全局 环境 项目vue
.Net 6/NetCore3.1 Vue Element Uniapp前后端分离低代码快速开发框架
# .Net 6/Net Core Vue Element Uniapp前后端分离低代码快速开发框架 这是一个能提高开发效率的开发框架,全自动生成PC与移动端(uniapp)代码;支持移动ios/android/h5/微信小程序。 # 一、框架能做什么 1、前后端分离项目 2、纯后端项目 3、移动端 ......
vue3 甘特图(一):选择与初始化甘特图
vue3 甘特图(一) 1.功能使用背景: 甘特图是一种项目管理工具,以图形直观的方式显示项目的时间轴和任务计划 2.vue3 初始化甘特图 gantt 2.1 下载安装 dhtmlx-gantt 依赖包 npm install dhtmlx-gantt -save 2.2 引入插件 import ......
当vue的el-dialog弹窗出现层级问题时,加个:append-to-body="true"
1、当dialog弹窗出现在遮罩层下面时,如这种情况: 2、解决办法就是,加个:append-to-body="true" 属性,效果如下: 。 ......
数据可视化【原创】vue+arcgis+threejs 实现流光立体墙效果
本文适合对vue,arcgis4.x,threejs,ES6较熟悉的人群食用。 效果图: 素材: 主要思路: 先用arcgis externalRenderers封装了一个ExternalRendererLayer,在里面把arcgis和threejs的context关联,然后再写个子类继承它,这部 ......
node、npm版本升级,同时解决升级后vue项目运行报错
升级node和npm 1、首先,需要确定当前安装的Node.js的版本。可以通过在命令行中运行以下命令来查看: node -v 2、如果当前版本较旧,可以考虑升级到最新版本。可以访问Node.js官方网站(https://nodejs.org/)下载最新的Node.js安装包。 不想下载最新的版本, ......
vue存储库-----pinia
# vue存储库 pinia和vuex ### pinia与vuex的区别 (1)pinia它没有`mutation`,他只有state,getters,action【同步、异步】使用他来修改state数 (2)pinia他默认也是存入内存中,如果需要使用本地存储,在配置上比vuex麻烦一点 (3) ......
虚拟机Linux环境配置【VMware17+CentOS7+XShell6】
一、下载VMware Workstation 桌面虚拟计算机软件,它允许操作系统和应用程序在虚拟机内部运行。(1) 下载方式,搜索VMware Workstation,在VMware的官方网站上直接下载,地址如下:https://www.vmware.com/products/workstation ......
vue3中使用swiper的完整版教程
在 vue3 中使用 swiper, 实现轮播图的效果;如果组件样式等模块引入不当,很有可能导致,页面无效果;或者想要的箭头或者切换效果异常问题。 使用命令 npm install swiper 安装 swiper插件; 在main.js里使用样式文件,如下所示: 注意需要安装:npm instal ......
npm install安装vue-element-admin报错
## 报错信息 ``` npm WARN deprecated left-pad@1.3.0: use String.prototype.padStart() npm ERR! Error while executing: npm ERR! C:\Program Files\Git\cmd\git. ......
[Go] VsCode 的 Golang 环境设置与代码跳转支持
一般在终端中使用时的配置: export GO111MODULE=on export GOPROXY=https://goproxy.io,direct 在 vscode 中使用的配置: 1. 安装 Go 扩展。 2. Preferences -> Settings -> Extensions -> ......
vue-treeselect的组件使用
一 先通过npm 安装 vue-treeselect 二 页面中引入,声明组件 三 页面使用 data中的数据 最终效果图 ......
Airbnb 爱彼迎 visx 项目介绍
Airbnb 爱彼迎 visx 项目介绍 Airbnb爱彼迎技术团队 家在四方 150 人赞同了该文章 历经四年的研发,三年爱彼迎生产环境的实战,在使用 Typescript 重新编写之后,我们的 Airbnb 爱彼迎 visx 已经迭代到v1.6.1版本! 今天,我们想围绕 React 底层可视化 ......
mlc-llm 环境搭建
mlc-llm 文章总目录:https://www.cnblogs.com/wutou/p/17668924.html ## 环境说明 物理机系统: Windows 11 VMware 虚拟机:16.2.4 build-20089737 VMware 虚拟机系统:[ubuntu-22.04.3-de ......
农业与生态环境|可视化设计实例
农业与生态环境|可视化设计实例 2023-07-30 16:09·零玖UI设计 农业与生态环境可视化设计应用场景 农业生态环境可视化设计是提高农业可持续性的关键。通过3D可视化技术,展示农业环境、作物生长、土壤质量、气候变化等数据,帮助农民理解土壤和作物之间复杂的关系,优化种植策略。此外,还能远程监 ......
