优先级 继承性css特性
String 有哪些特性
不变性:String 是只读字符串,是一个典型的 immutable 对象,对它进 行任何操作,其实都是创建一个新的对象,再把引用指向该对象。不变模 式的主要作用在于当一个对象需要被多线程共享并频繁访问时,可以保证 数据的一致性。 • 常量池优化:String 对象创建之后,会在字符串常量池中进行缓 ......
Java 8 新特性
# Java 8 新特性 [Java 8 新特性](https://www.runoob.com/java/java8-new-features.html) **主要是函数式编程!** Java8 新增了非常多的特性,我们主要讨论以下几个: - Lambda 表达式 − Lambda 允许把函数作为 ......
笔记-《深入理解java虚拟机-JVM高级特性与最佳实践》
想深入了解虚拟机相关知识,所以买此书学习,记录笔记,用于后续复习查看 本文内容基本摘抄自《深入理解java虚拟机-JVM高级特性与最佳实践》,以供复习之用,没有多少参考价值。想要更详细了解请参考原书。 本书是第二版。基于jdk1.7的,1.7中新增了G1收集器。 第一部分 走近Java 第1章 介绍 ......
使用autofac注册继承特定接口的类或接口
public class MyModule : Module { /// <summary> /// /// </summary> /// <param name="builder"></param> protected override void Load(ContainerBuilder bui ......
How to fix the Tailwind CSS output.css not work All In One
How to fix the Tailwind CSS output.css not work All In One
......
常用的CSS样式
隐藏input输入框的增减按钮/* 谷歌 */ input::-webkit-outer-spin-button, input::-webkit-inner-spin-button { -webkit-appearance: none; appearance: none; margin: 0;} / ......
css flex 布局注意事项
1.父容器主要设置的 属性 flex-flow(flex-direction主轴方向 和 flex-wrap 如何换行 的简写) : 默认为 row nowrap 即 水平左起点 不换行 第一个值的其他可能:row-reverse:水平,右; column:垂直,起点在上沿; column-reve ......
15 CSS总结
##### 15 CSS总结 到此,css的知识就结束了,掌握这些知识,搞爬虫足够了。如果朋友还有兴趣可以去css其他学习网站去看看其他的一些属性用法,(菜鸟教程 https://www.runoob.com/css/css-tutorial.html ),以下是总结的知识点:  ## [Qt开发探幽]QObject、模板继承和多继承 当我们在用Qt开发一个软件框架的时候,在一个正式一点的库或者框架中,我们不可避免地想要使用继承,但是可能当我们开发完一个模块后,会发现一些问题,比如说在编译的时候发现父类会编 ......
CSS基础-2D变形
变形是CSS3中比较颠覆性的特征之一,今天介绍四种2D变形旋转、缩放、倾斜、位移变形。 变形在CSS3用 **transform** 属性 来实现。 ### **transform-origin 属性** transform-origin 表示旋转的原点,默认是在盒子的中心位置(center)。 ! ......
HTML5你必须知道的28个新特性
HTML5有很多的新功能.新代码.非常不错.现在总结一下.仅供参考 1. 新的Doctype 尽管使用<!DOCTYPE html>,即使浏览器不懂这句话也会按照标准模式去渲染 2. Figure元素 用<figure>和<figcaption>来语义化地表示带标题的图片 <figure> <img ......
animate.css动画库
使用CSS3的animation制作的动画效果的CSS集合,里面预设了很多种常用的动画(官网:https://animate.style/) // 安装 npm install animate.css (npm安装) https://unpkg.com/animate.css@3.5.2/anima ......
什么是继承
继承 继承的本质是 对某一批类 的抽象,从而实现 对 现实世界 的更好的 建模。 extands的意思是“扩展”。子类是父类的扩展。 Java中的类只有单继承,没有多继承!(一个儿子只能有一个爸爸,但是一个爸爸可以有多个儿子) 继承是类与类之间的一种关系。除此之外,类与类之间的关系还有依赖、组合、聚 ......
堆(优先队列)
又名优先队列 堆由完全二叉树构成,其每个节点都有一个键值,且每个节点的键值都大于等于/小于等于其父亲的键值 每个节点的键值都大于等于其父亲键值的堆叫做小根堆,否则叫做大根堆。STL 中的 `priority_queue` 其实就是一个大根堆 我们模拟的是**小根堆**,下标从1开始 1是根节点,令$ ......
