事项vue cli 01
Uniapp + Vue3 引入高德小程序插件js文件失败
## 问题描述 使用uni app模板开发微信小程序过程中引入高德地图小程序插件失败, 先看代码: ``` import amap from "@/lib/amap-wx.130.js";//引入高德地图小程序插件 ``` 报错: `SyntaxError: The requested module ......
使用Blinker控制esp01s Relay继电器模块
目录 一、ESP-01s和ESP-01区别外观区别电路区别 二、ESP-01s引脚管脚示意图管脚功能定义电路原理图 三、控制esp01s Relay安装blinker arduino库申请Secret KeyDemo控制继电器通断 四、程序烧录参考 一、ESP-01s和ESP-01区别 ESP826 ......
01-Harris角点检测,棋盘格的角点定位
实现对如下棋盘格的交点定位: Halcon代码实现: 1 read_image (Image, 'C:/Users/AI-113/Desktop/3C0BE0BC-63C2-47da-AAC1-25420E6BAA51.png') 2 3 dev_set_color('red') 4 P:=[] 5 ......
html学习day01
# 前端学习笔记 ```html 告诉浏览器用的是html5版本 和页面相关的写在head标签中 页面的主体部分 ``` ## 一 - `` 网页标题 - ` ~ ` 标题标签 - `` 段落标签 - `` 换行标签 - ` ` 一个空格 - `©` 版权符号 - `` 水平线 - ......
[完整]流程解决Vue3项目搭建步骤
# Vue3项目完整搭建步骤 ## 一、 使用vite创建vue3项目 `npm init vue@latest` 或者`npm create vite@latest`进行初始化项目并创建项目名称code,进入code目录进行基本部署。 `cd code`、`npm install` 、`npm r ......
01.初识FLASK框架
[TOC] Flask是使用Python编写的Web微框架。Web框架可以不用关心底层的请求响应处理,更加方便、高效的编写Web程序。因为Flask框架简单且易于扩展,所以被称之为微框架。 Flask有两个主要依赖: 1. WSGI(Web服务器 网关接口)工具集 WSGI(Web Server G ......
vue项目创建以及基础项目使用
利用脚手架 1.创建一个文件夹到d盘文件名为vuetest 2.打开cmd,输入d: 进入d盘,输入cd vuetest 进入该文件夹,进入后执行vue create vue01创建一个叫vue01的项目。 一。安装element-ui npm i element-ui -S 在main.js文件下 ......
这可能是 Vue 接入百度地图的最佳组件了
大家好,我是程序视点的小二哥! 最近负责的一个Vue项目中需要调用百度地图API做定位、检索等需求。 按照百度地图官方 API 的接入文档,很多功能需要需要改造、封装,实在太繁琐了。 经过查阅对比,最后发现了`Vue Baidu Map`这个好用的组件。 放在import store form "../store"之前并不会生效, 因为执行的时候会扫描整个文件,把import都放置在一起先执行,所以单纯的移动位置没有 ......
4-7-vue框架-第三方ui组件elementui-el-select组件change事件获取label的值
Element的el-select组件change事件获取label的值 在如下el-select组件的代码中,要想在change事件时获取label的值。 ``` ``` # 方法1:修改:value的值 我们可以修改:value的值为"{value:item.opinionId,label:it ......
记录--Vue 2和Vue 3:谁将成为前端界的披萨与汉堡之争?
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 在前端开发的世界里,Vue.js一直是一个备受追捧的框架。随着Vue 3的发布,开发者们开始热烈讨论它与Vue 2之间的差异和优势。就像披萨和汉堡一样,这两个版本都有自己独特的特点和追随者。那么,Vue 2和Vue 3到底谁才能在前端界赢 ......
vue3 登录添加图形验证码
### 1. 新增组件 `IdentifyCode.vue` ,使用canvas绘制验证码内容: ``` ``` ### 2. 引入组件并使用: ``` 用户登录 登录 ``` ``` import IdentifyCode from "@/components/IdentifyCode.vue"; ......
由浅入深:Stable-Diffusion 原理解析01 —— 基本概念的介绍
## 由浅入深:Stable-Diffusion 原理解析01 —— 基本概念的介绍 由于实习工作需要,最近一段时间的学习,自己也对 Stable-Diffusion 有了一些基础的理解,在学习和阅读论文的过程中,发现信息比较碎片化,于是决定产出一个 SD 原理的系列解析。 本系列相比于本人之前的代 ......
