元素 对象es6 es
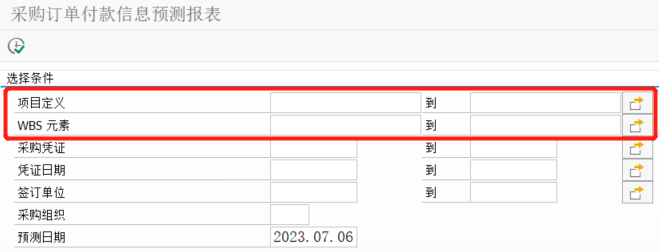
ABAP-报表根据项目定义和WBS元素查询
## 1. 报表查询条件有“项目定义”,“WBS元素”  ## 2. 处理方法:将项目定义转成多个WBS元素,然后 ......
ES6 的 新特性 1 let,const
Let,Const,Var 可以放一起说 这三个都是JS中用来声明变量的关键字。 主要的区别是 1.作用域 Var声明的变量的作用域是当前的执行上下文,也就是说,如果在函数外部声明,则是全局变量,如果是函数内部声明,则是整个函数块的变量。 Let声明的变量的作用域则是当前的代码块,也就是说可以像va ......
面向对象
class student: name=None def say_hi(self,msg): print(f"大家好呀,我是:{self.name},{msg}") stu=student() stu.name='fqs' stu.say_hi("我想死大家了") ......
Servlet p7 ServletContext对象
# ServletContext对象 **每一个 web 应用都有且仅有一个 ServletContext 对象**,又称为 Application 对象,从名称中可知,该对象是与应用程序相关的。在WEB 容器启动时,会为每一个 WEB 应用创建一个对应的 ServletContex对象。 **该对 ......
如何让某一行子元素根据父元素高度变化,当高度足够时不显示滚动条,当高度不够时显示滚动条
只需要父元素设置flex布局,子元素设置min-height:0;overflow: auto;即可 上代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatib ......
12.对象:Object
1. 判断对象是否存在某一属性: let obj={id:1,name:'张三',age:26} let isObj1=obj.hasOwnProperty('name') let isObj2=obj.hasOwnProperty('url') console.log(isObj1); //tru ......
如何让父元素的最小宽度为某一个子元素的内容宽度
具体做法是让除了那个子元素以外,所有子元素都使用flex布局,让后再叠加一层flex-grow:1;width:0的inner布局 上代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv ......
js递归查询之根据id查询当前对象
需求:递归查询数组中id对应的数据 Json数据格式: 1 let cityArr = [ 2 { 3 id: 1000, 4 name: '四川省', 5 children: [ 6 { 7 id: 1100, 8 name: '成都市', 9 children: [ 10 { id: 1101, ......
3.4列表元素修改新增删除
列表修改值 animals =["老虎","狮子","豹子","长颈鹿","大象"] print(animals) animals[0] = "东北虎" animals[2] = "猎豹" print(animals) 输出结果如下: ['老虎','狮子','豹子','长颈鹿','大象'] ['东北 ......
JQuery获取id层级下的class对象并修改样式
1 // JQuery修改顶牌元素的样式 2 // 选择class 3 $('.card-title1').css('font-size', '30px') 4 // 选择id 5 $('#scene-card-52432').css('width', '50px') 6 // 选择id下的clas ......
es笔记三之term,match,match_phrase 等查询方法介绍
> 本文首发于公众号:Hunter后端 > 原文链接:[es笔记三之term,match,match_phrase 等查询方法介绍](https://mp.weixin.qq.com/s/3tzD8dEr592WNJFH_1bKRw) 首先介绍一下在 es 里有两种存储字符串的字段类型,一个是 ke ......
go语言的"面向对象"
面向对象定义 面向对象三要素: 封装:将属性(数据)和方法(操作)封装,提供访问控制,隐藏实现细节,暴露该暴露的 继承:子类可以从父类直接获得属性和方法,减少重复定义。子类中如果与父类不同,可以自己定 义新的属性和方法,也可以覆盖同名的属性和方法 多态:前提是继承和覆盖,使得子类中虽然使用同一个方法 ......
JavaScript(七)ES6
Node环境 安装nvm、npm、nrm nvm:管理多个版本的node环境,使用nvm安装nodejs npm:npm是node的包管理工具,使用nvm安装node后,就可以使用npm命令 nrm:管理npm的镜像源,使用npm命令安装 Babel转码器 可以将es6代码转成es5代码。从而可以在 ......
