使用方法 经验 方法mysql
ThreadLocal在拦截器中的使用
# 前置过滤捕获,写入context中,后置删除 每个request请求都有自己线程独享的数据,所以用到了ThreadLocal ## 1.添加拦截器 ```java @Configuration public class WebConfig implements WebMvcConfigurer ......
Python使用to_csv导出文件时参数注意事项
使用to_csv导出文件时,一定要指定index参数和encoding参数这两个参数; index参数:默认为True,会添加一列标记数据索引。 encoding参数:如果不指定utf_8_sig,使用默认参数值,则导出的文件可能会有乱码或串列。 cake_data.to_csv(r"C:\E\da ......
Python中的Union这个类的使用
在 Python 中,Union 是 typing 模块中定义的一个类,用于表示多个类型中的任意一种类型。Union 类型可以用于表示参数或函数返回值等多种情况下可能的不同类型。 具体而言,Union 类型可以使用 `typing.Union[type1, type2, ...]` 的语法来定义,其 ......
mysql
mysql 中的锁 行锁 select * from tableName where id=123 for share/update 给查询的记录添加 共享锁/排它锁,需要开启事务才生效 行锁包括记录锁、间隙锁、临建锁(=记录锁+间隙锁) InnoDB·以REPEATABLE READ事务隔离级别运 ......
线性插值的计算公式和使用场景
线性插值是一种常用的数学方法,用于在给定一些已知数据点的情况下,通过构造一条直线来估计未知数据点的值。它是插值方法中最简单和最常用的一种。线性插值可以应用于多个领域,包括科学、工程、计算机图形学、金融等。在本文中,我们将介绍线性插值的原理、公式和一些常见的使用场景。 线性插值的原理基于一个简单的假设 ......
使用 Java 代码调用 openAI 的 ChatGPT API
前提:在 https://beta.openai.com/account/api-keys 注册一个自己的 API key. 要在Java Spring Framework中使用OpenAI API,您需要使用一个能够处理HTTP请求的库。其中一个流行的库是Spring RestTemplate库。 ......
CSS-Select 开发包和使用案例分享
CSS-Select 是一个用于解析 CSS 选择器的工具包,它提供了一套完整的 API,可以方便地进行 CSS 选择器的解析和匹配。该工具包是基于解析器生成器 jison 开发的,可以在 Node.js 环境下使用。下面,我们来详细介绍一下 CSS-Select 工具包的作用和使用方法。 ### ......
super()在 Django 模板视图中使用
Django 模板视图用于呈现 HTML 模板并将数据传递给它们以供显示。super()您可以在 Django 模板视图中使用,轻松地从父模板视图继承属性和方法,并根据需要自定义或扩展它们。 Django 模板视图的一种常见用法super()是在get_context_data方法中,该方法用于将数 ......
使用 Angular proxy 解决前端跨域问题
在Angular应用程序的前端部分绕过CORS限制有两个选项:(1)JSONP 和(2)Angular代理。 其中 JSONP 无法设置头部信息,所以如果需要设置头部信息,可以使用Angular代理。 proxy.conf.json文件是Angular应用程序中的一个配置文件,用于配置代理服务器。它 ......
玩转MySQL数据库之SQL优化之慢查询
本系列为:MySQL数据库详解,为千锋资深教学老师独家创作,致力于为大家讲解清晰MySQL数据库相关知识点,含有丰富的代码案例及讲解。如果感觉对大家有帮助的话,可以【关注】持续追更~文末有本文重点总结,技术类问题,也欢迎大家和我们沟通交流! ......
vue this.$route.query 和this.$route.params的使用与区别
一:this.$route.query的使用 #1、传参数: this.$router.push({ path: '/index/detail', query:{itemId: item.id} }); #2、获取参数 this.$route.query.itemId #3、url的表现形式 htt ......
@Validated注解的使用
# @Validated注解 - 修饰controller的入参参数上 - 入参参数内部使用其他细节注解进行判断 # 看样例 ```java @ApiOperation(value = "添加修改ump告警规则") @PostMapping("config") public Result saveO ......
51.使用vue3+vite+typescript+element_plus的setup语法糖实现发送axios的get请求http://localhost:3000/users接口数据,将获取到的json数据显示在页面上
<template> <div> <ul> <li v-for="user in users" :key="user.id">{{ user.name }}</li> </ul> </div> </template> <script setup lang="ts"> import { ref, on ......
