元素inspect appium
jquery判断隐藏元素
<p>随着移动端时代的到来,越来越多的网站和应用程序需要接受手机用户的访问和使用。这就需要实现更多的前端交互特效来提高用户体验。在实现这些特效的过程中,我们经常需要控制元素的隐藏和显示,特别是当页面加载时或响应特定事件时。jquery判断隐藏元素是我们实现这些操作所需的一种技术手段。</p><p>j ......
P1747 单调不降序列中与x最接近元素
#include<iostream> using namespace std; int arr[100010]; int main() { int n; cin >> n; int i; for (i = 1; i <= n; i++) { cin >> arr[i]; //输入非降序列 } int ......
代码随想录算法训练营第13天 | ● 239. 滑动窗口最大值 ● 347.前 K 个高频元素 ● 总结 - 第5章 栈与队列part03
第五章 栈与队列part03 今日内容: ● 239. 滑动窗口最大值 ● 347.前 K 个高频元素 ● 总结 详细布置 239. 滑动窗口最大值 (一刷至少需要理解思路) 之前讲的都是栈的应用,这次该是队列的应用了。 本题算比较有难度的,需要自己去构造单调队列,建议先看视频来理解。 题目链接/文 ......
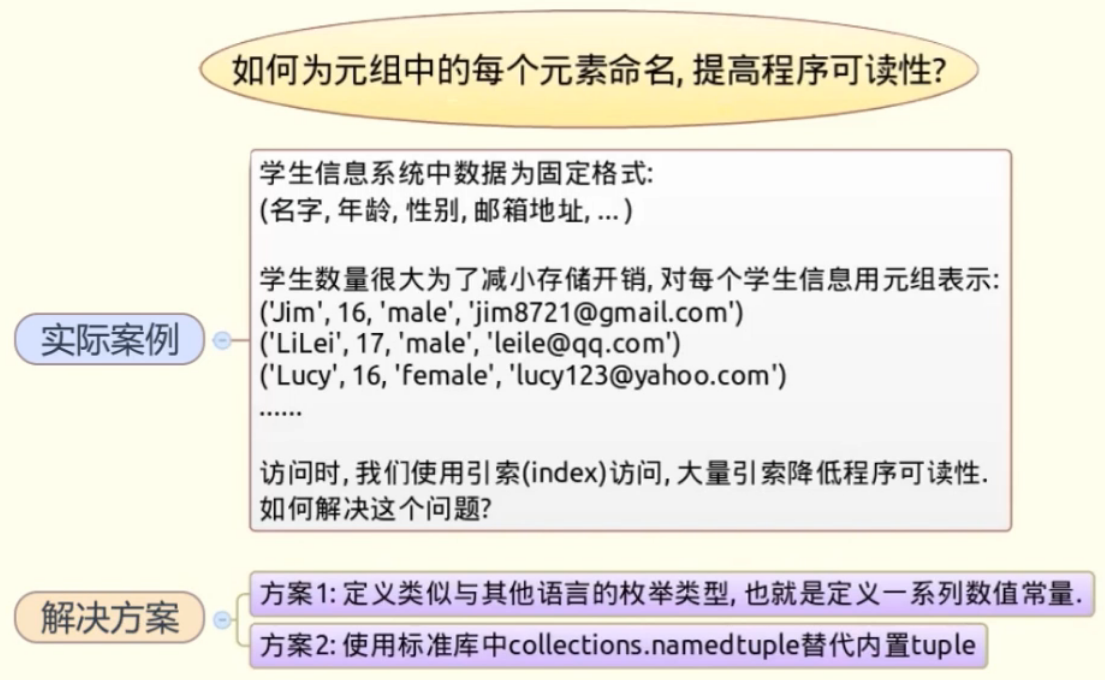
python 小技巧, 如何为元祖中的每个元素命名,提升可读性
## 如何为元祖中的每个元素命名,提升可读性  ## 方法1, index命名: 的层号,并返回其中 最小 的那个。 示例 1: 输入:root = [1,7,0,7,-8,null,null]输出:2解释:第 1 层各元 ......
块、行元素的显示模式
# 一、块元素 ## CSS 的元素显示模式 常见的块元素有h1~h6、p、div、ul、ol、li等,其中 div 标签是最典型的块元素。 **1.1 块元素** **块级元素的特点:** ① 比较霸道,自己独占一行。 ② 高度,宽度、外边距以及内边距都可以控制。 ③ 宽度默认是容器(父级宽度)的 ......
