优先级 继承性css特性
设置网络接口优先级
设置网络接口优先级:数字越大,优先级越大 framework/opt/net/ethernet/java/com/android/server/ethernet/EthernetNetworkFactory.java /** * A map of TRANSPORT_* types to Trans ......
++与*的优先级
符号优先级 https://blog.csdn.net/yuliying/article/details/72898132 ++的优先级高于*,举例说明 #include <stdio.h> int main(){ int a[5]; int *p = &a[0]; *p = 35; *(p+1) ......
CSS MASK
首先看如下效果: 这种效果看起来很赞,可以做出很酷炫的交互,比如图上这种,还有一种就是引导页 经过我阅读作者的文章,原文地址。 发现其实只要使用两个核心CSS样式就能实现这个效果 分别为: 1. backdrop-filter: blur(5px); -webkit-mask: radial-gra ......
一统天下 flutter - dart: dart 3 新特性(类相关)
> 源码 [https://github.com/webabcd/flutter_demo](https://github.com/webabcd/flutter_demo "flutter_demo") > 作者 [webabcd](http://webabcd.cnblogs.com/ "web ......
一统天下 flutter - dart: dart 3 新特性(元组,解构,switch 的模式匹配)
> 源码 [https://github.com/webabcd/flutter_demo](https://github.com/webabcd/flutter_demo "flutter_demo") > 作者 [webabcd](http://webabcd.cnblogs.com/ "web ......
继承:类型强转、重写equals方法及hashCode()
类型强转 有时候需要将某个类的对象引用转换成另一个类的对象引用,就要进行类型强转。进行类型强转的唯一原因是:要暂时忽略对象的实际类型之后使用对象的全部功能。 首先要明白一点,就是父类型的变量可以引用子类型的对象,而不需要强制类型转换。需要进行强制类型转换的,都是试图让一个父类型的引用转换成子类型的引 ......
介绍一下CSS的盒子模型
CSS的盒子模型有哪些:标准盒子模型、IE盒子模型 CSS的盒子模型区别: 标准盒子模型:margin、border、padding、content IE盒子模型 :margin、content( border + padding + content ) 通过CSS如何转换盒子模型: box-siz ......
纯 CSS 实现波浪效果!
纯 CSS 实现波浪效果! 一直以来,使用纯 CSS 实现波浪效果都是十分困难的。 因为实现波浪的曲线需要借助贝塞尔曲线。 而使用纯 CSS 的方式,实现贝塞尔曲线,额,暂时是没有很好的方法。 当然,借助其他力量(SVG、CANVAS),是可以很轻松的完成所谓的波浪效果的,先看看,非 CSS 方式实 ......
ES 2023新特性速解
ES 2023新特性速解 一、新增数组方法 操作数组的方法 Array.prototype.toSorted(compareFn) //返回一个新数组,其中元素按升序排序,而不改变原始数组。 Array.prototype.toReversed() //返回一个新数组,该数组的元素顺序被反转,但不改 ......
03 CSS快速入门 , 和优势
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>学习css</title> <!--规范,<style>写css,每一个声明,最好使用分号结尾--> 选择器{ 声明1; 声明2; 声明3; } <link r ......
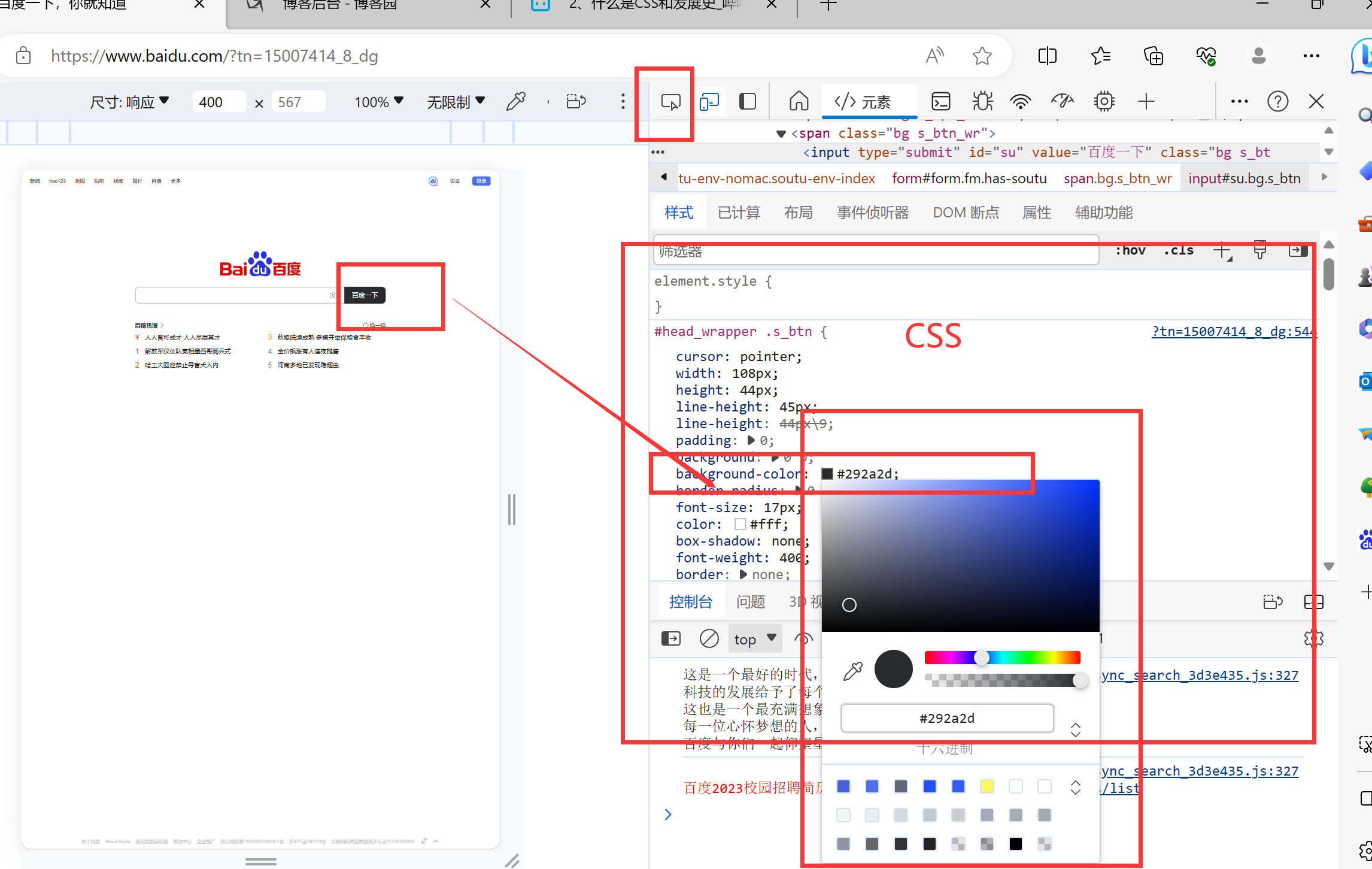
02 什么是CSS 和 发展史
  geopandas 0.14版本新特性一览
本文示例代码已上传至我的Github仓库https://github.com/CNFeffery/DataScienceStudyNotes 1 简介 大家好我是费老师,就在前两天,Python生态中的GIS运算神器geopandas发布了其0.14.0新版本,在这次新版本更新中,不仅是新增了许多矢 ......
