事项vue cli 01
ruby web 实战(9)-vue 3基础(3)
[TOC] # 选项式 API (Options API) 用包含多个选项的对象来描述组件的逻辑,例如 data、methods 和 mounted。选项所定义的属性都会暴露在函数内部的 this 上,它会指向当前的组件实例。 ```html {{numSum}} add ``` ......
Vue进阶用法4
#Vue进阶用法4 ## vue3介绍 ```python 1.性能的提升 打包大小减少41% 初次渲染快55%, 更新渲染快133% 内存减少54% 2.源码的升级 使用Proxy代替defineProperty实现响应式 重写虚拟DOM的实现和Tree-Shaking 3.拥抱TypeScrip ......
Vue进阶用法2
# Vue进阶用法2 ## vue项目目录介绍 ```python myfirstvue #项目名字 node_modules # 文件夹,内部有很多当前项目依赖的模块,可以删除,npm install public #文件夹 -favicon.ico # 网站小图标 -index.html # s ......
Vue进阶用法3
# Vue进阶用法3 ## Vuex 的使用 ```python # vue的插件,增强了vue的功能, 在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信 # Vuex的使用流程 -st ......
Vue进阶用法1
#Vue进阶用法1 ## 计算属性 ```python # 如果 {{函数()}} ,每次页面刷新,函数都会重新执行 # 函数 》当属性来使用,缓存 ``` ```html Title ---》》 {{// name.slice(0, 1).toUpperCase() + name.slice(1) ......
Vue入门命令2
# Vue入门命令2 ## 表单控制 ```python # input:checkbox(单选,多选),radio(单选) Title 表单控制 用户名: 密码: 记住密码 男 女 未知 爱好: 篮球 足球 乒乓球 橄榄球 {{hobby}} ``` ## 购物车案例 ```python # py ......
Vue组件可以使用v-model实现双向数据绑定
Vue组件可以使用v-model实现双向数据绑定。 在组件中,可以在props中定义一个value属性,并在组件中的对应位置使用v-model进行绑定。例如: Copy <template> <div> <input :value="value" @input="$emit('input', $ev ......
讲一讲我用vscode生成的Vue工程
近照官网教程,先建立一个文件夹,然后用vscode打开, 然后执行 npm init vue@latest 命令 出现页面我全部选择NO,那些组件用到之后再往进加,要么太乱了 然后录入自己要创建的项目名称,我的名称起名 myvue ,注意项目名称不识别大写 然后执行命令:cd myvue 再执行命令 ......
不忘初心 Windows11 Insider Preview 25915.1000 Canary预览版 无更新 纯净精简 2023.08.01 任务栏图标从不合并回归
此版不能更新补丁,并开启按流量计费,此版保留Hyper和linux,让人期待的任务栏图标从不合并功能此版已经回归,母版来自UUP Windows11 Insider Preview 25915.1000 Canary频道预览版,本版本自动跳过硬件检测,优化后台进程和服务,精简一些日常不常用的组件,速 ......
vue3路由的两种引入方式useRouter和router进行页面跳转
1.在vue3中有两种路由的引入方式 第一种 import { useRouter } from 'vue-router' const use_router = useRouter() use_router.push('/pathName') 第二种 import router from '@/ro ......
8.01日
早上醒来后,我第一件事就是打开窗帘,让阳光洒进房间。我觉得这样能让我更有活力,提醒自己新的一天已经开始了。然后,我会去洗漱,刷牙洗脸,穿上舒适的家居服。毕竟,宅在家里并不意味着我们可以忽视个人卫生。 早餐是一天中最重要的一餐,所以我会花一些时间准备丰盛的早餐。我喜欢煮一碗热腾腾的粥,配上一些小菜和水 ......
SQL语句使用group by时注意事项
1、group by 语句用来与聚合函数(COUNT、SUM、AVG、MIN、MAX)联合使用得到一个列或多个列 2、having 只能在group by之后(即使用having的前提条件是分组) 3、如果过使用where和having,那么where在前 4、当一个语句同时出现where、grou ......
