交互式expect
linux debian 配置 vim和系统粘贴板交互 复制粘贴内容
执行后查看 vim --version|grep clipboard clipboard 前面是减号 -,表示不支持系统剪贴板。 如果不支持需要执行: apt-get install vim vim-scripts vim-gtk vim-gnome (vim-gnome 可以不装) 然后: vim ......
minio报错:Unable to use the drive /data: Drive /data: found backend type fs, expected xl or xl-single - to migrate to a supported backend visit https://min.io/docs/minio/linux***
docker安装minio,minio是最新的,使用命令:`docker pull minio/minio` 如下: 实现与移动UI的各种基于语言的交互的可行性。最近预先训练的LLM,例如手掌... ......
组态王7.5和SQLsever数据库交互
01 要完成的功能任务 (1)组态王与SQL数据库建立连接将数据存入数据库中; (2)使用组态王查询数据库中存储的数据并显示在列表中。 02 软件 组态王7.5、SQL server 2016 03 实现方法 1、组态王新建工程,然后新建记录体(图1所示) 2、建表格模板(创建数据库表格用的)如图2 ......
使用 PyAutoGUI 库在 Python 中自动化 GUI 交互
PyAutoGUI是一个很棒的模块,用于自动化Python应用程序中的图形用户界面交互。它使开发人员能够模仿用户输入并自动执行重复操作,使其成为测试、数据输入和其他需要与 GUI 交互的工作的理想选择。PyAutoGUI是一个跨平台的库,支持所有主要的操作系统,如Windows,Linux和macO ......
【开源三方库】Aki:一行代码极简体验JS&C++跨语言交互
开源项目 OpenHarmony 是每个人的 OpenHarmony 一、简介 OpenAtom OpenHarmony(以下简称“OpenHarmony”)的前端开发语言是ArkTS,在TypeScript(简称TS)生态基础上做了进一步扩展,继承了TS的所有特性,是JavaScript(简称JS ......
故障转移群集和AD域之间的交互
# 1 故障转移群集和域控简介 **AD全文为Active Directory,在微软中常见到AD域服务(AD DS)和AD域控两种名词,安装了AD域角色之后,并在此服务器上创建了林和域(一个林内可以有多个域),该服务器即成为域控。** 域控中存储了一系列对象,包括:用户、组、计算机、域、组织单位和 ......
4个将Pandas换为交互式表格Python包
Pandas是我们日常处理表格数据最常用的包,但是对于数据分析来说,Pandas的DataFrame还不够直观,所以今天我们将介绍4个Python包,可以将Pandas的DataFrame转换交互式表格,让我们可以直接在上面进行数据分析的操作。 Pivottablejs Pivottablejs是一 ......
【补充】前后端交互的三种方式
# 【补充】前后端交互的三种方式 - 前后端要打通 》从前端发送ajax 》核心:使用js发送http请求,接收返回 - 使用原生 JavaScript 发送 Ajax 请求 - 这是一种传统的方式,通过使用 JavaScript 的 XMLHttpRequest 对象来发送和接收数据。 - 开发者 ......
【三】Vue之后端交互
# 【一】与后端交互 - ajax ## 【1】版本1 - 出现了跨域问题 ### (1)前端:index.html ```html Vue与后端交互 - 出现了跨域问题 加载数据 ``` ### (2)后端:main.py ```python from flask import Flask # 这 ......
【四】Vue之前后端交互及跨域问题
# 【一】跨域问题详解 ## 【1】详解 - 跨域问题指的是在Web开发中,当一个网页上的脚本试图访问不同源(协议、域名或端口不同)的资源时所产生的安全限制。 - 这是由于浏览器的同源策略所导致的。 - 同源策略是一种安全机制,其目的是保护用户数据的安全。 - 根据同源策略,一个网页只能与同一来源的 ......
FreeSWITCH添加自定义endpoint之媒体交互
操作系统 :CentOS 7.6_x64 FreeSWITCH版本 :1.10.9 之前写过FreeSWITCH添加自定义endpoint的文章: https://www.cnblogs.com/MikeZhang/p/fsAddEndpoint20230528.html 今天记录下endpoint ......
前端交互
之前写的关于交互的思考,原文链接 https://mp.weixin.qq.com/s/xQyjWxcARMgZfEkuAXpCGw 以下是一些延伸链接: 规范参考:https://www.zcool.com.cn/work/ZNDQyMzc3NTY=.html https://www.zcool. ......
交互式数据分析
1、安装conda 类似npm的n https://www.jianshu.com/p/544a4c8a8186 # 安装python 以及依赖 conda create -n joy python==3.10.10 # 激活环境 conda activate myenv 2、安装交互式数据分析包s ......