ES14新特性揭秘,对前端开发有哪些影响?
ECMAScript 2023也就是ES14已经发布3个月了,还有好多小伙伴没有关注到ES14有哪些变化,本文将为大家梳理下ES14最新规范新增功能:对数组的新增功能,对shebang的支持,对弱引用集合的符号键的扩展。这个版本的都是一些细微的改进,我们一起看看有哪些变更 目录 Array.prot ......
HTML+CSS学习笔记
HTML骨架:(VS Code 可以快速生成骨架:在 HTML 文件(.html)中,!(英文)配合 Enter / Tab 键) html:整个网页 head:网页头部,用来存放给浏览器看的信息,例如 CSS title:网页标题 body:网页主体,用来存放给用户看的信息,例如图片、文字 常用标 ......
CSS重置样式
CSS重置样式,指的是使用CSS来重置浏览器的默认样式。每个浏览器都有一套自己的默认样式,比如在某些浏览器里,<h1>标签的默认字体大小可能是32px,而在其他浏览器里可能是30px。当你使用CSS来重置浏览器的默认样式时,你将能够确保你的网页在所有浏览器中看起来更加一致。 下面是一个常见的CSS重 ......
Java 继承
声明:本文记录基于 JDK 8(8u211)的继承使用规则如果存在错误,请发邮件至2623574740@qq.com 联系我 创作时间:2023-09-17 17:07:01 创作情况:失业第47天,地处成都金牛区 创作者:一口吃不成胖子 抽象类和普通类均可被继承,用final修饰的类不能被继承 用 ......
css 中 color 和 background-color 怎么区分
在CSS中,color和background-color代表了两种不同的样式属性: color:此属性用于设置元素的前景色,即元素内文本的颜色。例如: p { color: red; } 这将使所有<p>标签(段落)内的文本颜色变为红色。 background-color:此属性用于设置元素的背景色 ......
Java 继承与多态
1.子类与父类 子类:由其他类派生出来的类,父类:包含一些共同特征。 子类继承父亲的所有非私有成员。 子类只能继承一个父亲 子类可以直接调用父类的非私有方法。 2.继承语法extend public class Margicion extends Role { @Override public vo ......
一文带你弄懂 CSS 布局知识
大家好,我是树哥。 最近想着学习点前端知识,于是就学习了关于 Web 前端的布局知识,其实就是 CSS 那些事。关于 CSS 其实很早就接触过了,但一直没有沉下心来去学习,所以对于 CSS 布局的东西一直都不成体系。这次趁着重学前端,真正花时间学了一下 CSS 布局的知识点,顺带把知识点总结一下。 ......
写forge插件发现的java16更新的新特性
record 修饰符 public record CombatEntry(DamageSource source, float damage, @Nullable FallLocation fallLocation, float fallDistance) { } 用处 为了简化一些数据类或fina ......
vue3.3.x setup 新实验性特性 defineModel 定义多个属性
由于有些业务组件需要定义多个响应式props,类似这种(比较懒,没上ts),在vue3.3.x以前,如果不用三方库,代码会变得很繁琐 <script setup> const props = defineProps({ modelValue: { type: Object, default: () ......
Java特性有哪些
Java特性:安全性,分布式,简单性,可移植性,面向对象,高性能,多线程,健壮性。 具体的链接如下:JAVA的特性和优势 - 知乎 (zhihu.com){之前的随笔因为观感不好与影响查阅速度被我删除了} ......
css-面试题
1- css中隐藏元素的方法有哪些? display:none; 不显示对应的元素,文档布局中不占控件 visibility:hidden; 隐藏元素,但仍占空间 2- display的值有哪些?分别是什么作用? inline 默认,将元素设为行内元素 block 将元素设为块元素 inline-b ......