优先级 继承性css特性
html+css:一个元素多个类,来抽取相同的属性
如下的图像 其三个box的高度是相同的,且具有浮动元素,因此可以作为一个类来把其属性都放在一起 这种合并其实不难理解,但是我们在整体的代码设计中很难考虑这一点,这个一定要记住!! .child{ height: 200px; float: left; } <div class="box"> <div ......
流程全局引入外部JS、CSS
全局引入,所有流程 E9如果在代码块里面这样: <script type="text/javascript" src="/js/layui-v2.8.13/layui/layui.js"></script> 是引入不了的。 如果想单独在某个流程引入,如下: ......
html+css:“圣杯布局”的设计案例
一、什么是圣杯布局 圣杯布局:左右两个盒子固定宽度, 中间盒子自适应 二、圣杯布局的设计原则: 我们现在来思考自适应这个问题,其本质就是 left 和 right 覆盖一整个大的center, 然后center使用padding把内容左右留出left和right相应的宽度。 可是,现在如何来覆盖呢? ......
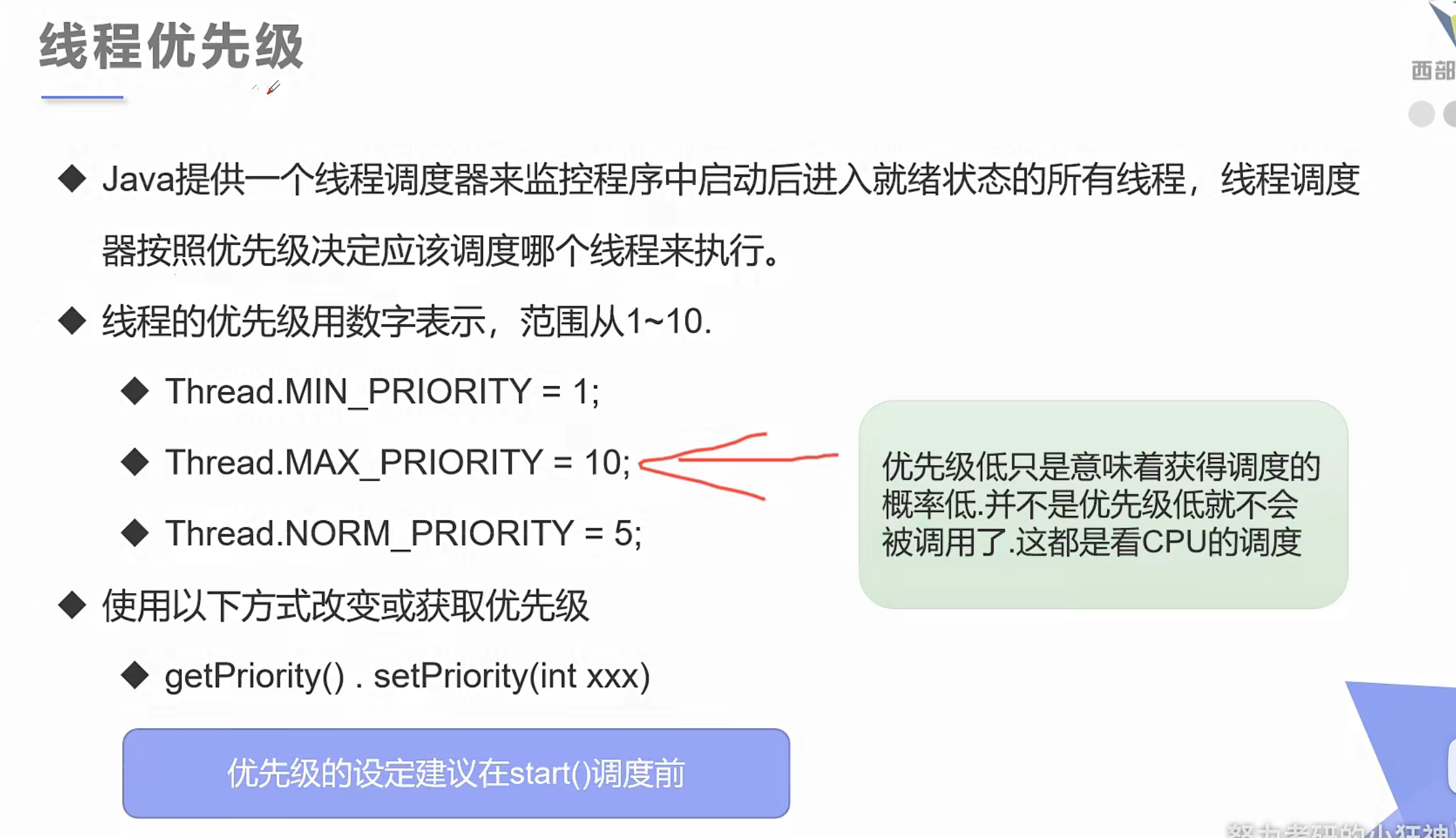
16 线程优先级
 效果纯css实现
1. 文字和图片连续轮播 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>文字和图片连续轮播</title> <style> * { margin: 0; padding: 0; } body{ text-align: cent ......