01、低噪声放大电路设计——ATF-54143
内部包含低噪声放大器电路设计所需的atf54143模型以及ATC公司电容电感S2P文件-嵌入式文档类资源-CSDN文库https://download.csdn.net/download/weixin_42340855/858819100、知识储备 一个低噪声放大器(LNA)的核心指标就是噪声系数和 ......
Vue2系列教程——计算属性 computed
Vue2 计算属性 computed <template> <span>{{fullName}}</span> </template> <script> data: { firstName: '张', lastName: '三' }, computed: { fullName: { // get有什 ......
关于thinkphp +vue index部署宝塔,遇到的问题和解决方案
1、 首先打开宝塔面板里的文件,把thinkphp打包成压缩文件,上传自己新建的目录下,并双击解压(如图 一) 图一 2、win+R cmd进入到vue-element-admin项目的根目录下,执行打包命令(npm run build:prod),打包完成之后根目录下会多出一个dist文件(如图二 ......
关于vue组件定义一些新手问题
本人新手如有说错,请大佬指教谢谢 问题描述 因框架选择问题,父组件调用dialog时外层dialog显示为true,而我的内部dialog在初始化时候会显示为true,而这样就会导致我的内部dialog关闭时,内部为false然后导致回到父组件时在进入内部dialog时没有初始化就会不显示内部dia ......
vue2教程系列第十节-v-for指令
v-for指令,即列表渲染 在数据项里,我们首先定义一个列表数组: list: ["apple", "pear", "banana"] 在页面上我想把这几个水果名展示在li里面,如何做呢?我们可以这样做,利用v-for指令: <ul> <li v-for="item in list">{{ item ......
vue绘制思维导图
## 前言 在做web的思维导图功能时,搜索了一些开源项目,在这里整理记录一下 ## 正文 ### vue-power-tree > **vue3** > github: [https://github.com/yj-liuzepeng/vue-power-tree](https://github. ......
Vue项目常见问题处理
开发环境推荐使用node 14版本,可以尽可能的减少版本兼容导致的问题。 安装依赖包报错 大部分安装依赖包错误是编译环境不完整引起的(例如:gyp相关错误),请确保编译环境安装完整(以管理员身份运行cmd): npm install --global --production --verbose w ......
Vue+springboot集成PageOffice实现在线编辑Word、excel文档
# 说明: PageOffice是一款在线的office编辑软件,帮助Web应用系统或Web网站实现用户在线编辑Word、Excel、PowerPoint文档。可以完美实现在线公文流转,领导批阅,盖章。可以给文件添加水印,在线安全预览防止用户下载和复制文件等 # 一、环境要求 前端Vue项目:Nod ......
Codility / LeetCode的重要性与注意事项
Codility / Leetcode 不只会针对回答内容给出最终分数,也会一并记录解题的过程供面试官参考; 相较于现场考试,Codility / Leetcode可以省下更多时间,也能让求职者在最熟悉的环境发挥实力。 进行测验前 先查看Codility / Leetcode FAQ,并完成demo ......
详解vue中多个有顺序要求的异步操作处理
本文讲解如何在 Vue.js 应用中处理多个具有顺序要求的异步操作。可能的场景包括:一个 Ajax 请求需要得到一个 token 并在其成功返回后才能进行;多个 Ajax 请求需要按特定顺序进行。对于这种情况,我们可以使用 Promise、async/await、发布订阅模式等技术手段来处理。 Pr ......
