企业内训 一体 解决方案 方案
局域网通讯app有哪些?企业在选择的时候需要考虑哪些因素?
随着科技的不断发展,人们的通讯方式也在不断地更新换代。在现今社会中,人们无论是工作还是生活,都需要经常进行通讯。而对于一些公司或者团队内部来说,局域网通讯app成为了他们不可或缺的工具。那么,局域网通讯app有哪些呢? 飞鸽传书 飞鸽传书是一款专门为局域网通讯设计的软件。它可以在局域网内进行快速的消 ......
解决启动jar包报错:错误找不到或无法加载主类 jar
#### 错误: 找不到或无法加载主类 jar ##### 问题描述: 在使用springboot框架对项目打包后,手动使用命令java -jar 包名启动jar包,报错:错误: 找不到或无法加载主类 jar。 网上找了各办法,都是加maven插件,打成可执行jar包 ``` org.springf ......
uboot 能 ping 通但是tftp连不上的问题解决
我的uboot可以ping通,但是使用 tftp 传输的时候就会出现下面的情况 1.尝试重启tftp服务器 此时有可能是在配置主机的网段信息等以后没有重启tftp服务器。可以使用service tftpd-hpa restart 命令进行重启尝试。 这部分问题解决摘录自:https://bbs.cs ......
解决xfreerdp在Ubuntu22.10无法退出全屏问题
最近升级了一下Ubuntu到22.10,然后发现xfreerdp链接上远程计算机后,无法通过快捷键退出全屏,我们可以在terminal命令中添加dynamic-resolution 参数即可; ``` xfreerdp /multimon /u:common\\mango /p:***** /v:1 ......
SQLServer 报错:用户、组或角色'XXX' 在当前数据库中已存在. 错误:15023解决方法
分析: 将数据库恢复到其他服务器时,数据库中包含一组用户和权限,但可能没有相应的登录或者登录所关联的用户可能不是相同的用户。 这种情况被称为存在“孤立用户”。此时是不能通过新建登录或者是对同名登录授予对应数据库的“用户”权限来解决登录问题, 因为SQLServer会报出“错误15023:当前数据库中 ......
进行图片识别后传入接口问题提出与解决
首先,对于Android内的代码进行带入,可以实现, 后来,进行数据格式输出的筛选,目前人工智能给出的答案格式不同,利用正则表达式提取不全,但可以提取,另外,在查找可以语法格式来针chatgpt,以实现结果的规范输出。 还有一个很悲伤的事,接口被停了,看看博主进行维护的怎么样,可以的化这个项目还是可 ......
hadoop集群搭建后,启动集群后网络畅通,却无法访问web页面的解决办法
# hadoop集群搭建后,启动集群后网络畅通,却无法访问web页面的解决办法 > 问题引入:在学习hadoop搭建完全分布式集群时,已经集群配置了4个核心文件,并且启动所有相关进程,在使用jps命令检查进程,该集群启动完整正常,但是无法访问hdfsweb页面和yarnweb页面,我尝试了ping通 ......
Windows server 2022 优化方案 仅供参考 命令行实现
计算机配置,Windows设置,安全设置,帐户策略,密码策略:"密码必须符合复杂性要求",设置为"已禁用 命令行实现 您可以通过以下命令行来禁用 Windows Server 2022 的“密码必须符合复杂性要求”密码策略: 打开 PowerShell 控制台。 输入以下命令并按 Enter 键运行 ......
解决方案 | 图片如何旋转0.5度
背景:由于扫描件的时候扫描歪了,为了纠正(小于1度)的误差,使得图片保持水平。所以需要一个精确旋转图片的软件(word只能旋转整度数,最小是1度)。 为此,我先问了ChatGPT,他说以下4个可以: 有很多软件可以精确旋转图片,以下是其中一些: Adobe Photoshop - 这是市场上最受欢迎 ......