html+css:滑动门的设计案例
一、什么是滑动门布局? 其代码效果如下所示,其不管中间的文字多长,其图片都可以包含进去!! 二、如何实现滑动门布局? 首先,我们通过背景图片,通过 <a> <span> 关于我们 </span> <a> 这种来将内容包裹进去。 然后对a进行 background-img 左边,然后对span进行 b ......
html+css:padding与margin的应用场景,以及margin上边框合并问题
一、一个困扰自己长久的问题 padding 和 margin 其似乎可以实现相同的效果,但是纠结使用哪一个。 现在一个规定: 若是内嵌关系,则使用padding来调整,若是并列关系,则使用margin来调整! 若是内嵌关系,则使用padding来调整,若是并列关系,则使用margin来调整! 若是内 ......
继承
/*继承的好处:减少重复代码语法:class 子类 : 继承方式 父类class A:public B;A类称为子类或派生类 子类 也称为 派生类 父类 也称为 基类 派生类中的成员,包含两大部分:一类是从基类继承过来的,一类是自己增加的成员。从基类继承过来的表现其共性,而新增的成员体现了其个性 * ......
js_js&css 导入形式
href: <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" /> <link rel="stylesheet" href="./css/font.css"> <link rel="stylesheet" href=" ......
CSS 自定义checkbox样式
小星星 /**checkbox 样式 begin*/ .chkAuto { width: 10px; height: 10px; } .auto_check input[type="checkbox"] + label::before { content: " "; display: inline- ......
CSS radio自定样式
出来是彩色的 radio button .rdo_enabled { vertical-align: middle; margin-top: 5px; font-size: 25px; transform: scale(2); line-height: 60px; background-color: ......
html+css:<a>中嵌入<img>,实现图片链接
这个很好理解,记住 <a> 中不仅可以写标签,还可以嵌入文字。 现在效果如下,在<a>中嵌入了<img>,同时又嵌入了<p>,点击图片和文字段落,其都会直接来进行跳转。 这个是非常重要的,一点也不难,耐心做下去。 ......
html+css:文章居中,图片居中
我们平常要涉及很多居中,现在这个要理解 一、文字内容居中 如下,其宽度居中采用text-align,但其高度居中,则让块高度,和行高度保持一致,此时就可以实现宽度居中 二、图片居中于浏览器,img作为行内块元素是无法实现的! img作为行内块元素,其有行的性质,此时 margin 是没有效果的,如下 ......
封装与继承
1. 封装:将类的某些信息隐藏在类内部,不允许外部程序直接访问,⽽是通过该类提供的⽅法来实现隐藏信息的操作和访问。 2. 封装的两原则 把所有的属性隐藏起来 为允许访问的属性创建相应的⽅法 3. 实现封装的步骤 所有属性修改为private修改,以⽰私有化,即不能被外部访问。 为私有化的成员变量提供 ......
html+css:padding + content 才是盒子的内容大小
这个要知道,我们有padding,这个padding指的是内容(举个例子,背景颜色就不属于内容)。 我们在计算内容的宽高时要记住,如下图的对比,padding的这个要理解 ......
html+css:深入理解 background-img 和 img区别
这俩 background-img 和 img,在图片布局时,我们经常用到,但我们有时很难理解其区别。 简单来说,background-img,其作为背景,图片大小本身无法决定内容的大小!! 简单来说,background-img,其作为背景,图片大小本身无法决定内容的大小!! 简单来说,backg ......
html+css:深入理解“块级元素”、“行内元素”和“行内块”元素
“块级元素”、“行内元素”和“行内块”元素,理解这个,才能深入理解css的盒子模型,这个是非常重要的。 其关键是“宽高”,理解“宽高”,“宽高”,“宽高”!!! 这个是其根本区别,行内元素是由内容撑开,给宽高不起作用!! 一、行内元素只记住 span 和 a 元素即可 如下,什么 dd,dt都是块级 ......
