信号 事件event gil
Java框架设计方案之ddd中领域事件发布的时机
领域事件作为ddd的核心组件之一,在ddd框架中处于一个重要地位,也是开发中非常常用的功能之一。 在基于Spring boot的框架开发中,Spring自带的事件可以很好地作为领域事件的基础(功能齐全且自带事务支持)。但开发框架过程中,遇到了一个设计难点。即:领域事件的发布时机。 1、抛开编程语言, ......
Interface 【接口的使用】 可定义属性,方法,索引器和事件的签名,不可定义字段
一.接口含义: 接口定义了所有类继承接口时应遵循的语法合同。接口定义了语法合同 “是什么” 部分,派生类定义了语法合同 "怎么做"部分。通俗来讲就是接口定义了一些行为,继承接口的类应该必须拥有这些行为,按照这些行为去做…【接口定义了大方向的使用部分,比如一天的工作量,第一做什么,第二做什么,第三做什 ......
react 事件函数中 this 绑定问题
在使用类方式创建组件时,类中定义一个函数,并且绑定到元素的点击事件上,此时这个函数中this指向并不是当前这个组件。 组件代码如下: class App extends React.Component { // 组件数据 constructor() { super() this.state = { ......
openlayers 地图点击事件forEachFeatureAtPixel 报错
用vue3+openlayers 开发的时候,地图点击获取图层信息会报错, 找了半天,最后用map.forEachFeatureAtPixelDefault 就没报错了,也不知道是不是vue3的事,感觉应该不是,可能是openlayers版本的事。 地图用的是超图的 "@supermap/iclie ......
以报时机器人为例详细介绍tracker_store和event_broker
报时机器人源码参考[1][2],本文重点介绍当 tracker_store 类型为 SQL 时,events 表的表结构以及数据是如何生成的。以及当 event_broker 类型为 SQL 时,events 表的表结构以及数据是如何生成的。 一.报时机器人启动 [3] Rasa 对话系统启动方式详 ......
TextBox文件拖动事件
在WPF中若要实现文件拖动,需要注册以下两个事件: PreviewDragOver Drop 注意:TextBox注册DragOver事件可能无法实现文件拖动事件 public class TextBoxDropBehavior : Behavior<TextBox> { protected ove ......
一文搞懂什么是阻塞IO、信号驱动IO、Reactor模型、零拷贝
公众号《鲁大猿》,寻精品资料,帮你构建Java全栈知识体系 www.jiagoujishu.cn 基础IO 如何从数据传输方式理解IO流? 从数据传输方式或者说是运输方式角度看,可以将 IO 类分为: 字节流, 字节流读取单个字节,字符流读取单个字符(一个字符根据编码的不同,对应的字节也不同,如 U ......
由浅入深理解C#中的事件
由浅入深理解C#中的事件 合集 - C#(16) 1.使用C#将几个Excel文件合并去重分类2023-11-152.C#使用SqlSugar操作MySQL数据库实现简单的增删改查2023-11-163.C#中的类和继承2023-11-174.C#中的virtual和override关键字2023- ......