模型:Django与Mysql交互
1、创建数据库用户 前提是已经在本机或者服务器上安装了mysql。 create database slw; create user 'slw'@'%' identified by 'pwd' grant all privileges on slw.* to 'slw'@'%' identified ......
使用expect实现shell自动交互
安装expect ``` sudo apt install expect ``` 要执行的脚本 ``` #!/bin/bash # cpao.sh ssh-keygen -f "/home/lyq/.ssh/known_hosts" -R "192.168.1.10" scp sd.sh ao_ap ......
TypeChat源码分析:基于大语言模型的定制化 AI Agent 交互规范
本文通过分析源代码,探讨了typeChat 的 Prompt 的核心以及如何自定义大模型接口以及改造,为定制化开发互动式 AI Agent 提供便捷的解决方案,例如集成不同的大语言模型、提高灵活性,并调整输出以适应特定场景,这对于在游戏中通过 AI Agent 实现多样交互至关重要。 ......
raise JSONDecodeError("Expecting value", s, err.value) from None json.decoder.JSONDecodeError: Expecting value: line 1 column 73 (char 72)
json.loads()函数只能将一个合法的JSON字符串转换为相应的Python对象(例如字典、列表等)。它无法处理包含多个JSON字符串的字符串 第一种str='{"code": 9999, "data": "", "flag": "11", "msg": "该用户不存在!", "success ......
利用EasySQLMAIL的“交互式查询任务”快速实现简单的B/S结构数据查询工具
不写代码,如何在10分钟内做一个数据查询界面?本文介绍利用EasySQLMAIL的“交互式查询任务”快速实现简单的B/S结构数据查询工具。 ......
网站创建004:跟用户交互的标签
input 系列: <body> <input type="text" /> <!--文本输入框--> <input type="password" /> <!--密码输入框--> <input type="checkbox" /> <!--复选框--> <input type="checkbox" ......
React主要用于构建UI,React UI框架使交互式的UI变得容易
优秀的 React UI框架,可以为你节省开发时间、提高开发效率,统一设计语言。还在为你的项目寻找高质量的 React UI 框架吗?为了让你更轻松地找到好用的UI框架,Pixso精心挑选了6个优秀的React UI框架选项,并展开诉说了每个 UI 框架的不同功能和用户友好性,以便你可以选择最适合你 ......
TypeError: error setting argument 2 - writePointer: Bufferinstance expected as third argument
electron ffi 调第三方动态库报“TypeError: error setting argument 2 - writePointer: Bufferinstance expected as third argument” 原因是我定义了一个结构体,调函数传参数需要传这个结构体的指针 co ......
【FAQ】关于无法判断和区分用户与地图交互手势类型的解决办法
### 一. 问题描述 当用户通过缩放手势、平移手势、倾斜手势和旋转手势与地图交互,控制地图移动改变其可见区域时,华为地图SDK没有提供直接获取用户手势类型的API。 ### 二. 解决方案 1. 华为地图SDK的地图相机有提供CameraPosition类,此类包括所有相机位置参数,如位置、方位、 ......
Schema-validation: wrong column type encountered in column [NAME] in table [BUS]; found [nvarchar2 (Types#NVARCHAR)], but expecting [varchar2(255 char) (Types#VARCHAR)]
属性的类型出错 NVARCHAR 和 VARCHAR 不同 @Column(name = "NAME", columnDefinition = "nvarchar2(50)") private String name; ......