正则化方法(Regularization)
本文前2节简要介绍正则化,3至7节介绍常用正则化方法 一、正则化是什么 1.经验风险和结构风险 经验风险最小化(Empirical Risk Minimization,ERM)准则: 模型f(x)关于训练数据集的平均损失称为经验风险或经验损失: $$R_{emp}(f)=\frac{1}{N}\su ......
jQuery CSS方法+jQuery盒子模型
http://api.jquery.com/height/ JS文件: $(document).ready(function () { //CSS方法 //第一种写法 //$("div").css("width", "100px"); //$("div").css("height", "100px" ......
MySQL索引(一)
雨喝醉了,小路摇摇晃晃,倒在我怀里 1,B 树和 B+ 树之间的区别是什么? 2,Innodb 中的 B+ 树有什么特点? 3,什么是 Innodb 中的 page? 4,Innodb 中的 B+ 树是怎么产生的? 5,什么是聚簇索引? 6,Innodb 是如何支持范围查找能走索引的? 7,什么是联 ......
微信小程序使用ec-canvas在真机上预览图表模糊的解决办法
在初始化echarts的方法中 添加 `devicePixelRatio: dpr`,代码如下: ``` const [ec, setEc] = useState({ // 初始化图表 onInit: (canvas, width, height, dpr) => { chart = echarts ......
使用Driverquery命令的一些特定参数来进一步精细化您需要的驱动程序信息
使用Driverquery命令的一些特定参数来进一步精细化您需要的驱动程序信息。以下是一些示例命令: driverquery /v:显示更详细的驱动程序信息,包括每个驱动程序的签名状态、文件路径等。 driverquery /si:按照驱动程序的签名状态对结果进行排序,首先列出已签名的驱动程序。 d ......
vue3学习中使用vue-router@4的问题Invalid VNode type: undefined (undefined)
首先是按照常规的箭头函数引入的方法,结果报一下错误,且页面报错 const HelloWorld=()=>import('../components/HelloWorld.vue'); 解决办法 import { defineAsyncComponent } from 'vue' const Hel ......
mysql
B 树。 b+ 树的区别: 为什么,以及好处,坏处 。 B-树可以看成是平衡二叉树的多路树,每个节点上既存储索引关键字,又存储记录。查找时候从根节点开始查找。 B+树只有叶子结点存储记录,非叶子结点上存储关键字, mysql 慢查询 , 如何优化 。 为什么选择N树, B+树 不选自 ,二叉树, 红 ......
前人踩过的雷,绕过的弯,何必重蹈,前端学习路径方法分享
今天我们一起来聊聊前端的学习路线与方法。 在上篇文章中,我和你简单回顾了前端行业的发展,到现在为止,前端工程师已经成为研发体系中的重要岗位之一。可是,与此相对的是,我发现极少或者几乎没有大学的计算机专业愿意开设前端课程,更没有系统性的教学方案出现。大部分前端工程师的知识,其实都是来自于实践和工作中零 ......
mybatis/mybatis plus 设置全局参数,表前缀使用
mybaits的配置 (主要观察表前缀) # MyBatis配置 mybatis: # 搜索指定包别名 typeAliasesPackage: com.qiqi.**.domain # 配置mapper的扫描,找到所有的mapper.xml映射文件 mapperLocations: classpat ......
MySQL优化思路及方向
**本系列为:MySQL数据库详解,为千锋资深教学老师独家创作,致力于为大家讲解清晰MySQL数据库相关知识点,含有丰富的代码案例及讲解。如果感觉对大家有帮助的话,可以【关注】持续追更\~** **文末有本文重点总结,技术类问题,也欢迎大家和我们沟通交流!** # 前言 从今天开始本系列文章就带各位 ......
MySQL主从复制验证性配置操作
前置条件: VMware Workstation Pro、CentOS7 两台同网段虚机dw2(ip:192.168.203.202),dw3(ip:192.168.203.203) #### 1. 数据库安装和初始化 ``` yum install -y mariadb mariadb-serve ......
ubuntu22安装docker、redis、mysql及部署net6应用
一、更新系统软件包索引 sudo apt update 二、安装docker sudo apt install docker.io 三、在docker中安装Mysql 拉取mysql镜像 docker pull mysql:latest 查看镜像 docker images 运行容器 docker ......