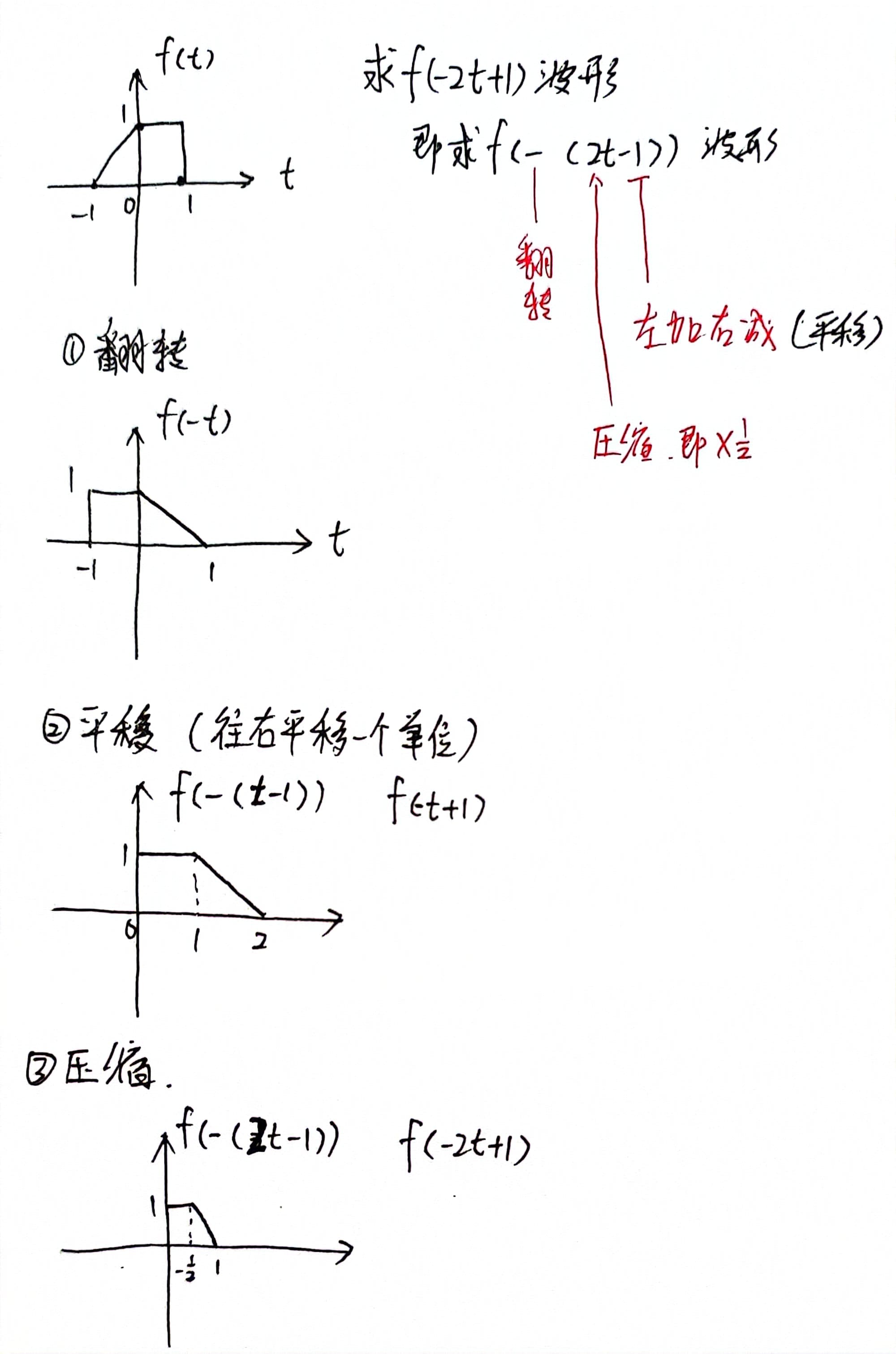
【信号与系统】画图题
 > - -- - - - - --  C#编程基础复习——C#事件
在C#中,事件可以看作是用户的一系列操作,例如点击键盘的某个按键、单击/移动鼠标等,当事件发生时我们可以针对事件做出一系列的响应,例如退出程序、记录日志等等。C#中线程之间的通信就是使用事件机制实现的。 事件需要在类中声明和触发,并通过委托与事件处理程序关联。事件可以分为发布器和订阅器两个部分,其中 ......
事件处理
事件处理分类 内联事件处理:内联事件处理是指直接在 Vue 模板的 HTML 元素上写入 JavaScript 代码来处理事件。这种方式允许你在模板中直接定义事件响应逻辑,而不是在 Vue 实例的 methods 部分。这种方式适用于简单的逻辑,可以避免为了小功能而编写额外的方法 <button @ ......
由浅入深理解C#中的事件
目录 本文较长,给大家提供了目录,可以直接看自己感兴趣的部分。 前言 有关事件的概念 示例 简单示例 标准 .NET 事件模式 使用泛型版本的标准 .NET 事件模式 补充 总结 参考 前言 前面介绍了C#中的委托,事件的很多部分都与委托类似。实际上,事件就像是专门用于某种特殊用途的 ......