【GO】Go语言介绍 Go开发环境搭建 第一个helloworld 变量命名规范 变量的定义和使用
# 今日内容 ## 1 Go语言介绍 ```python #Go语言介绍 Go 即 Golang,是Google公司2009年11月正式对外公开的一门编程语言 Go是【静态 强类型】语言,是区别于解析型语言的编译型语言 静态:类型固定 强类型:不同类型不允许直接运算 解释型语言——源代码由解释器对代 ......
Java环境配置与常见问题
一、 前言 在日程办公中Java环境搭建已经是非常基础且重要的一环,许多应用如tomcat、weblogic、zookeeper、kafka、Elasticsearch、hadoop、CDH等等都需要依赖它。 Java环境的搭建也比较简单,在Linux系统上有两种方法:一种是直接安装编译打包好的软件 ......
使用SpringBootAdmin监控项目基本状态
一、概述 当项目上线以后,开发/运维人员想要快速了解项目运行的健康状态。此时要怎么办,可以敲命令行查看服务器以及项目状态,单这样做太过于繁琐,且不够一目了然。有没有好心人帮我们把这块简化并且有可视化界面呢。答案当然是肯定的。那就是社区给出的开源插件SpringBootAdmin。非常简单,只需要两三 ......
Vue3 使用重点记录
节选于教程: Vue3 入门指南与实战案例 1.响应式API 1.1 ref Ref 对象的值的读取,切记!必须通过 .value 例子: // 读取一个字符串 const msg: string = 'Hello World!' console.log(msg) // 读取一个数组 const u ......
vue项目切换语言方法
随便打开一个网页 右键 - 审查元素 粘贴入以下代码: var head= document.getElementsByTagName('head')[0]; var script= document.createElement('script'); script.type= 'text/javas ......
使用Windows搭建WSL Linux开发环境
title: 使用Windows搭建WSL Linux开发环境 date: 2023/08/29 tags: Windows categories: - OS reward: true ## 前言 WSL(Windows Subsyetem for Linux,适用于 Linux 的 Windows ......
python 安装虚拟环境报错:source venv/bin/activate
python激活虚拟环境env报错:no such file or directory: env/Scripts/activate解决方案 一、问题描述 搭建接口自动化测试平台时执行一下命令激活虚拟环境报错: source env/Scripts/activate 二、出现原因 报错原因:因为pyt ......
vue3探索——组件通信之依赖注入
# 背景 通常情况下,当我们需要从父组件向子组件传递数据时,会使用 **props**。想象一下这样的结构:有一些多层级嵌套的组件,形成了一颗巨大的组件树,而某个深层的子组件需要一个较远的祖先组件中的部分数据。在这种情况下,如果仅使用 props 则必须将其沿着组件链逐级传递下去,这会非常麻烦: ! ......
git 命令提交项目
git initgit statusgit commit -m "add 初始化项目"git config --global user.name "sf2022"git config --global user.email "zhuqiufa@163.com"git remote add origi ......
linux环境使用docker安装mysql
效果图 拉取指定mysql版本 docker pull mysql:5.7 查看mysql的镜像 运行mysql指定mysql配置 docker run --name mysql-test -p 3306:3306 -e MYSQL_ROOT_PASSWORD=123456 -d mysql:5.7 ......
2023.8.30项目部署
今天主要是遇到了项目部署的问题。 在程序设计流程中,这个一个繁琐但是又是必须的过程。 程序的使用者(即用户)需要的产品首先是操作简单,再次为页面的美观,这两个要求是我要一直坚持且不断精进的。 无论现在遇到怎样的困难,都希望自己能够坚持着解决,静下心来,慢慢来。 ......
vue
第一课 第一件事情:课程前言 学习内容规划: 框架概述 前言复习 前端框架 页面+数据库业务实战 第二件事情:前段框架 1.为什么需要前端框架? 当前前端开发的状态 前端基础语言: html:构建页面内容结构 css:美化和布局页面内容 Javascript:提供交互能力和动态 三者整合就是我们看到 ......