Jquery操作元素的属性和css
<button id="problem_chart_search" type="confirm" style="margin: 0 3em;color: #fff;font-size:.75em;padding: 2px 10px;">搜索</button> //1、改属性 $('#problem_ ......
面向对象一
一、面向过程 & 面向对象 面向对象思想 物以类聚,分类的思维模式,思考问题首先会解决问题需要哪些分类,然后对这些分类进行单独思考。最后,才对某个分类下的细节进行面向过程的的思索。 面向对象适合处理复杂的问题,适合处理需要多人协作的问题! 对于描述复杂的事物,为了从宏观上把握、从整体上合理分析,我们 ......
ES6 生成器
//需要先获取用户数据在 获取用户的订单,在获取订单中的商品信息 function getUsers(){ setTimeout(() => { console.log("11111111111") let data = '用户数据' iterator.next(data) },1000) } fu ......
Linux 虚拟文件系统四大对象:超级块、inode、dentry、file之间关系
转载:Linux 虚拟文件系统四大对象:超级块、inode、dentry、file之间关系 - 一口Linux - 博客园 (cnblogs.com) 一:文件系统 1. 什么是文件系统? 操作系统中负责管理和存储文件信息的软件机构称为文件管理系统,简称文件系统。 通常文件系统是用于存储和组织文件的 ......
Python 面向对象(转载)
## Python 面向对象 ### 类基础 #### 面向对象和面向过程 ##### 面向过程 * 核心就是过程二字,过程即解决问题的步骤,就是先干什么后干什么 * 基于该思想谢程序就好比在设计一条流水线,是一种机械式的思维方式 * 优点:复杂的过程流程化,进而简单化 * 缺点:扩展性差 #### ......
Java面向对象
# Java面向对象 ## 什么是面向对象 1. 面向过程 步骤简单清晰 2. 面向对象 分类的思维模式 适合处理复杂的问题 3. oop 以类的方式组织代码,以对象的组织(封装)数据 4. 特点: 抽象 5. 特性: 封装、继承、多台 ## 回归方法的定义和调用 1. 方法的定义 1. retur ......
面向对象(java)
一、定义 二、 注意事项: 一个java文件中最好只写一个类; 三、封装 (1)对象代表什么,就得封装对应的数据,并提供数据对应的行为; (2)如果加了static,就是类的变量(类共享),而不是实例变量了; ......
10.10.10.103 graylog单台docker-compose es集群分离docker-compose
centos7 cp -r /etc/yum.repos.d/ /etc/yum.repos.d.bak vim /etc/yum.repos.d/CentOS-Base.repo [base]name=CentOS-$releasever - Basebaseurl=https://mirrors ......
es6 iterator
// 需求 使用for of 便利对象并返回对象数组的值 let banji = { name:"火箭一班", stus:[ "limuzi", "nini", "zhaoliying", "xiena" ], [Symbol.iterator](){ let _this = this let in ......
ES 聚合查询
ES聚合查询三种模式 分桶聚合(Bucket aggregations) 指标聚合(Metrics aggregations) 管道聚合(Pipeline aggregations) 1、分桶聚合(Bucket aggregations) 分桶聚合类似与关系型数据库的Group By查询,按照指定的 ......
es6 中Symbol
let game = { up: function(){ console.log("up methods!") }, down: function (){ console.log("down methods!") } } // es6 symbol 用法 可以给已经封装好的方法上加上方法 let m ......
62.对象复用的了解,零拷贝的了解
# 62.对象复用的了解,零拷贝的了解 ## 1.对象复用 对象复用是指将已经创建的对象进行重复使用,而不是创建新的对象。在面向对象编程中,对象复用可以通过以下几种方式实现: 1.对象池:对象池是一种常见的对象复用方式,它可以将已经创建的对象保存起来,并在需要时将其重新使用。 2.模板类和模板对象: ......
复习ES(6-11)语法之ES6中篇
[TOC] ## 类 类是对象的模版,定义了同一组对象共有的属性和方法 ### ES5中的类与继承 - 定义类 ES5其实并没有类的概念,是通过**function** **构造函数**来模拟一个类。在构造函数中,通常会将不变的方法直接定义在**prototype**对象上,这样所有对象实例就可以共 ......
NestJs NestFactory.create()方法的可选的配置对象
NestJs是一个用于构建高效、可扩展和可维护的Nodejs应用程序的框架。NestFactory是nestjs框架中的一个重要类,第一个参数接受一个根模块作为参数,第二个参数是一个可选的配置对象,用于配置应用程序实例的行为和属性。这个配置对象可以包含如下属性: - logger:指定自定义的日志记 ......