2-Vue核心技术
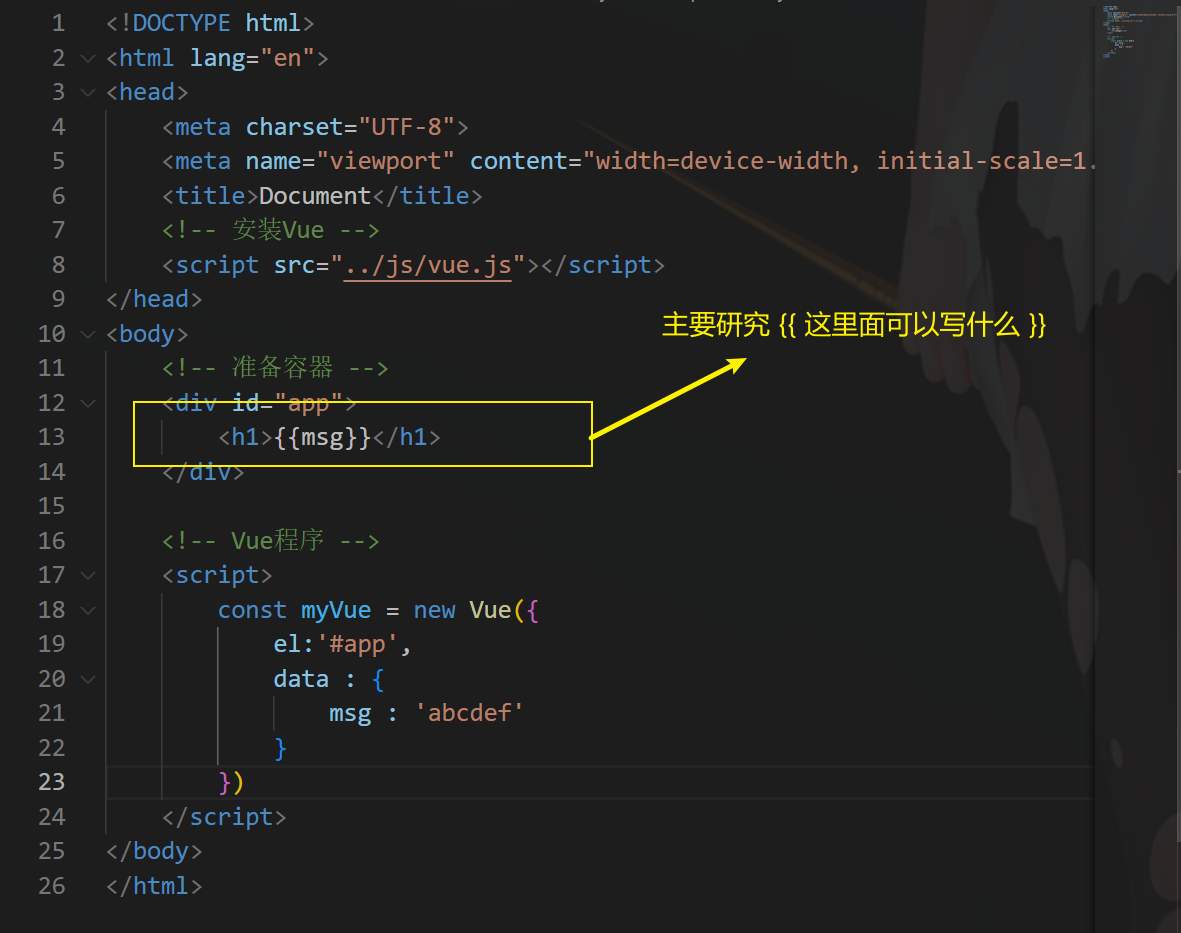
# 1. 模板语法 ## 1.1 模板语法之插值语法  > 主要研究:{{这里可以写什么}} 1. 在 data 中 ......
代码随想录训练营 Day01- 数组(上)
概述 第一天主要学习的是数组相关的内容,相关学习的内容包括数组的基本特性的学习,二分搜索方法的学习。 数组特点 数组的基本特点包括: 下标从 0 开始 内存连续性(Java 中定义数组需要直接声明其空间大小) 数组元素不可以删,只能覆盖 ArrayList 底层是数组实现,其实际上应该叫一种容器 二 ......
【Vue】vue获取dom元素
vue中准确的拿到那个元素用ref,ref是绑定给子组件 <普通元素也可以绑定ref> ref如果是绑定在组件中的,那么通过 this.$refs.ref 的name获取到的是一个组件对象ref如果是绑定在普通的元素中的,那么通过 this.$refs.ref 的name获取到的是一个元素对象 ht ......
vue-element-admin改为从后台拿动态指令权限(按钮)- 下
改为从后台拿动态指令权限,大概如下步骤: 1、后台修改接口返回 指令权限 数据 2、修改 src/store/modules/permission.js 修改 generateRoutes,添加保存 指令权限 3、修改验证指令去权限方法(checkPermission: src/utils/perm ......