WMTS以及TMS地图切片方案详述和比对
一、绪论 地图切片是一种将整幅的地图按照一定的规则拆分成具有行列编号的网格的方案,对于矢量地图而言其好处是可以根据需要显示的范围只绘制对应网格内的要素从而减少渲染压力,对于栅格地图而言则是可以减少一次性请求(或者读取)的数据量,从而更高效的显示区域内的地图。 瓦片地图金字塔模型则是基于地图切片诞生的 ......
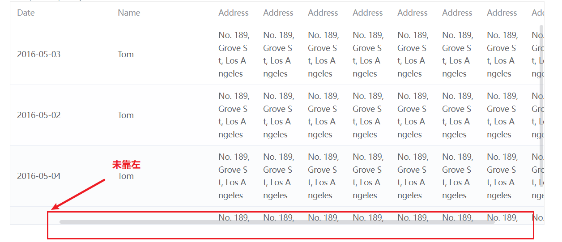
【element-plus】Table表格横向滚动条显示不正确解决办法
## 滚动条bug展示如下:  ## 造成bug原因排查: 由于对`Table`表格进行了二次封装,传递 ......
python pip超时解决方案
[toc] ##python pip超时解决方案 当执行 pip3 install 命令时出现超时错误,通常是由于网络连接不稳定或网络速度较慢引起的。为了解决这个问题,你可以尝试以下方法: ###使用 -i 选项指定 pip 源 可以使用 -i 选项指定 pip 源,以加速包的下载和安装。你可以选择 ......
经纬恒润新产品系列 | 行泊车一体产品家族
凭借多年L2量产经验,经纬恒润将自动驾驶行车域控制器和自动泊车域控制器做了优势组合,推出了一系列低成本、中低算力的行泊车一体解决方案,很好地契合了市场需求,助力高级自动驾驶功能落地应用。 ......
WebUploader中实现文件上传下载的三种解决方案(推荐)
这里只写后端的代码,基本的思想就是,前端将文件分片,然后每次访问上传接口的时候,向后端传入参数:当前为第几块文件,和分片总数 下面直接贴代码吧,一些难懂的我大部分都加上注释了: 上传文件实体类: 看得出来,实体类中已经有很多我们需要的功能了,还有实用的属性。如MD5秒传的信息。 public c ......
Zerto 10.0 发布 - 勒索软件防护、灾难恢复和多云移动性的统一解决方案
Zerto 10.0 发布 - 勒索软件防护、灾难恢复和多云移动性的统一解决方案 请访问原文链接:,查看最新版。原创作品,转载请保留出处。 作者主页:[sysin.org](https://sysin.org) :技术实现
在原始数据中,是以一个数组的形式返回节点信息及依赖关系。所以,需要对数据进行处理形成图所需要的数据,同时,利用多个 map 对数据进行存储,方便后续对数据进行检索,减少时间复杂度。 实例节点的样式需要通过基础图形 Text(文本)、Rect(矩形)、Icon(图标)进行组合,以达到我们的设计要求。 ......
解决 AttributeError: 'str' object has no attribute 'decode'. Did you mean: 'encode'?(query = query.decode(errors='replace')引起的问题)
AttributeError: 'str' object has no attribute 'decode'. Did you mean: 'encode'? 运行django项目,出现上面错误的提示信息 我用的是 python3.10.11 + Django2.2.4 解决这个问题只需要改虚拟环境 ......
解决 VS2022 .NET 7 项目中的 T4 模版无法引用其他程序集的问题
搜索 `devenv.exe.config` 文件. 一般在 `C:\Program Files\Microsoft Visual Studio\2022\*\Common7\IDE\devenv.exe.config` 修改无效的话再修改AppData下的 `C:\Users\*\AppData\ ......
vue中实现文件上传下载的三种解决方案(推荐)
一、概述 所谓断点续传,其实只是指下载,也就是要从文件已经下载的地方开始继续下载。在以前版本的HTTP协议是不支持断点的,HTTP/1.1开始就支持了。一般断点下载时才用到Range和Content-Range实体头。HTTP协议本身不支持断点上传,需要自己实现。 二、Range 用于请求头中, ......