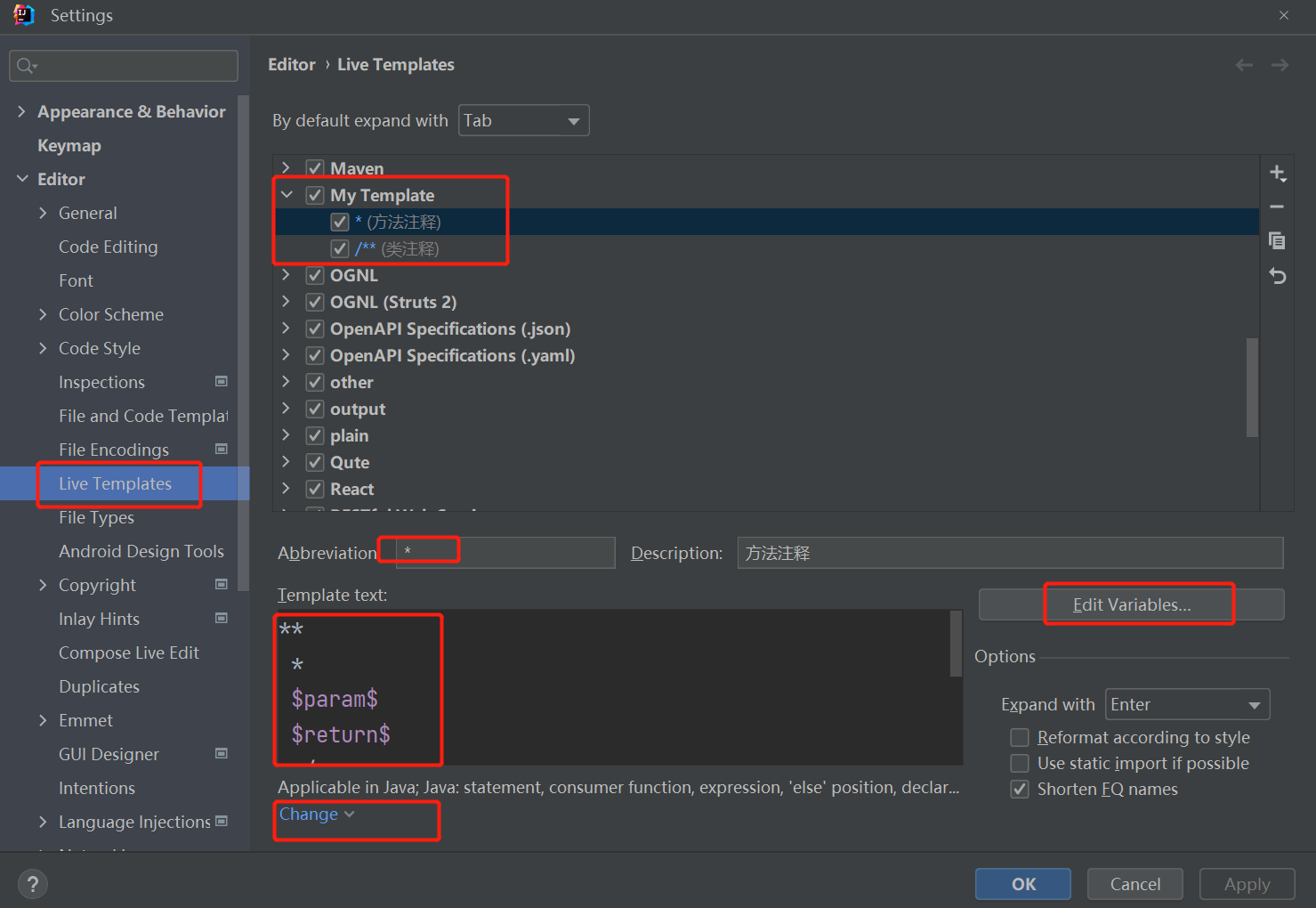
Idea设置JAVA方法的模板
 .replace(/<\/pre>/ig, ""); //过滤 if (response.indexOf("{") > -1 && response.indexOf("}") > -1) { var ......
阿里一面:MySQL 单表数据最大不要超过多少行?为什么?这样回答满分!
来源:https://my.oschina.net/u/4090830/blog/5559454 ### 1 背景 作为在后端圈开车的多年老司机,是不是经常听到过,“mysql 单表最好不要超过 2000w”,“单表超过 2000w 就要考虑数据迁移了”,“你这个表数据都马上要到 2000w 了,难 ......