C++运算符优先级
## 所有(可能)运算符 共分为 18 级。 ### 第 1 级 | 运算符 | 含义 | | : : | : : | | `::` | 作用域解析运算符| ### 第 2 级 |运算符|含义| |: :|: :| |`()`|函数调用| |`()`|值构造,即 `type(expr)`| |`[] ......
类的继承
类的继承 1.Java只支持单继承。 2.子类在继承父类后,创建子类的同时会调用父类的构造方法。 3.子类继承父类后可以调用父类创建好的属性和方法。 4.Java不允许同时继承两个父类,但可以进行多代继承如:祖父>父>儿子>孙子。如下: Object类 1.Object类是所有类的父类。 2.创建一 ......
探索STM32F030的低功耗特性及应用场景
TM32F030是意法半导体推出的一款低功耗微控制器,它采用ARM Cortex-M0内核,带有丰富的外设和高度灵活的可编程性,适用于多种应用场景。本文将探索STM32F030的低功耗特性及其应用场景。STM32F030参数详情。 一、STM32F030的低功耗特性 1. 低功耗模式 STM32F0 ......
vue使用animate.css
1.在命令行中执行:npm install animate.css --save 2.main.js 中: import animated from 'animate.css' // npm install animate.css --save安装Vue.use(animated) 3.使用 <di ......
css---3d翻转
简单的一个3d翻转的动画特效: <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .main-img{width: 800px; ......
类与继承及修饰符public 、private 、protected 的使用方法
1.什么是类 类可以理解成为一个模板,通过这个模板可以实例化某一个具体对象 比如说:我们定义一个动物类, 通过这个动物模板可以实例化成为猫或者其他具体的动物 2.类的基本使用 我们需要创建一个动物类; 这个动物有姓名、【默认值小可爱,字符串类型】 年龄、【默认值 20,数字类型】 性别、【字符串类型 ......
HTML5与CSS3实现动态网页(上)
结构标签 article:标记定义一篇文章 header:标记定义一个页面后者一个区域的头部 nav:标记定义导航链接 section:标记定义一个区域 aside:标记定义页面内容部分的侧边栏 hgroup:标记定义文件中一个区块的相关信息 figure:标记定义一组媒体内容以及他们的标题 fig ......
【CSS】CSS笔记
# CSS笔记 CSS就是美化网页的。 CSS是层叠样式表(Cascading Style Sheets)的简称。 有时也称为CSS样式表或级联样式表。 也是一种标记语言。 ## CSS简介 选择器+声明 ```css h1 { color: red; ... } ``` 选择器{属性:值} ### ......
C/C++语言中的优先级比较
#include<iostream> using namespace std; int main(){ freopen("out.txt","wt",stdout); int i; for(i=1;i++<4;); cout<<i; return 0; } 大家可以先看一下这道题,可能第一眼会觉得很 ......
【CSS】画自适应矩形
<html> <style> .box { /* 1. padding-top 根据父容器进行百分比计算数值的 */ /* width: 50%; background: blue; padding-top: 50%; */ /* 2. aspect-ratio: 规定了纵横比,这个纵横比可以用来计 ......
【CSS】画三角形
<html> <head> <title>CSS 绘制三角形</title> </head> <body> <div> <h1>实心三角形</h1> <div class="filled-triangle-1"></div> <div> <h1>等边三角形</h1> <div class="fill ......
【CSS】伪类选择器和伪元素选择器
伪类选择器用于指定所选元素的特殊状态,参考 https://developer.mozilla.org/zh-CN/docs/Web/CSS/Pseudo-classes 伪元素选择器允许你对被选择元素的特定部分修改样式,不会真的修改dom结构,参考 https://developer.mozill ......