企业敏捷开发的三种落地实践途径
随着互联网科技的飞速发展,数字化浪潮正冲击着每一家企业,软件开发成为了企业数字化转型中的核心问题。面对着近年来的疫情、国内政策导向调整和经济转型等一系列重大事件,企业面对着全世界最动态、最复杂、演化最快及不确定性最高的市场环境,因此降本增效,实现敏捷开发是数字化转型的必需。 敏捷开发是相对于传统软件 ......
No manual entry for ls终极解决办法
No manual entry for ls解决办法,最后一种方法一定能解决你的问题 步骤一:确认man是否已经安装 #which man /usr/bin/man 返回此行,证明已经安装 步骤二:确认命令是否是标准命令 type -a ifconfigifconfig is /usr/sbin/i ......
JavaScript中实现文件上传下载的三种解决方案(推荐)
以ASP.NET Core WebAPI 作后端 API ,用 Vue 构建前端页面,用 Axios 从前端访问后端 API ,包括文件的上传和下载。 准备文件上传的API #region 文件上传 可以带参数 [HttpPost("upload")] public JsonResult upl ......
[Linux学习]NAT模式下虚拟机和主机无法互相ping的问题解决
主机操作系统:windows11 虚拟机操作系统:centos7、kali vmware版本:16 (27条消息) 超详细虚拟机与主机网络连接以及互Ping不通问题的解决_虚拟机无法ping通主机_一只傻阳阳的博客-CSDN博客 通过此连接中的教程,事实上几乎没有进行什么配置,仅配置了centos7 ......
ERROR 1698 (28000): Access denied for user ‘root’@'localhost’解决方法
1、问题描述在使用如下指令进入mysql shell界面时: mysql -u root -p 报错:ERROR 1698 (28000): Access denied for user 'root'@'localhost' 参考博客:出现ERROR 1698 (28000): Access den ......
关于微信小程序原生组件与uniApp混合开发过程遇到的问题与解决方式
前言: 在实际开发过程中,尤其是小程序的开发,我们常常会遇到一些在文档中解决不了的问题,在这里,我就浅谈一下我遇到的一些问题 1.小程序的构建框架是uni-app,却突然被要求用原生的微信小程序代码来开发,到最后要整合到uni-app里面 这个整合问题,uni-app官网就有解决方式,这里就不多说, ......
js中实现文件上传下载的三种解决方案(推荐)
IE的自带下载功能中没有断点续传功能,要实现断点续传功能,需要用到HTTP协议中鲜为人知的几个响应头和请求头。 一. 两个必要响应头Accept-Ranges、ETag 客户端每次提交下载请求时,服务端都要添加这两个响应头,以保证客户端和服务端将此下载识别为可以断点续传的下载: Accept-R ......
前端中实现文件上传下载的三种解决方案(推荐)
对于大文件的处理,无论是用户端还是服务端,如果一次性进行读取发送、接收都是不可取,很容易导致内存问题。所以对于大文件上传,采用切块分段上传,从上传的效率来看,利用多线程并发上传能够达到最大效率。 本文是基于 springboot + vue 实现的文件上传,本文主要介绍服务端实现文件上传的步骤及 ......
转载--5G O-RAN 一体式小基站硬件白盒化的参考架构
摘要: O-RAN逻辑网元,O-RAN的协议切分,O-RAN一体式小基站,O-CU的硬件白盒化[架构](https://so.csdn.net/so/search?q=架构&spm=1001.2101.3001.7020),O-DU+O-RO的硬件白盒化架构。 前文提到,O-RAN的硬件白盒化需要经 ......
Linux查看网卡配置 & 解决乱码问题 & 防火墙设置 & 开放指定端口
vi /etc/sysconfig/network-scripts/ifcfg-ens33 查看网卡配置 Linux有乱码: vim /etc/profile 在最后加入export LANG=en_US 保存退出 export NLS_LANG=AMERICAN_AMERICA.UTF8 expo ......