表单元素验证的几种场景
表单元素验证的几种场景 weixin_30444105 于 2017-03-23 11:15:00 发布 61 收藏 版权 表单验证在项目中使用还是比较多的,常见的场景我尝试着综合一下,只选取两个例子: 1,简单的表单验证: // 表单验证 $inputForm.validate({ rules: ......
代码随想录算法训练营第十三天|239. 滑动窗口最大值、347. 前 K 个高频元素
【参考链接】 239. 滑动窗口最大值 【注意】 1.使用单调队列的经典题目。 2.大顶堆每次只能弹出最大值,无法移除其他数值,造成大顶堆维护的不是滑动窗口里面的数值了。所以不能用大顶堆。 3.需要一个队列,放进去窗口里的元素,然后随着窗口的移动,队列也一进一出,每次移动之后,队列告诉我们里面的最大 ......
Revit二次开发实战04(元素搜集过滤器FilteredElementCollector)
Revit二次开发实战 FilteredElementCollector元素搜集过滤器 1、创建搜集器 FilteredElementCollector(Document);搜集文档中所有元素; FilteredElementCollector(Document,List<ElementId>);在 ......
【代码随想录算法训练营第一天】704. 二分查找、27. 移除元素
# Day1-数组 ## Leetcode704 [二分查找](https://leetcode.cn/problems/binary-search/) ### 初解 已经不记得二分查找了,遍历找O(n)其实也过了,只是借此复习一下二分,确实快很多。 二分的前提条件题目里也都明示了:无重复,(从小到 ......
标准库中的生成器函数——用于重新排列元素的生成器函数
1 注意,itertools.groupby假定输入的可迭代对象要使用分组标准排序;即使不排序,至少也要使用指定的标准分组各个元素。 1 #itertools.groupby函数的用法 2 import itertools 3 4 5 6 k1 = list(itertools.groupby('L ......
标准库中的生成器函数——用于扩展元素的生成器函数
1 combinations:组合数最少的;组合数的下限,重复没有意义(所以不存在AA,BB, CC 这种组合),元素的顺序也没意义(AB和BA是一种组合); product:返回笛卡尔积,组合数最多的,组合数的上限,重复和元素的顺序都有意义; combinations_with_replaceme ......
局部变量元素加入成员变量QList后,局部变量出了作用域后,为什么QList仍然可以获取元素的值(转)
问题 问题:现有一个成员变量QList,在函数中定义了一个局部变量的对象,并将该局部变量加入到QList中。当函数运行结束,局部变量也就出了作用域,这时,由于局部变量只是一个普通对象,而不是指针,所以,应该被销毁。但是,我们在外面仍然可以通过QList对象来访问之前加入进来的数据,这是为什么? 实验 ......
Selenium-元素定位的方法
在使用selenium进行自动化时,定位元素是一项常见而重要的任务。准确地选择元素是测试流程中的关键一步。 本文将介绍常用的元素定位方法,帮助你更好地理解和应用这些方法。 ### 选择元素的方法 元素的定位方法有多种,可以根据元素的特征进行选择。下面是一些常用的元素定位方法: 1. ID定位:使用标 ......
如何在鼠标滑动时顶部元素距离顶部距离一直为0px
思路:主要使用的是滚动事件;首先给<div id="scroll_top">搜索框</div>的样式设置固定定位position: fixed;然后他样式隐藏,在js中给它一个滚动事件滑动时显示. 该元素<div id="box_top">在鼠标滚动时隐藏. css 部分 <style> * { m ......
类 方法中实现查找某元素是否在数组中的操作
``` public class ImoocStudent { public boolean contains(int[] arr,int element){ boolean result = false; for(int value : arr){ if(value == element){ re ......
免注意力Transformer (AFT):使用逐元素乘积而不是点积
注意力机制作为现代深度学习模型的基石,能够毫不费力地对长期依赖进行建模,并关注输入序列中的相关信息。然而,需要点积自注意力 - 广泛使用在Transformer架构中的一个关键组件 - 已被证明在序列长度方面具有二次空间复杂度,因此不适用于处理长输入。在本文中,我们介绍了Attention Free ......