CSS3新增内容
# [CSS3新增内容](https://www.cnblogs.com/fangchaoduan/p/17661041.html) ## `css3新增内容` - 布局方面新增了`flex布局`、`媒体查询` - 选择器方面新增了 `:first-of-type`,`:nth-child`等选择器 ......
引用css
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。 示例代码: <style> @import "../../common/uni.css"; .uni-card { box-shadow: none; } </style> ......
css语法
CSS 支持 nvue样式 css预处理器 #页面样式与布局 uni-app 的 css 与 web 的 css 基本一致。本文没有讲解 css 的用法。在你了解 web 的 css 的基础之上,本文讲述一些样式相关的注意事项。 uni-app 有 vue 页面和 nvue 页面。vue 页面是 w ......
hdu:Rescue(bfs+优先队列)
Problem Description Angel was caught by the MOLIGPY! He was put in prison by Moligpy. The prison is described as a N * M (N, M 点击查看代码 ``` #include usi ......
13、从0到1实现SECS协议之优先级队列(SECS-I)
## 13、从0到1实现SECS协议之优先级队列(SECS-I) 逻辑和HSMS协议中的优先级队列一样,只不过存储的数据变了而已。 ### 1、并发安全的优先级队列 ```go package queue import ( "secs-gem/common" "secs-gem/secs/packe ......
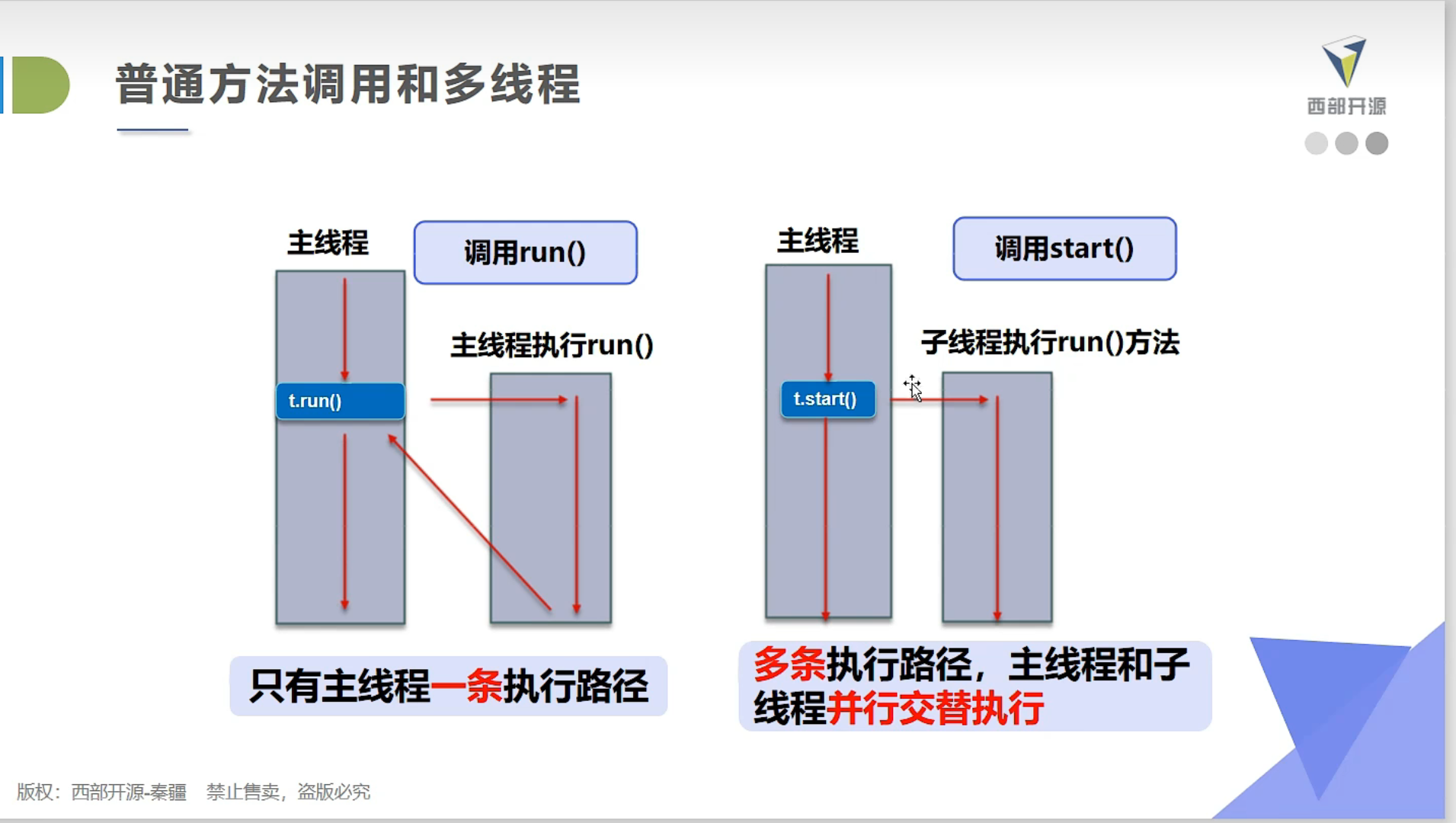
创建多线程继承Thread和实现Runnable以及synchronized的注意事项
## 关于创建多线程继承Thread和实现Runnable以及synchronized的注意事项 1. 以下是利用多线程模拟购票的代码 ```java public class Sell { public static void main(String[] args) { Ticket ticket ......
