页中断和匿名页面缺页中断的区别
文件映射缺页中断和匿名页面缺页中断主要区别在于缺页时的处理方式和触发原因。 对于文件映射缺页中断,当程序需要访问文件映射的某个页面但该页面尚未调入内存时,就会触发文件映射缺页中断。这时,操作系统会根据文件映射的约定从磁盘加载相应的文件内容到内存中,然后更新页表,使得程序可以继续执行。 而对于匿名页面 ......
VUE使用模板页面并预留子页面区域
1.新建模板页面 MainLayout.vue,并在template 里面防止标签用于嵌入 子页面内容 <template> ''' 其他页面内容 '''<router-view></router-view> ''' 其他页面内容 '''</template>2.在 router的index.js ......
怎么实现一个登录页面
## 怎么实现一个登录页面 > 1. 在api目录下面,建立一个**login.js**文件, 配置三个发送axios请求的函数并导出 > > 1. 获取token > 2. 使用token兑换info > 3. 退出登录 > > ```js > // login.js > // 获取axios实例 ......
antd vue 解决a-select下拉菜单跟随页面滚动
问题描述: antd a-select 下拉菜单 会跟着滚动一块走 官方原话:getPopupContainer菜单渲染父节点。默认渲染到 body 上,如果你遇到菜单滚动定位问题,试试修改为滚动的区域,并相对其定位 解决方案 : 这样就ok了 :getPopupContainer="trigger ......
微信 H5 页面兼容性——转发给朋友
微信公众号页面提供了转发给朋友的功能,如果没有设置隐藏“发送给朋友”,就可以转发给朋友。 ``` wx.hideMenuItems({ menuList: [ 'menuItem:share:appMessage' // 发送给朋友 ], // 要隐藏的菜单项 }); ``` 转发给朋友后,朋友可能 ......
Flutter 学习笔记(01)__从 0 开始创建一个 flutter 项目
最近发现有不少的公司已经跳出 uniapp 的坑坑,开始使用 flutter 开发app了,为了让自己不失业,赶紧卷起来!此篇文章教你从 0 基础开发一个 简单页面,文章篇幅较长,建议收藏!也可以直接参考官方中文文档:https://flutter.cn/community/china 一、环境配置 ......