HTML 里 img 元素的 src 和 srcset 属性有何区别?
在 HTML 中,img 元素通常用于在网页中插入图片。img 元素有两个相关的属性:src 和 srcset。 src 属性指定图像的 URL,它是必需的。浏览器将使用该 URL 加载图像并将其显示在页面上。 srcset 属性允许您指定一系列不同大小或分辨率的图像文件,以便浏览器可以根据设备的像 ......
CSS学习1 认识CSS;三种CSS的编写样式;CSS注释;常见的CSS样式;元素link;CSS颜色表示方法;浏览器开发者工具;浏览器的渲染流程
1_认识CSS what:为网页添加样式(美化界面);一门样式表语言,不是编程语言 发展历史 css1(两个人合作发布) css2(w3c) css3(模块化持续发展中) 总结:美化HTML,让HTML与CSS分离 方式一:添加样式,例如颜色、字体,大小 方式二:布局,按照某种结构显示 2_三种CS ......
页面上的元素无法定位时可以引用js语法
display='block':显示 display='none':隐藏 js = "document.getElementsByClassName(\"del-icon el-icon-delete\")[0].style.display='block';"#调用js脚本self.driver.e ......
数据结构 玩转数据结构 13-7 红黑树中添加新元素
0 课程地址 https://coding.imooc.com/lesson/207.html#mid=15185 1 重点关注 1.1 红黑树本节解析草图 2节点添加节点: 如下图(其实有4种情况): A 黑Node 左侧 添加 红Node, 正常 B 黑Node 右侧 添加 红Node, 右节点 ......
python+selenium+js操作网页元素
调用JS语法需要用到selenium中的方法 execute_script() ,参数直接填写JS语法。 # 1、通过元素id属性,获取元素 document.getElementById('id'); # 2、通过元素name属性,获取元素列表 document.getElementsByName ......
python 小技巧, 如何统计序列中元素出现的频度
dict.fromkeys(data,0) 默认字典,把data里面的值作为key,赋值给0 Counter对象的most_common(3)取出出现频率最高的3个 读取文件, 用re.split("\W+",txt)非字符进行分割,再用Counter进行处理 ......
java基础-二维数组定义,静态动态初始化格式,元素访问,内存图
一、什么是二维数组(定义) 二维数组的应用场景:当我们需要数据分组管理的时候,就需要用到二维数组。 二、二维数组静态动态初始化 1、二维数组静态初始化 格式:数据类型[] [] 数组名=new 数据类型[] [] {{元素1,元素2},{元素1,元素2}}; 范例:int [] [] arr=new ......
1008 数组元素循环右移问题
一、问题描述: 一个数组A中存有N(>0)个整数,在不允许使用另外数组的前提下,将每个整数循环向右移M(≥0)个位置,即将A中的数据由(A0A1⋯AN−1)变换为(AN−M⋯AN−1A0A1⋯AN−M−1)(最后M个数循环移至最前面的M个位置)。如果需要考虑程序移动数据的次数尽量少, ......
统信UOS自动化测试:安装配置appium流程
自己安装的时候,配置路径要记得改 一、安装python 1 升级: sudo apt updatesudo apt upgrade -y 2 安装编译依赖包: sudo apt install build-essential -y sudo apt install libncurses5-dev l ......
python selenium 元素定位方法
1.通过元素的id属性进行元素定位,在html中元素的id是唯一的 定位方法:find_element_by_id(id) from selenium import webdriver # 创建 WebDriver 对象,指明使用chrome浏览器驱动 wd = webdriver.Chrome() ......
对于页面元素上下居中的注意点
margin:0 auto;这种方式时常用的页面左右居中方式。但是margin:auto 0;并不能实现上下居中,需要上下居中的情况用垂直对其方式,virtual-align:middle,基于中线对其,还有其他的对其方式如下: ......
playwright中定位元素的方法
playwright中定位元素的方法 1. page.$(selector) 该方法接受一个 CSS 选择器作为参数,并返回与选择器匹配的第一个元素。如果不存在匹配的元素,则返回 null。该方法常常用于选取指定 ID 或 class 的元素。 const button = await page.$ ......