C++三大特性,封装、继承、多态(二)
继承:继承是指从一个已有的类(基类、父类),创建一个新的类(派生类、子类),子类继承了父类的特征,并且可以有自己的特性,C++的继承体现在类之间 继承的好处:子类既可以复用父类的代码,又可以进行代码的扩展。 从父类继承过来的成员哪些属于子类对象中? 1 #include<iostream> 2 3 ......
03 继承Tread类
 
动态方法与静态方法 # 动态方法 1.绑定给对象的方法 class Student: def run(self): prtin(self) # 类调用绑定给对象的方法:有几个参数就需要传几个参数 Student.run(123) # 对象调用绑定给对象的方法:会自动将对象当做第一个参数传入 obj1 ......
HTML引入CSS的方式
虽然很简单,但久了不用还是容易忘,暂且记一下: 1、html引入css文件之直接在div中使用css样式制作div+css网页 <div style="border:1px red solid;">html引入css文件</div> 说明:html引入css文件的这种方法不建议使用,因为会让页面的标 ......
JavaScript中实现类与类继承
new操作符调用的作用如果一个函数被使用new操作符调用了,那么它会执行如下操作:1.在内存中创建一个新的对象(空对象);2.这个对象内部的[[prototype]]属性会被赋值为该构造函数的prototype属性;(后面详细讲);3.构造函数内部的this,会指向创建出来的新对象;4·执行函数的内 ......
C++的三大特性 ,封装、继承、多态?(一)
C++的三大特性:封装、继承、多态。 一、封装:将属性和行为作为一个整体,表现生活中的事物。一般来说就是把变量和函数一起放在一个类里,此时变量叫做成员变量,函数叫做成员函数。 封装的意义一:将属性和行为作为一个整体,表现生活中的事物。 1 #include<iostream> 2 using nam ......
ASEMI-APT80DQ40BG二极管快速恢复特性及应用
编辑-Z 本文主要介绍了APT80DQ40BG二极管的快速恢复特性以及应用。首先,对该二极管的结构和工作原理进行了简要介绍。接着,详细阐述了其快速恢复特性及其在电源、逆变器和电动汽车等领域的应用。最后,对APT80DQ40BG二极管的优点和未来发展进行了总结归纳。 1、APT80DQ40BG二极管的 ......
CSS技术详解
1 CSS特性介绍 随着数据中心数据访问量的逐渐增大以及网络可靠性要求越来越高,单台交换机已经无法满足数据中心大数据量访问的要求。为了满足数据中心大数据量转发的需求和网络高可靠性需求,提出了交换机堆叠。 CSS是Cluster Switch System的简称,又被称为集***换机系统(简称为CSS ......
列举出css所有的样式选择器
以下是 CSS 中常见的各种样式选择器: 1. 元素选择器:通过 HTML 元素名称选择元素,如 `p`、`div` 等。2. 类选择器(Class Selector):通过 `class` 属性选择一个或多个具有相同类名的元素,如 `.example`。3. ID 选择器(ID Selector) ......
Python 运算符优先级
Python 运算符优先级 所谓优先级,就是当多个运算符同时出现在一个表达式中时,先执行哪个运算符。例如对于表达式a + b * c,Python 会先计算乘法再计算加法;b * c的结果为 8,a + 8的结果为 24,所以 d 最终的值也是 24。先计算*再计算+,说明*的优先级高于+。Pyth ......