像素 元素 方式mat
JavaScript 中获取数组最后一个元素3种方法及性能
当需要从 JavaScript 中的数组中获取最后一个元素时,有多种选择,本文将提供 3 种可用方法。 1. 数组 length 属性length 属性返回数组中元素的数量。从数组的长度中减去 1 得到数组最后一个元素的索引,使用它可以访问最后一个元素。从长度中减去 1 的原因是,在 JavaScr ......
泛型 、entry词遍历方式、迭代器方式遍历
示例代码 ``` public class Fanxing {//类的模板,类在编译时未确认 private T a; private T b; public T add(){ return a; } public T sub(){ return b; } @Test public void fan ......
html插入有问题时采用的方式
toInnerHTML (dom) { const div = document.createElement('div') div.appendChild(dom.cloneNode(true)) return div.innerHTML } ......
JPA的@Query与@Param注解使用方式 执行原生sql参数是否加@Param 这里明白了
JPA的@Query与@Param注解使用方式 执行原生sql参数是否加@Param 这里明白了 原文链接:https://blog.csdn.net/m0_37965811/article/details/123034370 @Query 是 JPA 中的注解,用于绑定方法和与数据库表有关的操作。 ......
发送请求忘记指定协议方式,日志com.jcraft.jsch.JSchException: java.net.ConnectException: 拒绝连接 (Connection refused)_ at com.jcraft.jsch.Util.createSocket(Util.java:349)_
2023-07-13 19:06:51.487 -ERROR 17629 [http-nio-192.168.2.206-36093-exec-8] c.t.b.p.b.c.common.util.sftp.SftpPool : com.jcraft.jsch.JSchException: java ......
打开CMD的方式
## 打开CMD的方式 1. 开始+系统+命令提示符 2. Windows+R输入cmd打开控制台(推荐) 3. 在任意的文件夹下面,按住shift+鼠标右键点击,在此处打开命令行窗口 4. 资源管理器的地址栏前面加上cmd 路径 ## 管理员方式运行 Windows+R输入powershell # ......
对目标元素进行监听 - addListener和IntersectionObserver
在web的构建中,经常需要对元素进行监听,例如监听元素是否出现在可视范围内。 我们可以通过addEventListener来监听滚动,计算元素距离顶部的位置对元素的变更来做出反应。 但是长时间大量的触发事件反而对网页性能影响很大,使用节流的话其实也只是浅浅的优化一下性能。有没有其他思路可以既当元素改 ......
linux 中实现输出指定列元素的重复次数编号
001、 [root@PC1 test01]# ls a.txt [root@PC1 test01]# cat a.txt ## 测试数据 ERR219543 Africa ERR219546 kkkk ERR229467 qqqq ERR229468 qqqq ERR229471 mmnn ERR ......
WPF快速定位某个元素的相关信息
运行起WPF程序,使用以下方式,可以快速定位某个元素的信息: 1、在运行的程序页面上面选中以下圈中按钮 2、点击上图2处,在界面上选中需要查看的按钮,或者文字等 3、点击界面上方第一个按钮“转为实时可视化树”,然后进入VS界面,查看左侧的树结构 4、在VS中的可视化树中,选中某个元素,双击右侧的<> ......
ImageMagick:编译方式安装ImageMagick7.1.1-12(rocky linux 9.2)
一,官方文档地址: https://imagemagick.org/script/install-source.php 如图: 说明:编译安装前的准备工作,请参见: https://blog.imgtouch.com/index.php/2023/07/12/imagemagick-bian-yi- ......
约束条件、清空列表的方式、其他SQL语句、数据准备、查询关键字、分组、过滤、去重、排序、分页
约束条件 在数据类型的基础上再添加限制条件 1.unsigned 去除符号 create table 表名(id int unsigned); 2.zerofill 填充(0) 3. not null 非空 create table 表名(id int,name varchar(16)): crea ......
Flutter/Dart import 的方式 大全
导入文件import后面的路径有哪几种?各代表什么意思?关键字有那些?文件导入的顺序是什么? import 'dart:xxx'; 引入Dart标准库 import 'xxx/xxx.dart';引入绝对路径的Dart文件 import 'package:xxx/xxx.dart'; 引入Pub ......
html实现原生table并设置表格边框的两种方式
虽然第三方表格插件多不胜数,但是很多场景还是需要用到原生<table>,掌握html原生table的实现方法,是前端开发的必备技能。例如:print-js打印、html2canvas生成图片等,用原生table可以规避很多问题。 首先,在写原生<table>之前,我们先认识一下 border-col ......
C++变量初始化的几种方式
有几种初始化的方式,主要是关于{}初始化,存在一些点需要记住。 1 #include <iostream> 2 using namespace std; 3 int main() 4 { 5 double pi=3.2415; 6 int x1=pi; 7 int x2(pi); 8 int x3{ ......