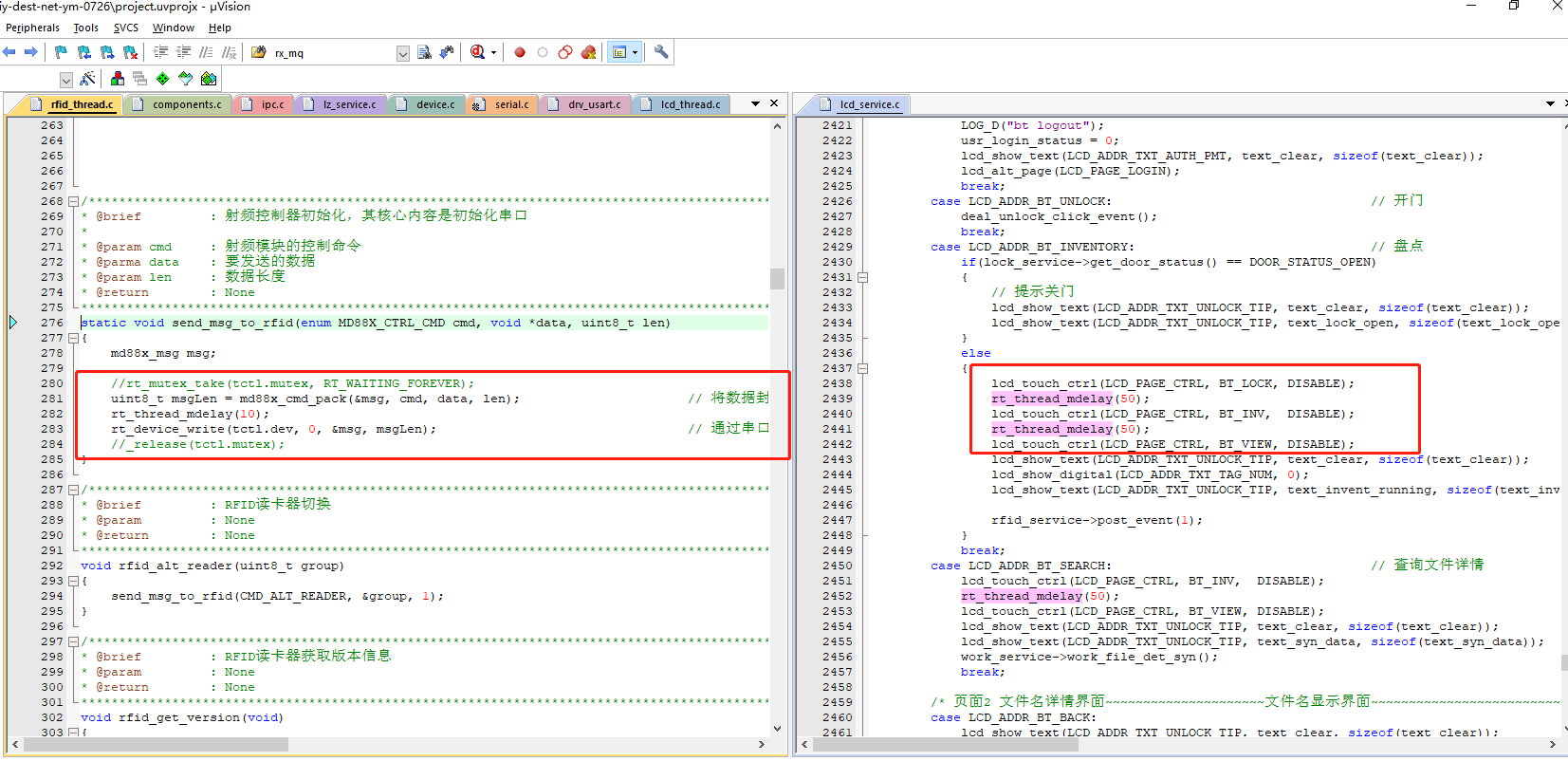
与屏幕、读卡器模块交互,注意模块反应时间
 与屏幕、读卡器模块交互,需要遵守时序(不说你发送指令后,模块一定会返回,太频繁发送,模块不会返回,情况 ......
python主题建模可视化LDA和T-SNE交互式可视化|附代码数据
全文下载链接:http://tecdat.cn/?p=6917 我尝试使用Latent Dirichlet分配LDA来提取一些主题。 本教程以自然语言处理流程为特色,从原始数据开始,准备,建模,可视化论文。 我们将涉及以下几点 使用LDA进行主题建模使用pyLDAvis可视化主题模型使用t-SNE可 ......
用户交互Scanner
# 用户交互Scanner - java.util.Scanner是Java5的新特征,可以通过Scanner类获取用户的输入 ## 基本语法 ```java public class Demo { public static void main(String[] args) { Scanner s ......
前端请求报错:'JSON parse error: syntax error, expect {, actual e…1, line 1, column 2selectUid%5B%5D=VluJeA9upFXgJD', code: '500'}
1、如果不用 JSON.stringify(inputJson) 包起来就会报错 let inputJson = {"selectUid" : selectUid}; var response = await $.ajax({ type: 'POST', url: 'xxx', data: inpu ......
SyntaxError: Expected property name or ‘}‘ in JsoN atposition 1
1、在代码中通过JSON.parse()进行转换,发现如下图所示报错了。其实主要原因是单引号和双引号引起的问题。如果转义的字符串进行了赋值,那么上面一层代码会多了一层的转义。这里加2个JSON.parse()是因为,第一次转换的时候还是个字符串。我们要在json字符串前后手动加上双引号,然后在进行J ......