Flutter系列文章-Flutter UI进阶
 在本篇文章中,我们将深入学习 Flutter UI 的进阶技巧,涵盖了布局原理、动画实现、自定义绘图和效果、以及 ......
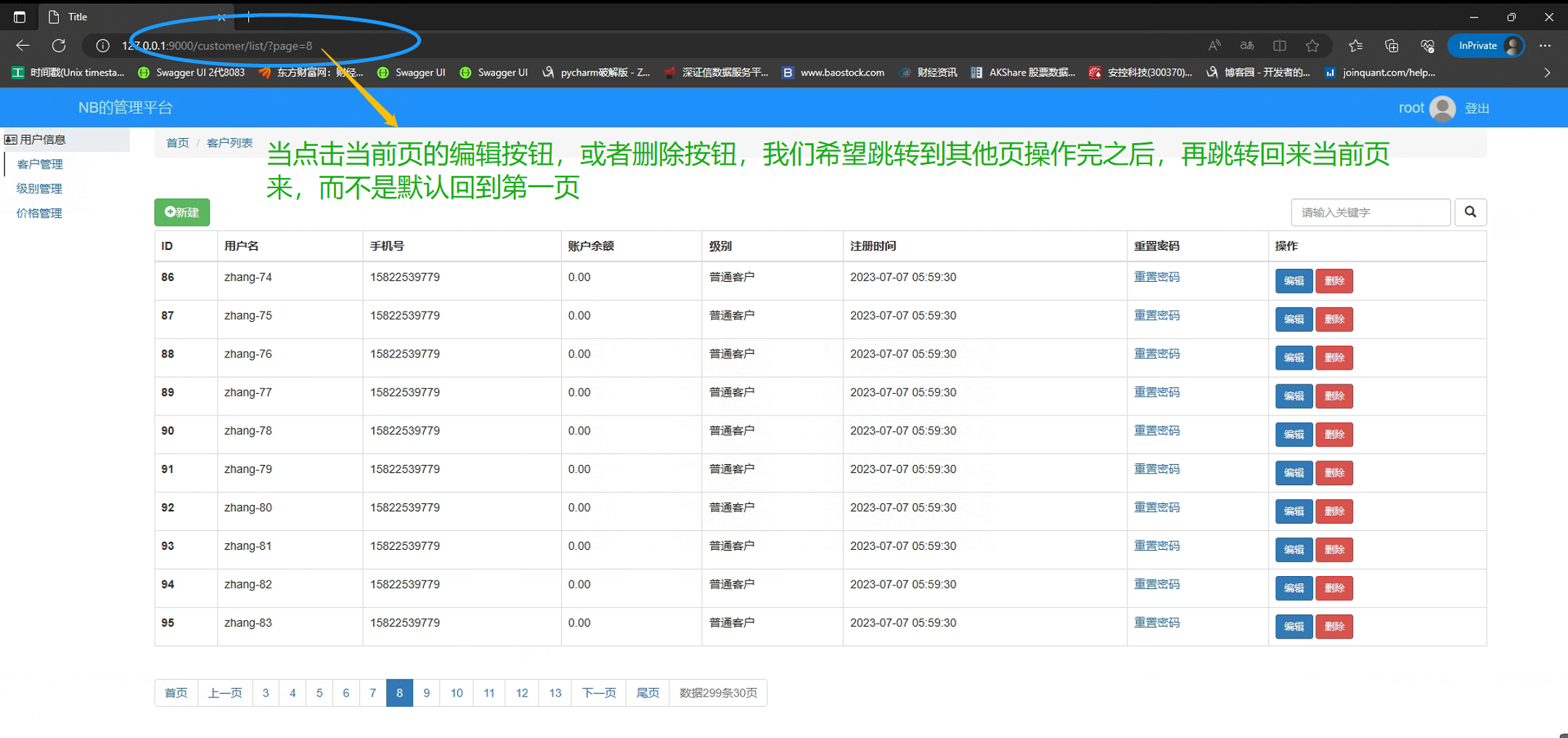
关于django中如何让页面跳转时携带当前页面的参数
需求分析:  处理逻辑步骤: - 在跳转到目标url时,先要获取当前页url所携带的参数 ``` # 当前 ......
svg 动画
三种控制动画的方案: js控制 function drawSVGPaths(_parentElement, _timeMin, _timeMax) { let paths = $(_parentElement).find('path'); $.each( paths, function(i) { l ......
AES加密 flutter java后台用的 AES/CBC/PKCS5Padding
可测试AES是否正确的网址 https://www.toolhelper.cn/SymmetricEncryption/AES java后台代码如下 public static String encrypt(String clearText, String key, String iv) { byt ......
vue-router命名视图以及实现页面抽屉功能
#### 命名视图 首先介绍什么是命名视图,命名视图是vue-router的功能,当我们想在一个页面展示多个视图,而不是嵌套展示时,就可以使用命名视图了; 当使用嵌套路由时,只有一个router-view,而使用命名视图时,可以使用多个router-view,然后给每个router-view设置自己 ......
《爬虫》爬取页面图片并保存
@[TOC](爬虫) > 简单的爬取图片 # 前言 这几天打算整理与迁移一下博客。~~因为 CSDN 的 Markdown 编辑器很好用~~ ,所以全部文章与相关图片都保存在 CSDN。而且 CSDN 支持一键导出自己的文章为 markdown 文件。但导出的文件中图片的连接依旧是 url 连接。为 ......
docker 搭建一个flask web 页面
1. 新建一个flask工程文件 2. 将工程文件,打包成一个txt 文件 pip freeze >req.txt 未完待续 ......