C习题-链表01
1、用邻接表表示图进行深度优先遍历时,通常是采用()来实现算法的。 A.栈 B.队列 C.树 D.图 答案:A; 深度优先遍历(DFS): 从某个顶点出发,一直往下一个顶点遍历,直到没有下一个顶点为止,再返回上一个顶点的其他路径继续进行深度优先,直到该出发顶点的所有深度优先遍历结束,同样的操作对每个 ......
2023/08/01
天梯图书阅览室请你编写一个简单的图书借阅统计程序。当读者借书时,管理员输入书号并按下S键,程序开始计时;当读者还书时,管理员输入书号并按下E键,程序结束计时。书号为不超过1000的正整数。当管理员将0作为书号输入时,表示一天工作结束,你的程序应输出当天的读者借书次数和平均阅读时间。 注意:由于线路偶 ......
Github - Clone a Github repository using Github CLI
Step 1: Install Github CLI following the instructions provided on page https://github.com/cli/cli#installation . Step 2: Run 'gh auth login' to login. ......
渗透-01:DNS原理和HTML字符编码-HTML实体编码
# 一、DNS概念 DNS (Domain Name System 的缩写)就是根据域名查出IP地址(常用) DNS分类: - 正向解析:已知域名解析IP - 反向解析:已知IP解析对应的域名 # 二、查询过程 工具软件`dig`可以显示整个查询过程 ```bash [root@node01 ~]# ......
vue3之父组件中封了子组件的抽屉(弹框类),通过update:modelValue来进行父子组件的v-model="dialogVisible"通讯
eg:父组件a.vue <AddAiDrawer :projectId="route.query.id" v-model="addAiShow" title="新增" type="spaceAi" @call-back-table="refreshTable" ></AddAiDrawer> //新 ......
01-[Linux][Regulator]使用LDO编程示例
### 1、在驱动代码中使用LDO供电操作的步骤如下: * 找到需要操作的LDO名字,如MTK平台:vio28 * 在dts中找到相应的节点,如下所示: ``` mt_pmic_vio28_ldo_reg: ldo_vio28 { regulator-name = "vio28"; regulato ......
拖拽功能(列表拖拽) vue + 移动端 + vuedraggable
拖拽列表效果图: 1. 安装 yarn add vuedraggable 或者 npm install vuedraggable2.新建文件夹 tagManage.vue代码如下: <template> <div class="home"> <div class="drag-wrap"> <drag ......
本地文件包含漏洞利用注意事项
## 本地文件包含漏洞利用注意事项 1. 当怀疑某个URL中的参数有LFI漏洞时,可以用/etc/passwd, /var/log/auth.log, /var/log/apache2/access.log,等进行测试,如果已知靶机有其他服务,比如邮件,那么可能还需要测试/var/mail/用户名 ......
luogu P4592 [TJOI2018] 异或 题解【可持久化01trie+LCA+dfs序】
[TOC] # 题目链接 [P4592 [TJOI2018] 异或](https://www.luogu.com.cn/problem/P4592) # 解题思路 读完题目首先发现很像最大异或和问题 但是在树上操作 一开始想到树剖 但是树剖有两个 $\log$ ~~但是树剖常数小~~ 考虑`dfs` ......
wsl2中R语言使用注意事项
##wsl2中R语言使用注意事项 #### 1.在archlinux中使用命令`sudo pacman -S r`安装R语言 #### 2.使用部分安装包的时候会报错fortran相关库缺失,可以使用命令`sudo pacman -S gcc-fortran`安装相应的库 #### 3.当初次运行` ......