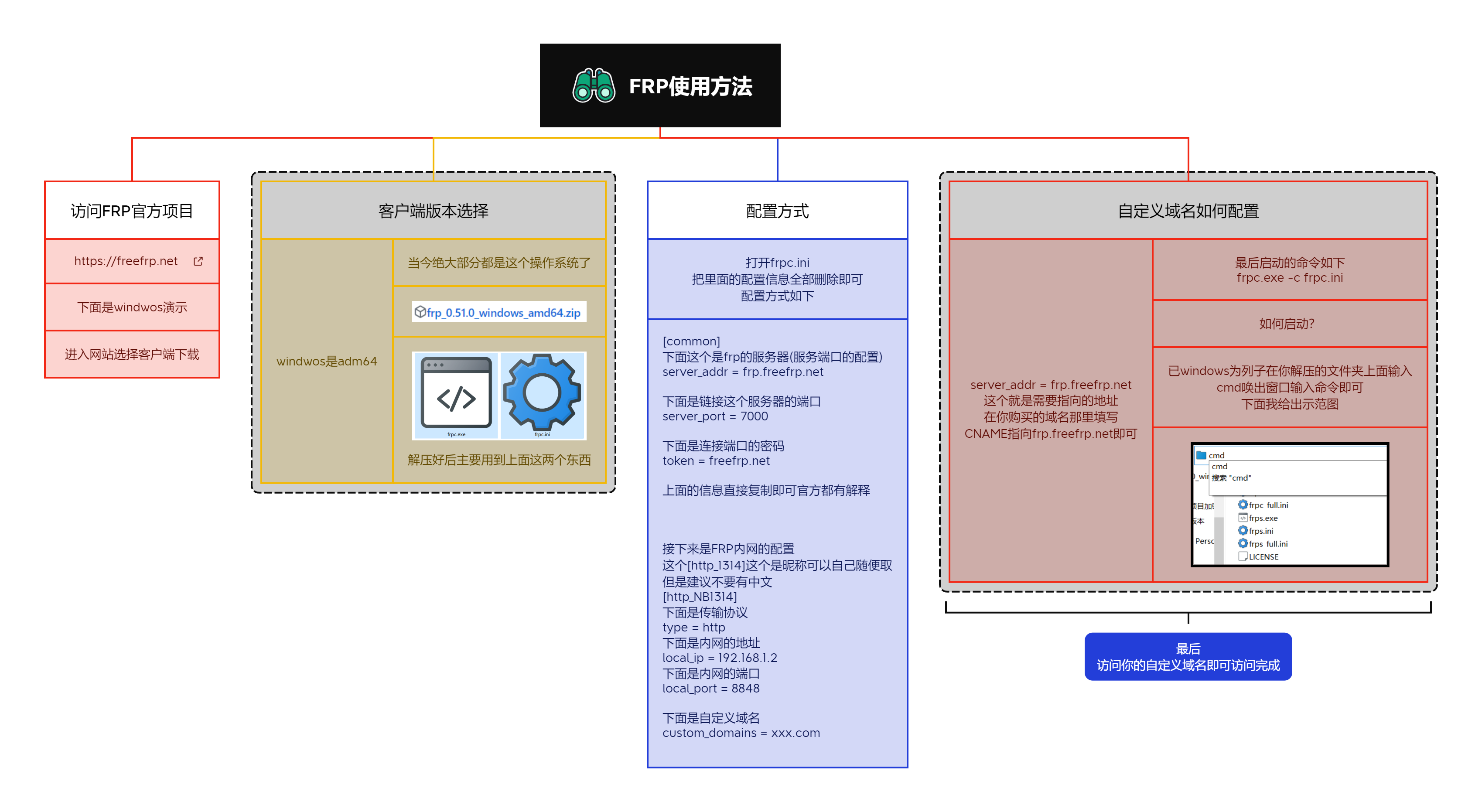
windwos使用FRP方式
# FRP使用方法 # 流程图如下  ## 访问FRP官方项目 ### [https://freefrp. ......
盘点前端实现文件下载的几种方式
前端涉及到的文件下载还是很多应用场景的,那么前端文件下载有多少种方式呢?每种方式有什么优缺点呢?下面就来一一介绍。 1. 使用 a 标签下载 通过a标签的download属性来实现文件下载,这种方式是最简单的,也是我们比较常用的方式,先来看示例代码: <a href="http://www.baid ......
ROS 的三种通信方式 2a82329219bf47c9a8f48a534ab31af7
# ROS 的三种通信方式 注意以下所有代码均基于: | ubuntu | ROS | Date | | | | | | 18.04 LTS | Melodic Morenia | May 23rd, 2018 May, 2023 | 写在最前,ROS1主要有三种通信方式,分别是: 1. ****话 ......