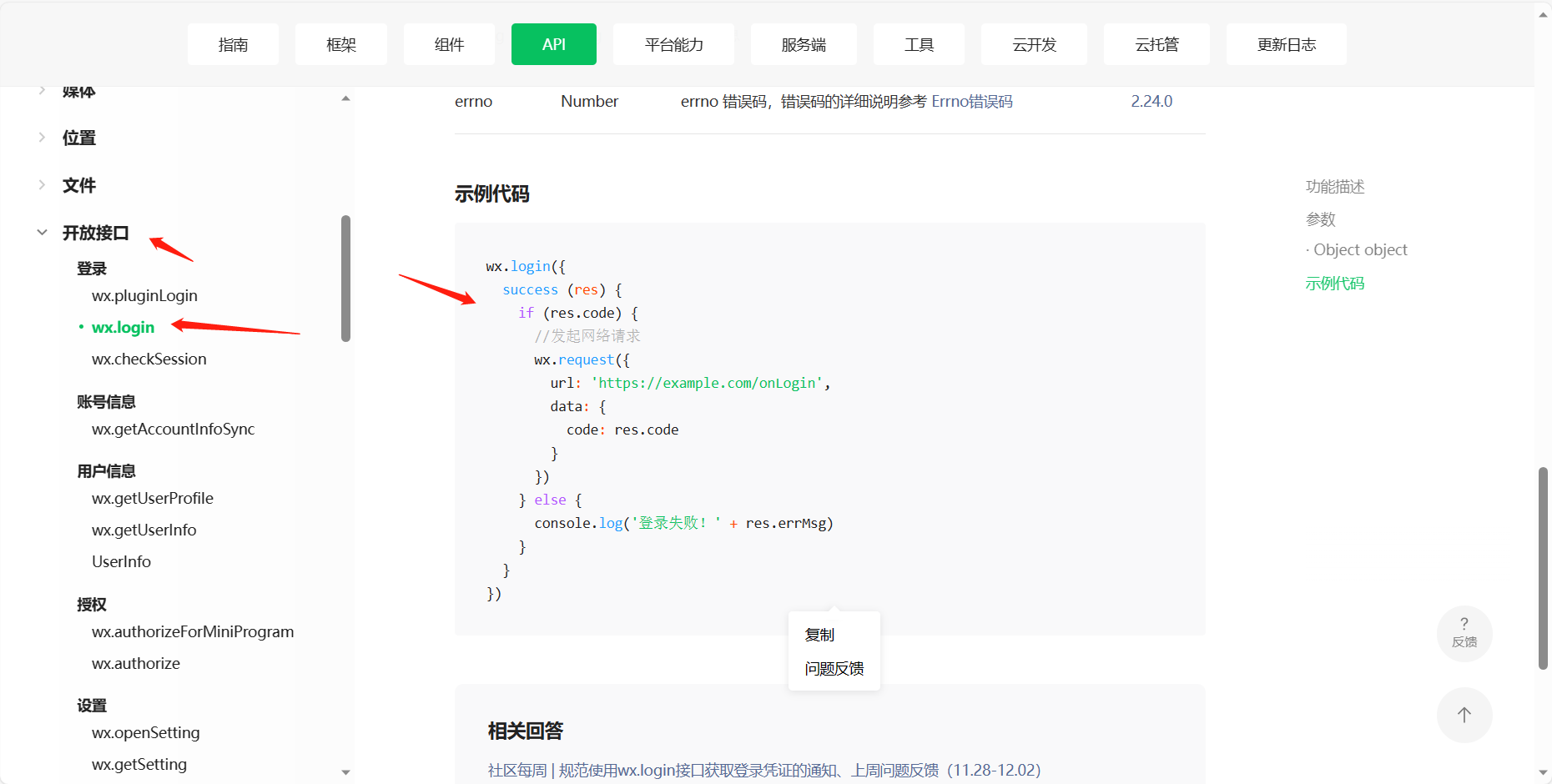
二、微信小程序(内置方法与全局方法)
#####内置方法都放在wx命名空间下,可以通过wx.来调用   环境搭建
## RocketMQ 系列(二) 环境搭建 上一个章节对于 RocketMQ 作了一些概念上的介绍,如果你对于 RocketMQ 没有概念,不妨先看[RocketMQ系列(一) 基本介绍](https://www.cnblogs.com/CF1314/p/17662969.html)。 这个章节主 ......
Robotframework+Appinum+Python环境搭建与测试
这两天把Appinum研究了下,在自己电脑上配置了下测试环境,这里记录下搭建过程。 1.JDK环境配置 之前做Java的时候下载安装过jdk,但由于下载安装的不是Oracle官网的jdk,导致下载android-sdk后运行SDK Manager.exe时就一闪而过,后来又重新下载了jdk配置环境后 ......