2023-08-01 v-html不识别换行↵符号 ==》 设置样式white-space: pre-line;
原本看到它不识别这个↵符号,我就打算把数据中的↵符号替换成<br >来看看能不能显示(a.rule.replace(/↵/g,'<br >');),结果还是不显示,之后我就设置了这个样式上去就可以显示换行了。 补充一下: 更多white-space可查看这篇文章👉http://t.csdn.cn/ ......
vue项目中禁止移动端双击放大
最近有时间做自己的事了,才想起来记录这些事 其实可简单了一句话的事 找到index.html 的这个代码 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 把他替换成这个,就好了 <meta name="vi ......
Vue CLI 安装
安装这个新的包: npm install -g @vue/cli 你还可以用这个命令来检查其版本是否正确: vue --version 启动界面 vue ui ......
[转].Net2.0连接PG数据注意事项
.Net2.0连接PG数据注意事项 第一次用.net操作PG[.NET2.0] 一:Npgsql版本问题 1:如果是.net2.0 建议用2.0.11.0[NuGet搜索npgsql第一个的最低版本] 如果是.net3.5 最高只能到2.2.6 2.2.7就需要.net4了 二:SqlHelp操作 ......
前端Vue自定义精美商品分类组件category 可用于电商应用分类页面
随着技术的不断发展,传统的开发方式使得系统的复杂度越来越高。在传统开发过程中,一个小小的改动或者一个小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,我们采用了组件化的开发模式。通过组件化开发,可以有效地实现单独开发,单独维护,而且它们之间可以随意的进行组合。大大提升 ......
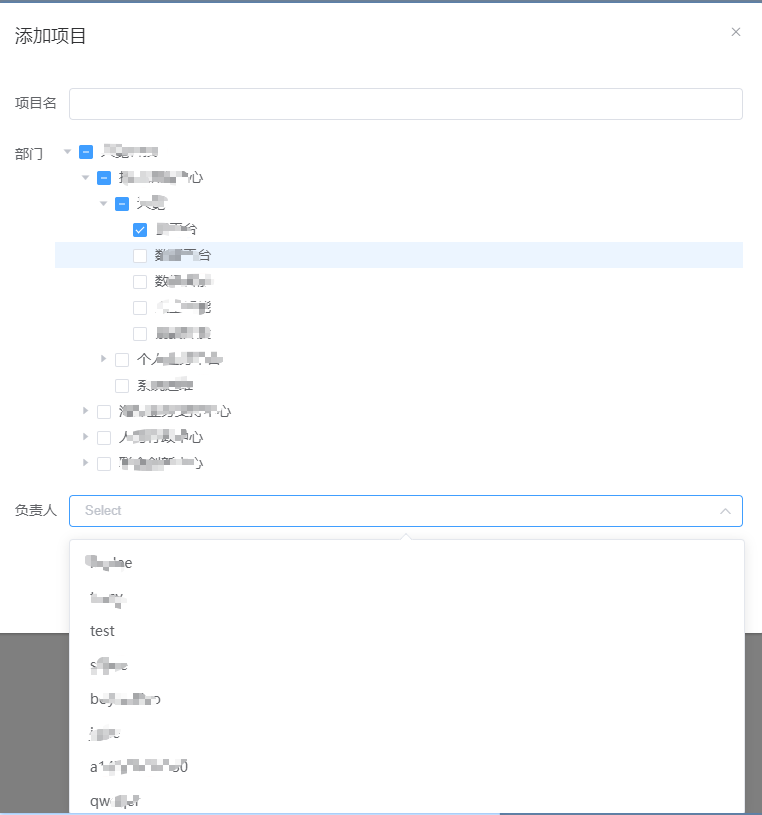
vue + ele 下拉选择框和下拉多选选择框处理
效果图如下:  取消 确定 
<script src="https://cdn.bootcdn.net/ajax/libs/eruda/2.3.3/eruda.min.js"></script> <script>eruda.init()</script> ......
Vue h5实现跳转百度、高德地图
1、在index.html文件引入js <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=3e4d1229e928904d97938107acc0305b&plugin=AMap.Geocode ......