2024-1-4事件
目录事件事件的一些问题对于这种情况有一个window.onload绑定事件绑定事件带参数的情况 事件 HTML4.0的特性之一是有能力使HTML事件触发浏览器中的动作,比如当用户点击某个HTML元素时启动一段JavaScript。 事件的一些问题 有一些绑定方法在绑定的时候可能无法使用一些标签 这里 ......
echarts如何禁止和开启点击事件
1、series的silent 为 true,则开启点击事件,为false,则关闭点击事件 var option = { title: { text: text, left: '25', y: '85%', }, legend: { show:true, type:'plain', left:'ri ......
For循环结束后才会执行onAreaChange组件区域变化事件??
一开始利用WaterFlow容器写了个瀑布流,无奈瀑布流的滚动条和页面Scroll滚动冲突,于是乎想自己是实现一个瀑布流效果 思路大致如下: 1,分成两列,(两个Column),不给固定高度,让子元素自行把父容器撑大 2,每次添加数据时,找到相比较当前的2个容器高度‘矮’的那一个,(Height小的 ......
el-badge绑定了点击事件,但点击没有效果
el-badge绑定了点击事件,但点击没有效果 <el-badge value="设置" @click="askSettingGroup"> <span>{{ item.name }}</span> </el-badge> 解决方式,加上.native <el-badge value="设置" @c ......
在input里写上disabled之后,在外层的div上写的点击事件不生效
给input中加一个css属性pointer-events: none;就可以解决了 ......
通过样式给出 事件穿透
样式 : pointer-events: none; <el-form-item label="xxx" prop="saleId" > <base-selectPage v-model="ruleForm.saleId" :data="subSalesList.length ? subSalesL ......
vue3 - iframe 添加 click事件 -解决
没法在 iframe 元素直接添加 @click 回调 ,会无效的 同时,想要添加点击事件,需要在 iframe 加载完成后才能绑定事件,否则也是无效 因此,正确的绑定办法是,在iframe 绑定 @load 然后 const load = (v: boolean) => {if (!v) { // ......
pyside6 子窗口给主窗口传参(信号)
思路 和主窗口给子窗口传参数不同的点就是需要把,主窗口传入子窗口 代码 from PySide6.QtWidgets import QApplication, QWidget, QVBoxLayout, QLabel, QPushButton, QLineEdit from PySide6.QtCo ......
WPF ListView 双击事件绑定 到 RelayCommand
xaml 代码: <ListView Grid.Row="0" Width="195" Margin="0 3 0 0" x:Name="ListView1" ScrollViewer.HorizontalScrollBarVisibility="Disabled" MouseDoubleClick ......
pyside6 主窗口给子窗口发送信号
通过信号发送 from PySide6.QtWidgets import QApplication, QWidget, QVBoxLayout, QLabel, QPushButton, QLineEdit from PySide6.QtCore import Signal, Slot class ......
Rasa中的tracker_store和event_broker
Rasa 中的 tracker_store 相对主流为 Redis,event_broker 相对主流为 RabbitMQ。后续为了研究学习直接将 tracker_store 和 event_broker 的 type 都设置为 SQL,使用 MySQL 统一管理。 一.Rasa 中的 tracke ......
Electron生命周期事件
ready:app初始化完成被触发一次(用户执行加载窗口的初始化-createwindow) dom-ready:当前窗体中的文本加载完成后触发 did-finsh-load:导航完成时触发(发送在dom-ready之后) window-all-closed:所有窗口都被关闭时触发(如果没有该事件的 ......
TensorFlow 实现信号与系统中的严格卷积操作(类似np.convolve)
在TensorFlow中,可以使用tf.nn.conv1d函数来进行一维的卷积操作,这个函数通常是用于卷积神经网络的,但也可以实现信号与系统里的卷积,此处关于信号与系统的卷积,可以参照【官方双语】那么……什么是卷积?_哔哩哔哩_bilibili Numpy代码及结果 #得到结果:[ 4 13 28 ......
13-点击页面其它地方触发某个事件
自定义指令实现(通过自定义指令实现对操作dom) <div class="ml-5 select-wrap"> <Button class="select-button" type="primary" icon="md-arrow-dropdown" v-click-outside="handdle ......