Go--统计数组中重复的元素及重复次数
代码: package main import ( "fmt" ) func main() { //创建有重复数值的数组 a1 := []int{1, 2, 3, 1, 4, 5, 2} a2 := []string{"t1", "t2", "t1", "t3", "t5", "t3"} //创建m ......
js 数组选中元素自定义排序
<div class="form_item"> <div> <span><b>* </b>提交形式</span> </div> <CheckboxGroup v-model="committype"> <Checkbox label="image">拍照</Checkbox> <Checkbox l ......
django 传递参数的方式
1、view和url传递参数 参数方式一: url.py path('xxx/', MailTemplateList.as_view(), name='MailTemplateList'), path('xxx/<str:id>/', MailTemplateList.as_view(), name ......
清除浮动-双伪元素法
/* 双伪元素法 */ /* before解决外边距塌陷问题 */ .clearfix::before, .clearfix::after{ content:""; display: table; } /* after清除浮动 */ .clearfix::after{ clear:both; } ......
记录--盘点前端实现文件下载的几种方式
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 前端涉及到的文件下载还是很多应用场景的,那么前端文件下载有多少种方式呢?每种方式有什么优缺点呢?下面就来一一介绍。 1. 使用 a 标签下载 通过a标签的download属性来实现文件下载,这种方式是最简单的,也是我们比较常用的方式,先来 ......
软件开发平台:这才是提升办公效率的正确打开方式!
提升办公协作效率,是大家的心愿与梦想。那么,采用什么样的平台才能实现?今天一起来了解软件开发平台,它的灵活、简便和易操作等优势特点,让不少客户朋友眼前一亮;它齐全的功能,也让很多客户朋友为之鼓掌。如果要利用好企业内部数据,实现流程化管理,应用软件开发平台是比较理智的选择。 1、先了解软件开发平台 要 ......
DHCP协议可以通过单播模式和多播模式来传递和接收DHCP消息 多播模式(Multicast Mode):在多播模式下,DHCP客户端以多播方式向特定的多播组地址发送DHCP请求消息,多个DHCP服务器监听该多播地址,将对应的DHCP响应消息发送回客户端。
DHCP协议可以通过单播模式和多播模式来传递和接收DHCP消息。下面是对这两种模式的解释: 单播模式(Unicast Mode):在单播模式下,DHCP客户端和DHCP服务器之间建立点对点的通信连接。当DHCP客户端需要获取或更新网络配置信息时,它向特定的DHCP服务器发送DHCP请求消息,并在单播 ......
AI阅读助手ChatDOC:基于 AI 与文档对话、重新定义阅读方式的AI文献阅读和文档处理工具
让 AI 真正成为你的生产力超级助手 AI 时代降临,我们需要积极拥抱 AI 工具 在过去的 2 个多月里,以 ChatGPT 为代表的 AI 风靡全球。随着 GPT 模型的不断优化,ChatGPT 在多个领域表现出了堪比专家的水平。目前,已有不少专家将 ChatGPT 为代表 AI 浪潮,视为新一 ......
从零开始构建一个电影知识图谱,实现KBQA智能问答[上篇]:本体建模、RDF、D2RQ、SPARQL endpoint与两种交互方式详细教学
从零开始构建一个电影知识图谱,实现KBQA智能问答[上篇]:本体建模、RDF、D2RQ、SPARQL endpoint与两种交互方式详细教学 ......
前端色环制作的方式
### 需求背景 最近有个项目中有个功能需要在浏览器上实现图片颜色任意变化,并且不会出现卡顿,要向德芙一样的丝滑 ### 思路 #### 最开始的思路 使用canvas+js的方式实现 github地址:https://github.com/miniflycn/JsCV 这个方式好处就是canvas ......
《最新出炉》系列初窥篇-Python+Playwright自动化测试-6-元素定位大法-下篇
1.简介 上一篇主要是讲解我们日常工作中在使用Playwright进行元素定位的一些比较常用的定位方法的理论基础知识以及在什么情况下推荐使用。今天这一篇讲解和分享一下,在日常中很少用到或者很少见的定位,但是遇到了我们也要会,俗话说:手里有粮心里不慌。 2.阴影定位-Shadow DOM 在做web自 ......
rtmp的拉流方式之ZLMRTCClient
关于直播流rtmp的拉流因为延迟少比较好用(因为手机不支持flash,所以不支持手机浏览器) zlmrtcclient是老式插件,在vue项目中使用的话需要在index.html里面进行引入,然后在项目中使用 标签代码 <video id='video1' class="jswebrtc" auto ......